更新记录
1.0.0(2023-02-08)
下载此版本
初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
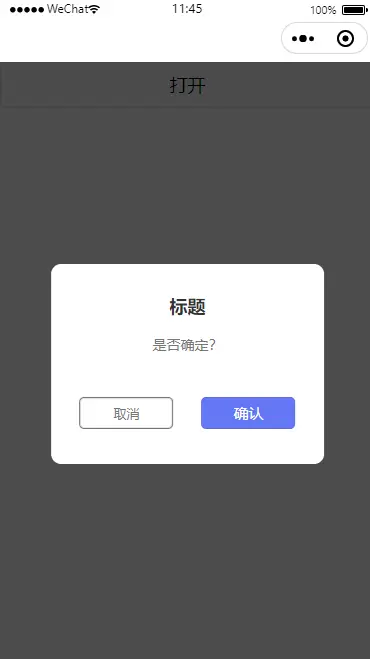
使用示例
show: { // 显示
type: Boolean,
default: false
},
title: String, // 标题
message: String, // 内容
showInput: {
type: Boolean,
default: false
},
showConfirmBtn: { // 确认、取消按钮
type: Boolean,
default: true
},
showFinishBtn: { // 完成按钮
type: Boolean,
default: false
},
iknowBtn: { // 我知道了
type: Boolean,
default: false
},
backBtn: { // 返回按钮
type: Boolean,
default: false
},
className: String // 样式名
<style lang="scss" scoped>
.data-picker {
font-size: 28rpx;
font-weight: 700;
justify-content: flex-end;
padding: 40rpx 32rpx 0;
color: #6477f4;
}
</style>
<template>
<view class="wrap">
<button @click="showDialog=!showDialog">打开</button>
<gy-confirm-dialog
:show.sync="showDialog"
title="标题"
message="确定提交?"
@confirm="submitHandle" />
</view>
</template>
<script>
import gyConfirmDialog from '@/components/gy-confirm-dialog/gy-confirm-dialog.vue'
export default {
components: {
gyConfirmDialog
},
data() {
return {
showDialog: false
};
},
methods: {
submitHandle(){
this.showDialog = !this.showDialog
}
}
};
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 215
下载 215
 赞赏 0
赞赏 0

 下载 12725207
下载 12725207
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号