更新记录
1.0.0(2019-12-10) 下载此版本
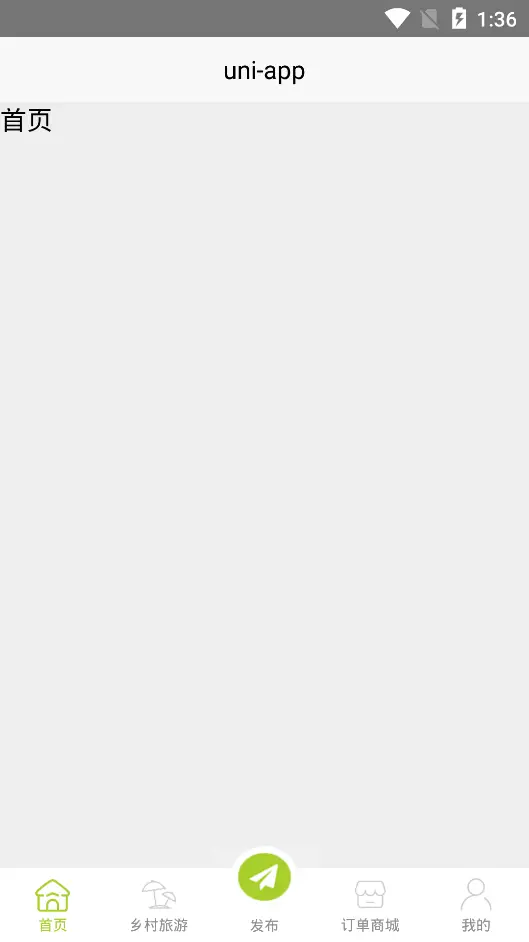
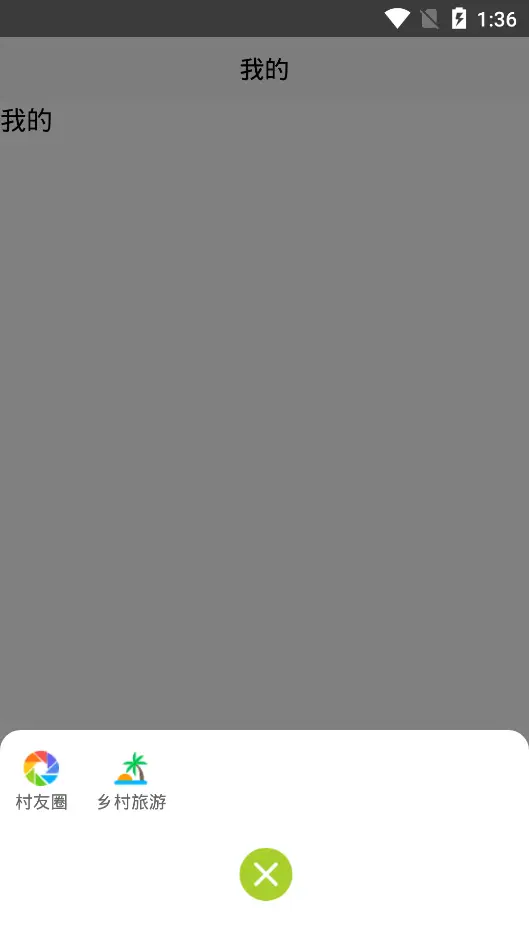
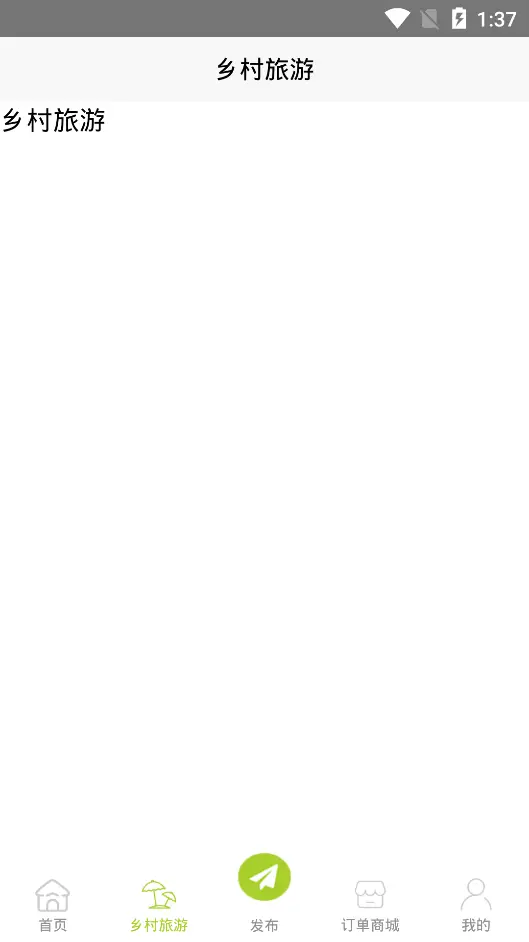
使用原生tabbar,中间凸起,midButton
注意:mak一定不能再pages里边定义,不然点击事件失效,下方有实例可以查看
平台兼容性
-
pages.json中对pages和tabbar进行修改//1. 对首页添加原生子窗口 "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages { "path": "pages/home/home", "style": { "navigationBarTitleText": "uni-app", "app-plus": { "subNVues":[{ "id": "release-home", // 唯一标识 "path": "pages/home/release", "type": "popup", "style": { "width": "100%", "height": "100%", "bottom":"0", "left":"0", "zindex":99, //"mask":"rgba(0,0,0,0,0,)", 切记mask一定不能定义,不然点击事件会失效 "background":"transparent" } } ] } } } // 2. 对tabbar添加midbutton "tabBar": { "midButton": { "text":"发布", "height":"65px", "backgroundImage": "static/img/tabbar/center-bg.png" } } -
APP.vue中进行监听原生中间按钮点击事件,midButton的相关参考:https://uniapp.dcloud.io/collocation/pages?id=tabbaronLaunch: function() { console.log('App Launch') uni.onTabBarMidButtonTap(()=>{ //在此可以直接进行跳转 // uni.switchTab({ // url:'/pages/mine/mine' // }) // return const subNVue = uni.getSubNVueById('release-home') subNVue.show('slide-in-bottom') //关闭 uni.$on('close-release', ()=> subNVue.hide('slide-out-bottom') ) uni.$on('tapThis', ({index, url})=>{ console.log(index, url) // 在此根据url可以进行跳转页面 //subNVue.hide('slide-out-bottom') //隐藏 }) }) },


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 3281
下载 3281
 赞赏 0
赞赏 0

 下载 11237845
下载 11237845
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号