更新记录
1.2(2020-05-11) 下载此版本
升级 vant,支持 V3 编译
平台兼容性
前言
vant ui有h5版和微信小程序版。其h5版只能用于h5,其微信小程序版(vant weapp)可用于微信和App,从uni-app 2.4.7起,H5和QQ小程序也支持了微信小程序组件。
但,本示例使用的vant weapp组件本版较老,只能运行在微信和app上,如需运行在h5上,需使用新版vant weapp组件。
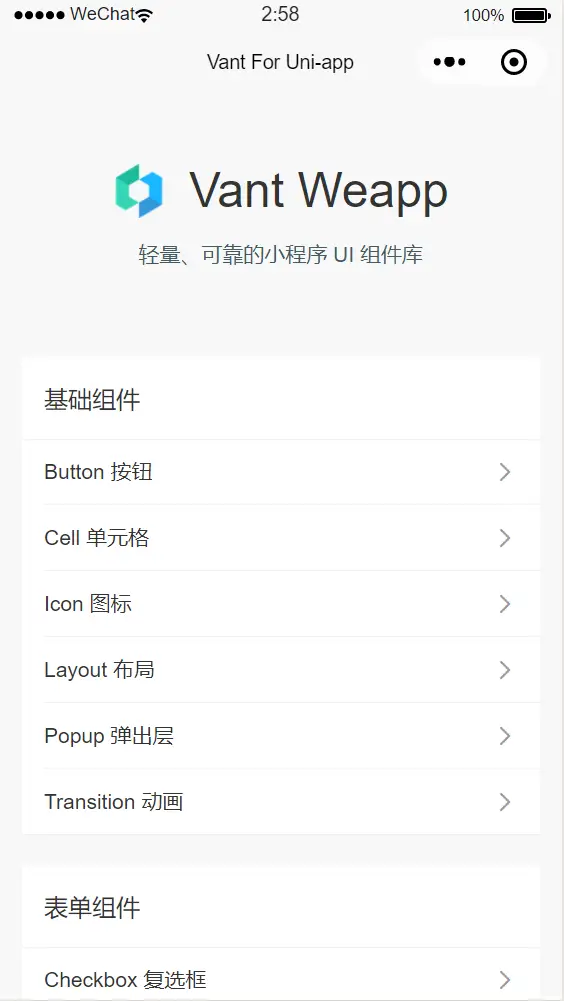
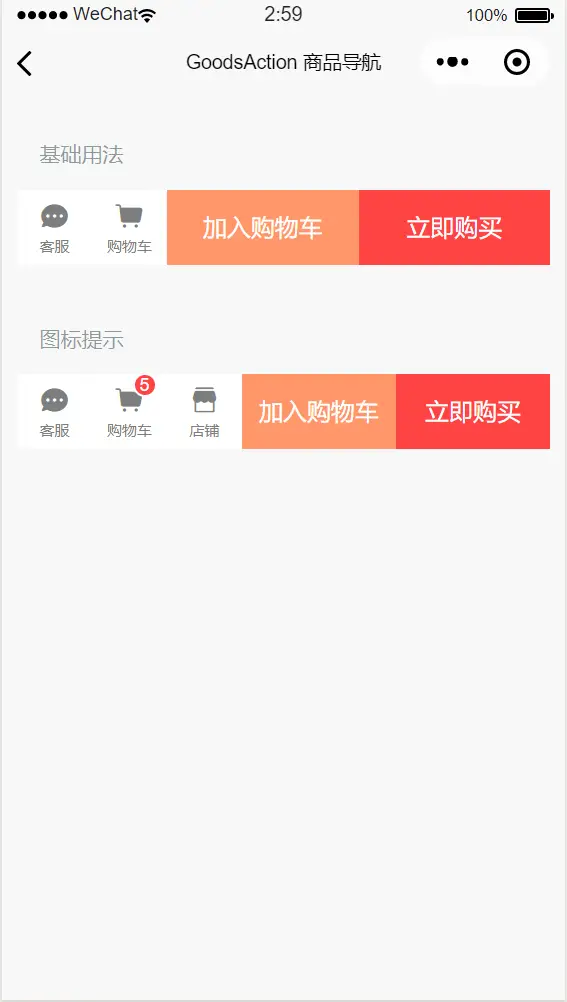
本示例是vant的小程序版,即vant weapp,它基于微信的自定义组件原理实现。
微信小程序的浏览器内核是固定的,但uni-app的app端和h5端,存在浏览器兼容问题。 而vant weapp仅适配了微信浏览器内核,对于低版本浏览器兼容性不佳。在低端的Android4、5手机上可能存在css兼容性问题,如遇到样式变形需修改源码中的样式。从uni-app 2.5.3起,App端也支持了腾讯X5内核,可以避免css兼容问题,详见https://ask.dcloud.net.cn/article/36806
使用建议
一般情况下,建议开发者使用标准的uni-app组件,即vue标准组件。而不是小程序自定义组件。
因为从性能、多端兼容、语法一致性等各方面,vue组件都更有优势,详见https://ask.dcloud.net.cn/article/35489。
所以一般还是建议使用uni ui。
示例介绍
本示例同时也是一个微信小程序转uni-app的示例。因为本示例原本是从vant官方发布的微信演示示例转换而来。
所以每个页面里除了有vue页面,也保留了之前的wxml等文件,方便开发者看之前的小程序代码是怎么写的。
vant weapp的框架源码,都在工程的wxcomponents目录下。pages目录下是各个示例页面。
uni-app中使用微信小程序详细教程见:https://uniapp.dcloud.io/frame?id=%e5%b0%8f%e7%a8%8b%e5%ba%8f%e7%bb%84%e4%bb%b6%e6%94%af%e6%8c%81
每个组件的使用方法,可以看示例页面的写法,api手册可参考vant官网
环境注意
- 本示例部分功能依赖HBuilderX 1.8.8版及以上版本,自定义组件编译模式。
- 本示例是vant weapp,即小程序ui库,不是vant的web ui库。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 30469
下载 30469
 赞赏 1
赞赏 1


 下载 11214440
下载 11214440
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号