更新记录
3.1.6(2024-12-27)
1、微信小程序字体跟随手机系统字体; 2、活动圈子文章列表触底刷新缺陷。
3.1.5(2024-11-22)
修改微信小程序显示bug
3.1.4(2024-11-22)
修改了兼容微信小程序的部分计算方法
查看更多平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
功能说明
用户端(手机端微信H5和微信小程序)
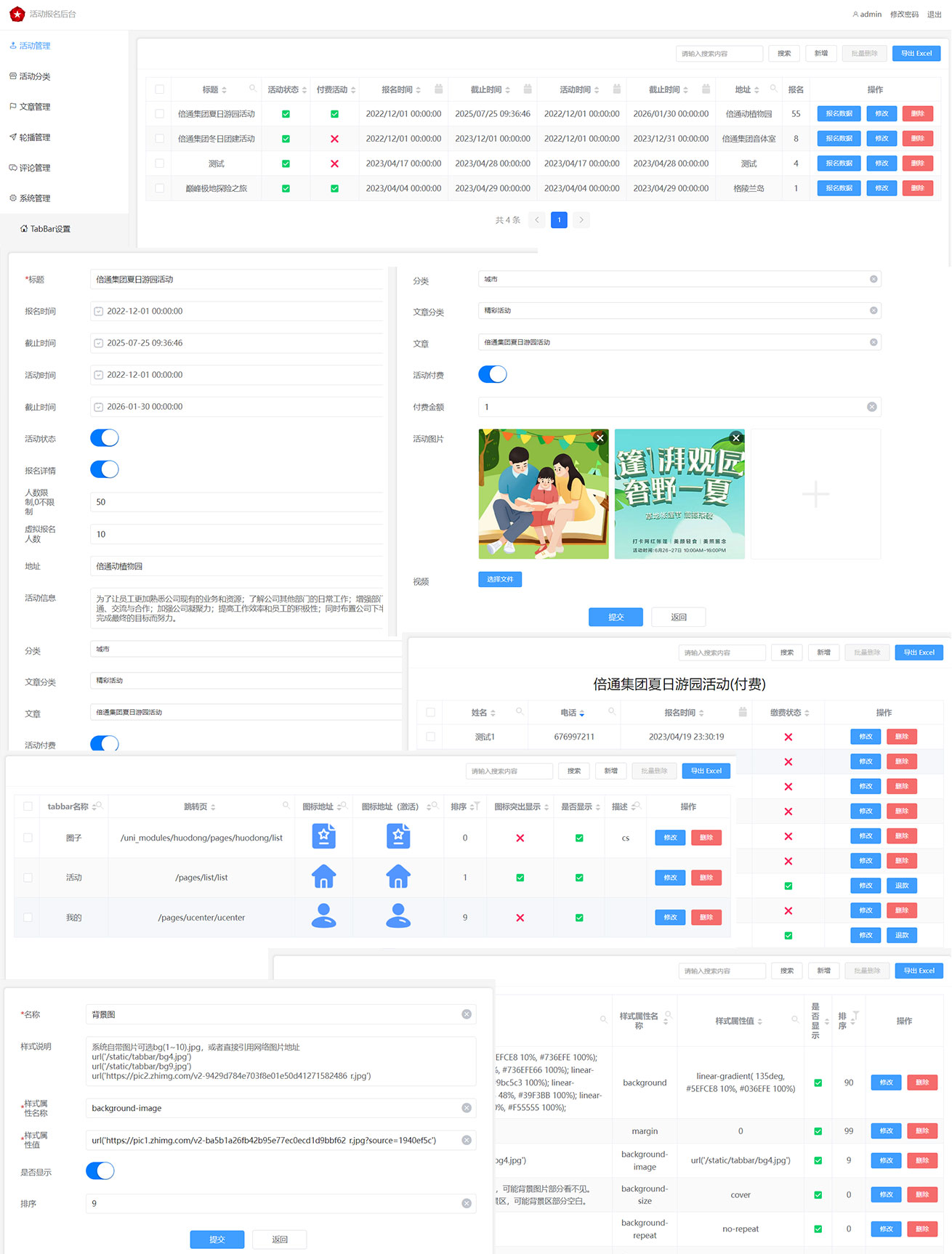
用户在线报名,支持微信账号登录、在线支付报名费、取消报名、文章留言等功能,uniCloud云端一体化部署简单方便,无需传统后端搭建,后台管理端在文末链接中。



用户端演示地址(点击或微信扫码体验)
使用说明
活动报名用户端支持H5和微信小程序(H5优势不用审核,随时修改发布,展示效果极佳,功能强大不受限制【动态背景设置支持H5发布,微信小程序不支持此功能】,如果发布小程序和app审核上架等比较麻烦。)
0、下载 HBuilderX开发者工具
1、注册登录DCloud账号,新建服务空间。
2、在插件市场打开本插件页面,在右侧点击
使用 HBuilderX 导入插件,选择要导入的项目点击确定3、等待下载安装完毕。注意:由于本插件依赖一些
uni-ui插件,下载完成后会显示合并插件页面,自行选择即可4、右键
uniCloud运行云服务空间初始化向导,关联服务空间并上传所有云函数及公共模块5、配置微信支付:在微信和支付宝的支付后台,需要申请开通支付服务,成功后会得到各种凭据,这些凭据要配置在uni-pay的配置中。配置文件在 uniCloud/cloudfunctions/common/uni-config-center/uni-pay/config.js,如有问题看咨询作者或查阅官方文档
const fs = require('fs'); const path = require('path') module.exports = { // 统一 - 支付回调地址,格式为 "服务空间ID":"URL化地址" "notifyUrl": { // 测试环境服务空间-支付回调地址 "mp-b267e273-19a7-4288-99c7-f6f27f9c5b77": "https://fc-mp-b267e273-19a7-4288-99c7-f6f27f9c5b77.next.bspapp.com/uni-pay-co", // 线上环境服务空间-支付回调地址(如果只有一个服务空间,则只需要配置线上环境服务空间即可) "mp-499e2a37-0c77-418a-82aa-3e5820ecb057": "https://fc-mp-499e2a37-0c77-418a-82aa-3e5820ecb057.next.bspapp.com/uni-pay-co", }, // 微信支付相关 "wxpay": { "enable": true, // 是否启用微信支付 // 微信 - 小程序支付 "mp": { "appId": "", // 小程序的appid "secret": "", // 小程序的secret "mchId": "", // 商户id "key": "", // v2的api key "pfx": fs.readFileSync(__dirname + '/wxpay/apiclient_cert.p12'), // v2需要用到的证书 "v3Key": "", // v3的api key "appCertPath": path.join(__dirname, 'wxpay/apiclient_cert.pem'), // v3需要用到的证书 "appPrivateKeyPath": path.join(__dirname, 'wxpay/apiclient_key.pem'), // v3需要用到的证书 "version": 2, // 