更新记录
1.0(2023-03-13) 下载此版本
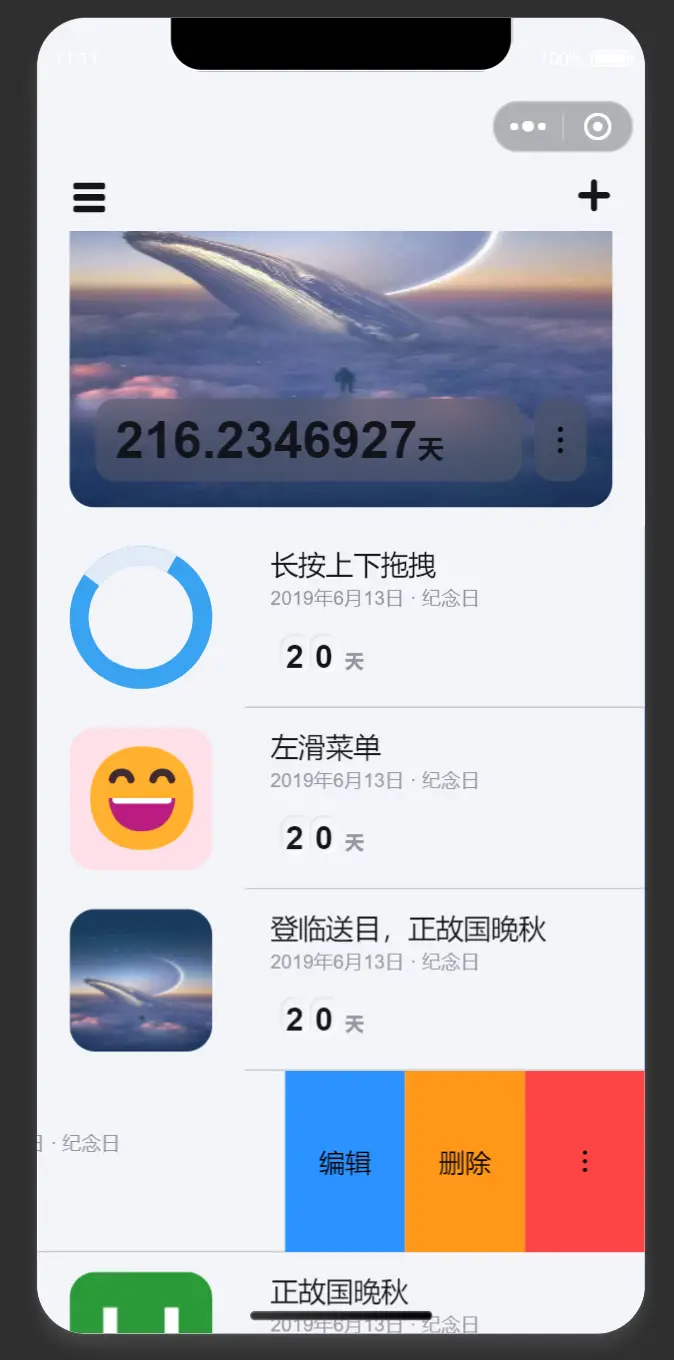
支持小程序的流畅拖拽列表,可左滑显示操作菜单
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
hyh-dragable-list
-
一、使用示例
<template>
<view class="test-container">
<hyh-dragable-list :list="lifeList" :clickClose="true" @change="changeHanlder">
<template v-slot:default="{ item }">
<view class="item">{{ item.title }}</view>
</template>
<template v-slot:btn="{ btnItem }">
<view class="btn-area">
<view class="btn btn1" @click="btnHandler(btnItem)">按钮1</view>
<view class="btn btn2" @click="deleteHandler(btnItem)">按钮2</view>
</view>
</template>
</hyh-dragable-list>
</view>
</template>
<script setup>
import { ref } from 'vue';
const lifeList = ref([]);
lifeList.value = [
{
id: 1,
title: '长按上下拖拽'
},
{
id: 2,
title: '左滑显示菜单'
},
{
id: 3,
title: '登临送目,正故国晚秋'
},
{
id: 4,
title: '登临送目'
},
{
id: 5,
title: '正故国晚秋'
},
{
id: 6,
title: '晚秋'
},
{
id: 7,
title: '秋'
},
{
id: 8,
title: '纪念日'
}
];
function btnClickHandler(item){
console.log(item)
}
const sortedList=ref([])
sortedList.value=lifeList.value
watch(()=>sortedList.value,()=>{
// TODO:存储或者提交排序后的list
console.log(sortedList.value);
})
// 把排序后的list保存到新的变量sortedList中,如果此时直接更改lifeList会出错
function changeHanlder(list){
// console.log(list);
sortedList.value=list
}
// 根据插槽回传的item信息删除对应项,要及时更新到sortedList
function deleteHandler(item){
lifeList.value=sortedList.value.filter((lifeItem)=>{
return lifeItem.id!==item.id
})
sortedList.value=lifeList.value
}
</script>
<style lang="scss" scoped>
.test-container {
.item {
width: 100%;
height: 150rpx;
line-height: 150rpx;
text-align: center;
background-color: beige;
border-bottom: 1rpx solid gray;
}
.btn-area {
display: flex;
width: 200rpx;
height: 150rpx;
line-height: 150rpx;
.btn {
flex-grow: 1;
text-align: center;
}
.btn1 {
background-color: pink;
}
.btn2 {
background-color: plum;
}
}
}
</style>二、属性介绍
| 字段 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| list | Array | 是 | 无 | 列表数据 |
| clickClose | Boolean | 否 | false | 开启点击左滑菜单自动关闭 |
| @change | 拖拽后的回调 | 否 | 得到排序后的list数组 |
三、使用说明
使用方法如上例,传入list数组,在命名插槽default中可以接收到list的数据项item,在命名插槽btn中也可以接收到list的数据项btnItem,btn插槽可选。默认插槽是default。@change拿到拖拽排序后的数据不要立即赋值list,应该用另一个变量存储。正常情况下是全平台支持的,但只测试过h5和微信小程序。有问题可以反馈,看到会解决,感谢支持。
<hyh-dragable-list :list="list" @change="changeHandler">


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1209
下载 1209
 赞赏 0
赞赏 0

 下载 11207200
下载 11207200
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号