更新记录
1.0(2023-03-13)
下载此版本
发布第一版
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
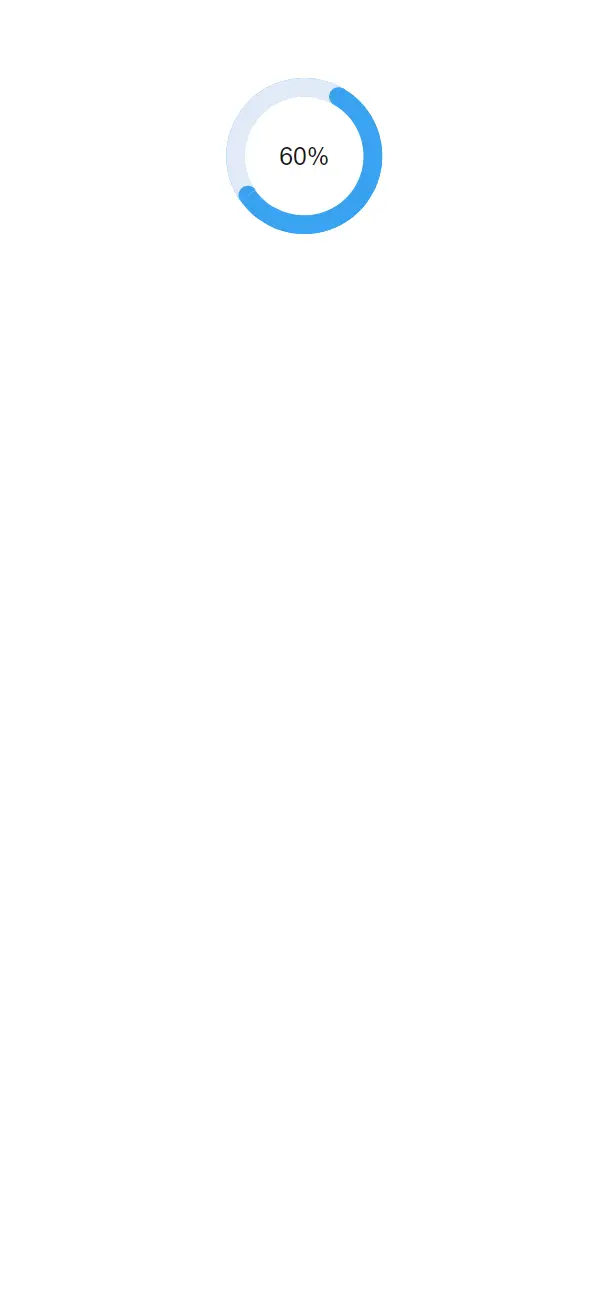
hyh-progress
一、使用示例
<template>
<view class="test-container">
<hyh-progress :rate="rate" width="12px" :fillet="true"
activeColor="#38a2f0" inactiveColor="#e0ebf7" :startAngle="30">
<text>{{rate}}%</text>
</hyh-progress>
</view>
</template>
<script setup>
import { ref } from "vue";
const rate=ref(60)
</script>
<style lang="scss" scoped>
.test-container{
width: 100px;
height: 150px;
margin: 50px auto;
}
</style>
二、属性介绍
| 字段 |
类型 |
必填 |
默认值 |
描述 |
| rate |
Number |
是 |
无 |
进度 0-100 |
| width |
String |
否 |
12px |
进度条宽度 |
| activeColor |
String |
否 |
#54c4fd |
活跃颜色 |
| inactiveColor |
String |
否 |
#546063 |
非活跃颜色 |
| startAngle |
Number |
否 |
0 |
开始角度 |
| fillet |
Boolean |
否 |
false |
是否使用圆边 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 1194
下载 1194
 赞赏 0
赞赏 0

 下载 12820896
下载 12820896
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号