更新记录
1.0.0(2019-11-21) 下载此版本
不支持nvue
平台兼容性
-
引入组件并注册
import swFilterBar from '@/components/sw-filter-bar/sw-filter-bar.vue' export default { components:{ swFilterBar} } -
页面中引入组件
<sw-filter-bar @tapBar="tapBar" ></sw-filter-bar> -
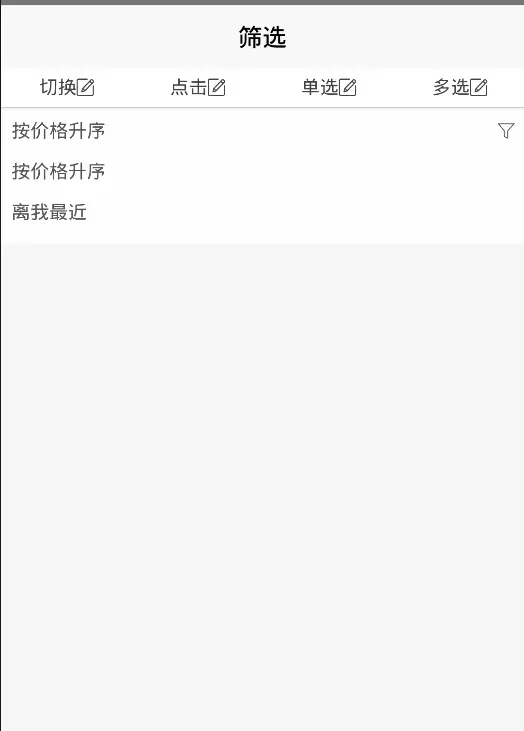
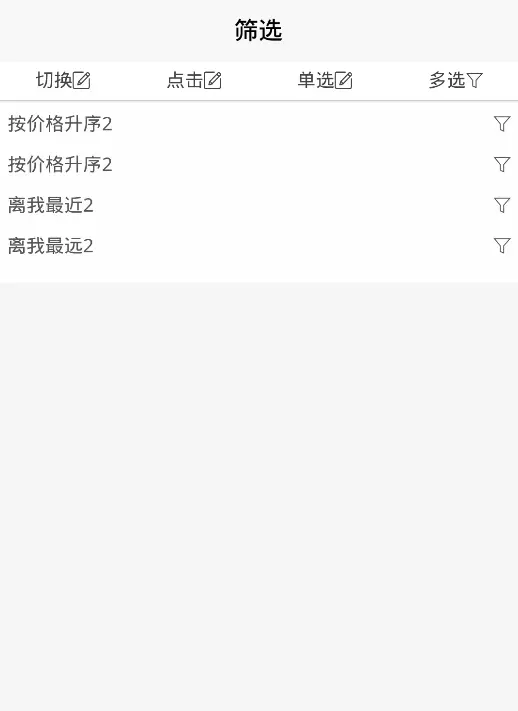
修改标题数据请自行到组件中修改
titleList:[ { name:'切换', //标题名字 type:'switch', //该标题所属类型 switch click radio checkbox activeColor:'red', //标题被激活时的字体颜色 isActive:false, //是否被激活,默认否 // 标题搭配的默认字体图标的类名 iconDefaultClass:'icon iconfont icon-v-filter', //标题被激活时字体图标的类名 iconActiveClass:'icon iconfont icon-r-edit' }, { name:'点击', type:'click', activeColor:'red', isActive:false, iconDefaultClass:'icon iconfont icon-v-filter', iconActiveClass:'icon iconfont icon-r-edit' }, { name:'单选', type:'radio', isActive:false, iconDefaultClass:'icon iconfont icon-v-filter', iconActiveClass:'icon iconfont icon-r-edit', //该标题触发的单选列表 list:[ {name:'按价格升序',isSelect:false}, {name:'按价格升序',isSelect:false}, {name:'离我最近',isSelect:false}, ] }, { name:'多选', type:'checkbox', isActive:false, iconClass:'icon iconfont icon-v-filter', iconDefaultClass:'icon iconfont icon-v-filter', iconActiveClass:'icon iconfont icon-r-edit', //该标题触发的多选列表 list:[ {name:'按价格升序2',isSelect:true}, {name:'按价格升序2',isSelect:true}, {name:'离我最近2',isSelect:true}, {name:'离我最远2',isSelect:true}, ] } ] -
事件监听
methods :{ tapBar ( data ) { // 根据data的返回值进行判断和进行下一步的业务操作 console.log(data) } } /* 切换类型以及点击类型的标题 监听到的返回值 {"type":"switch","index":0,"isActive":true} {"type":"click","index":1,"isActive":false} type - 标题类型 index - 该标题所在的索引值 isActive - 本次点击是否激活了该标题 /* 单选多选类型的标题的返回值 {"index":2,"isSelect":true,"selected":[1]} index - 该标题所在的索引值 isSelect - 用户点击单选列表的某项,该项的选中状态 selected - 该标题下被选中的列表的索引值,类型为数组,radio下该数组长度总为1,checkbox下该数组的长度为所选的长度,每个值对应该其所在的索引值 */ -
注意事项:本组件中所使用的的不是图片,全为字体图标,请根据具体的业务需求去iconfont或者其他网站下载对应的字体图标 -
您可根据自己的需求到组件中进行修改样式


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 3281
下载 3281
 赞赏 0
赞赏 0

 下载 11196429
下载 11196429
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号