更新记录
1.0.0(2023-02-08) 下载此版本
初始化
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
使用示例
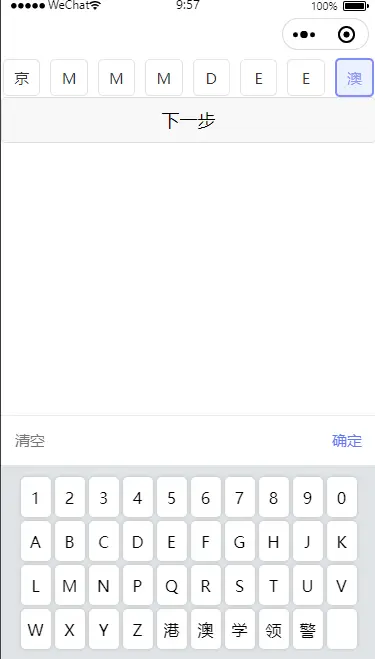
页面显示
修改 gy-plate-input.scss 文件中, 注释.so-mask {},gy-plate-input.vue文件去除判断
gy-plate-input.scss /*.so-mask { position: fixed; top: 0; bottom: 0; right: 0; left: 0; z-index: 1001; background: rgba(0, 0, 0, .5); }*/ gy-plate-input.vue <view class="so-mask"> ...<template> <view class="wrap"> <gy-car-number :plate="car_number" :show.sync="showPlateInput" @export="confirmPlate" @clear="clearPlate" /> <button class="primary-button" @click="nextStep()">下一步</button> </view> </template>
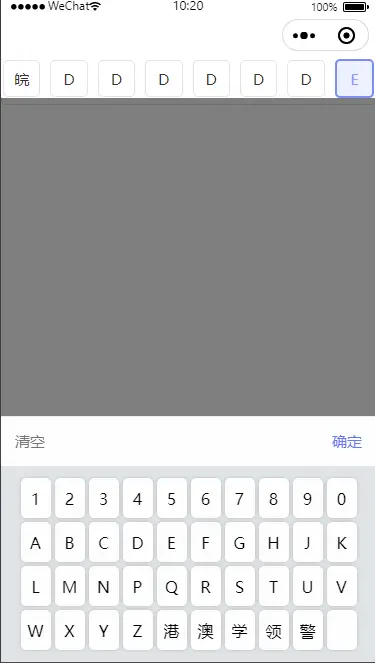
### 弹框显示
> 修改 gy-plate-input.scss 文件中, 释放.so-mask {}注释,gy-plate-input.vue文件新增判断<view class="so-mask" v-if="show">gy-plate-input.scss .so-mask { position: fixed; top: 0; bottom: 0; right: 0; left: 0; z-index: 1001; background: rgba(0, 0, 0, .5); } gy-plate-input.vue


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 215
下载 215
 赞赏 0
赞赏 0

 下载 12729204
下载 12729204
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号