启用支付的版本 2代表v2版本 3 代表v3版本 }, // 微信 - 公众号支付 "jsapi": { "appId": "", // 公众号的appid "secret": "", // 公众号的secret "mchId": "", // 商户id "key": "", // v2的api key "pfx": fs.readFileSync(__dirname + '/wxpay/apiclient_cert.p12'), // v2需要用到的证书 "v3Key": "", // v3的api key "appCertPath": path.join(__dirname, 'wxpay/apiclient_cert.pem'), // v3需要用到的证书 "appPrivateKeyPath": path.join(__dirname, 'wxpay/apiclient_key.pem'), // v3需要用到的证书 "version": 2, // 启用支付的版本 2代表v2版本 3 代表v3版本 }, }, }
>6、配置微信登录:打开/uniCloud/cloudfunctions/common/uni-config-center/uni-id/config.json在web节点配置微信公众号的appid
```js
"web": {
"oauth": {
"weixin-h5": {
"appid": "", //微信公众号的appid
"appsecret": "" //微信公众号的secret
},
"h5-weixin": {
"appid": "", //微信公众号的appid
"appsecret": "" //微信公众号的secret
}
}
},
"mp-weixin": {
"oauth": {
"weixin": {
"appid": "", //微信小程序的appid
"appsecret": "" //微信程序的secret
}
}打开uni_modules/uni-id-pages/config.js
appid: { weixin: { // 微信公众号的appid,来源:登录微信公众号(https://mp.weixin.qq.com)-> 设置与开发 -> 基本配置 -> 公众号开发信息 -> AppID h5: 'xxxxxx', // 微信开放平台的appid,来源:登录微信开放平台(https://open.weixin.qq.com) -> 管理中心 -> 网站应用 -> 选择对应的应用名称,点击查看 -> AppID web: 'xxxxxx' } },7、配置成功后重新上传到服务空间,注意:只能在微信内置浏览器内生效。
8、开发时请注设置:路径->App.vue的第67行
const wxh5 = true; //使用微信内置浏览器 true,开发时设置为 false9、微信小程序设置: 微信公众平台->开发管理->服务器域名->修改 request合法域名 (项目关联空间的“request域名” ) uploadFile合法域名 (项目关联空间的“内置云存储上传域名”) downloadFile合法域名 (项目关联空间的“内置云存储下载域名”)
10、使用微信公众号授权微信登陆设置 微信公众平台->账号设置->JS接口安全域名->设置 填写关联空间的与域名 (在前端网页托管->参数配置->默认域名(或者自己绑定的域名)可以看到) 11、如有疑问可咨询作者或查看官方文档
12、完成部署后运行到浏览器查看即可


 收藏人数:
收藏人数:
 购买源码授权版(
购买源码授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)







 下载 513
下载 513
 赞赏 9
赞赏 9

 下载 34284
下载 34284
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号