更新记录
1.0.0(2023-04-06) 下载此版本
跑腿
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+

插件名称:vk-unicloud-admin
作者:VK
序
- 如果你热爱编程,想快速入门云开发,欢迎使用
vk-unicloud系列开发框架 - 无需转变开发习惯,0成本上手云开发。
- 框架内置了众多API、工具包,为你的业务扫平障碍。使你的项目刚起步进度就是50%(微信登录、短信、验证码、缓存、生成小程序码等等)
- 从此你又get一个新技能,只需用js,轻松搞定前后台整体业务。
client端框架地址: https://ext.dcloud.net.cn/plugin?id=2204admin端框架地址:https://ext.dcloud.net.cn/plugin?id=5043client端框架文档:点击查看admin端框架文档:点击查看
框架学习:`` 欢迎萌新和大佬来使用和共同改进框架
框架体验地址:点击进入『框架体验地址』
体验账号:
- 高级管理员:test11(账号)123456(密码)可以执行绝大部分功能
- 初级管理员:test12(账号)123456(密码)只能执行查询功能
- 无权限用户:test13(账号)123456(密码)无admin登录权限
什么是 vk-unicloud-admin ?
vk-unicloud-admin是基于uniapp+unicloud+uni-id+element+vk-unicloud-router的一套快速admin完整开发框架- (只兼容PC,只为PC admin而生,但Ta也是uniapp项目,非传统vue-admin项目,你可以用Ta来做你H5、小程序、app的admin管理端)
注意:TA是uniapp项目,支持uniapp所有H5的API和插件市场所有uni-admin插件
最大亮点:使用 vk-unicloud-admin 后,即使你是一个纯后端,不会写任何css,照样可以写出功能强大且页面好看的admin管理系统。
vk-unicloud-admin 的优势是什么 ?
- 1、完美集成
vk-unicloud-router,拥有vk-unicloud-router的所有现成API功能。让你开发事半功倍。点击查看 - 2、完美集成
elementUI框架,并在element基础上进行了深度封装(支持原生element)element官网 - 3、
表单可视化拖拽工具(可直接生成vk框架代码和element原生代码 点击体验 - 4、
万能表格组件,通过少量代码即可完成CRUD,同时还拥有较高的自由度。几分钟完成一个页面CRUD。 - 5、
万能表单组件,通过少量代码即可完成表单渲染 + 表单请求。 - 6、超高自由度,支持使用插槽的形式自定义已有的功能和渲染方式,也支持直接使用
element原生代码来写页面。 - 7、完善的用户角色权限,无需开发即可拥有(权限可精确到每一个云函数)。
- 8、
pages-dev.json机制,开发调试页面不会被发布到正式版中。 - 9、只要你开发过传统
vue admin项目,那么上手此框架的学习成本几乎为0 - 10、众多示例代码,为你的云开发之路扫平障碍。
- 11、内置3个主题(纯黑,纯白,黑白)且支持自定义主题。点击查看主题
- 12、群内众多开发者,关于框架使用问题几乎有问必答。:
- 13、更多功能敬请体验。
核心功能
一、万能表格
核心思想:通过 JSON 配置渲染页面(简单配置一下,表格就完成了)
如下方JSON用于渲染头像和时间
[
{ key: "avatar", title: "头像", type: "avatar", width: 80, shape:"circle" },
{ key: "_add_time", title: "添加时间", type: "time", width: 160, valueFormat:"yyyy-MM-dd hh:mm:ss" },
]- 1、查询:包含分页、排序、多条件搜索、搜索项折叠、多表连表、数据源预处理、展开行、树状结构等等
- 2、支持多选框(用于批量操作)
- 3、自动生成详情页:点击详情按钮,自动显示详情页弹窗。
- 4、修改:点击修改按钮,自动显示修改表单弹窗。
- 5、删除:点击删除,显示气泡二次确认提示,再点击确定,则删除数据。
- 6、自定义操作按钮:如发货、审核等自定义按钮。
- 7、高自由度:每个字段都有插槽,在内置组件不满足需求的情况下,可以使用插槽自己编写该字段的渲染规则。(内置组件基本上可满足90%以上的渲染需求)
- 8、导出excel表格:通过内置api只需一行代码即可直接导出表格数据。
- 9、导出满足表格查询条件的数据库内所有数据(unicloud的查询有限制每次500条记录,但万能表格解决了此问题,可以导出数据库内全部数据)
- 10、异常重试机制:一般不需要此功能,但是由于unicloud-阿里云空间会偶尔查询失败,此时此功能就派上用场了(会自动重新再查询,用户体验上只是感觉这次查询慢了一点而已(因为第一次失败了,查了2次或2次以上))
- 11、不仅仅支持unicloud云函数请求,还支持http请求。
- 12、支持下方自动显示合计
- 13、更多功能敬请体验 万能表格文档地址
二、万能表单
核心思想:通过 JSON 配置渲染表单(简单配置一下,表单就完成了)
如下方JSON用于渲染 一个昵称输入框 和 性别单选按钮组
[
{ key:"nickname", title:"昵称", type:"text" },
{
key:"gender", title:"性别", type:"radio",
data:[
{ value:1, label:"男" },
{ value:2, label:"女" }
]
}
]- 1、自动提交表单
- 2、提交前自动表单验证
- 3、防止表单重复提交(提交后按钮自动进入loading状态,不可再点击)
- 4、同一表单可复用(如一般添加和修改的表单基本是一样的)
- 5、表单复用时,支持字段显示规则(如添加时有A字段,修改时,无A字段等)
- 6、拦截器:表单提交前拦截,执行自己逻辑,再放行或终止。
- 7、高自由度:每个字段都有插槽,在内置组件不满足需求的情况下,可以使用插槽自己编写该字段的渲染规则。(内置组件基本上可满足90%以上的渲染需求)
- 8、重置表单:一键重置表单
- 9、表单可视化拖拽工具 点击查看
- 10、更多功能敬请体验 万能表单文档地址
vk-unicloud-admin 框架同时还包含 vk-unicloud-router 所有功能,点击查看vk-unicloud-router功能列表
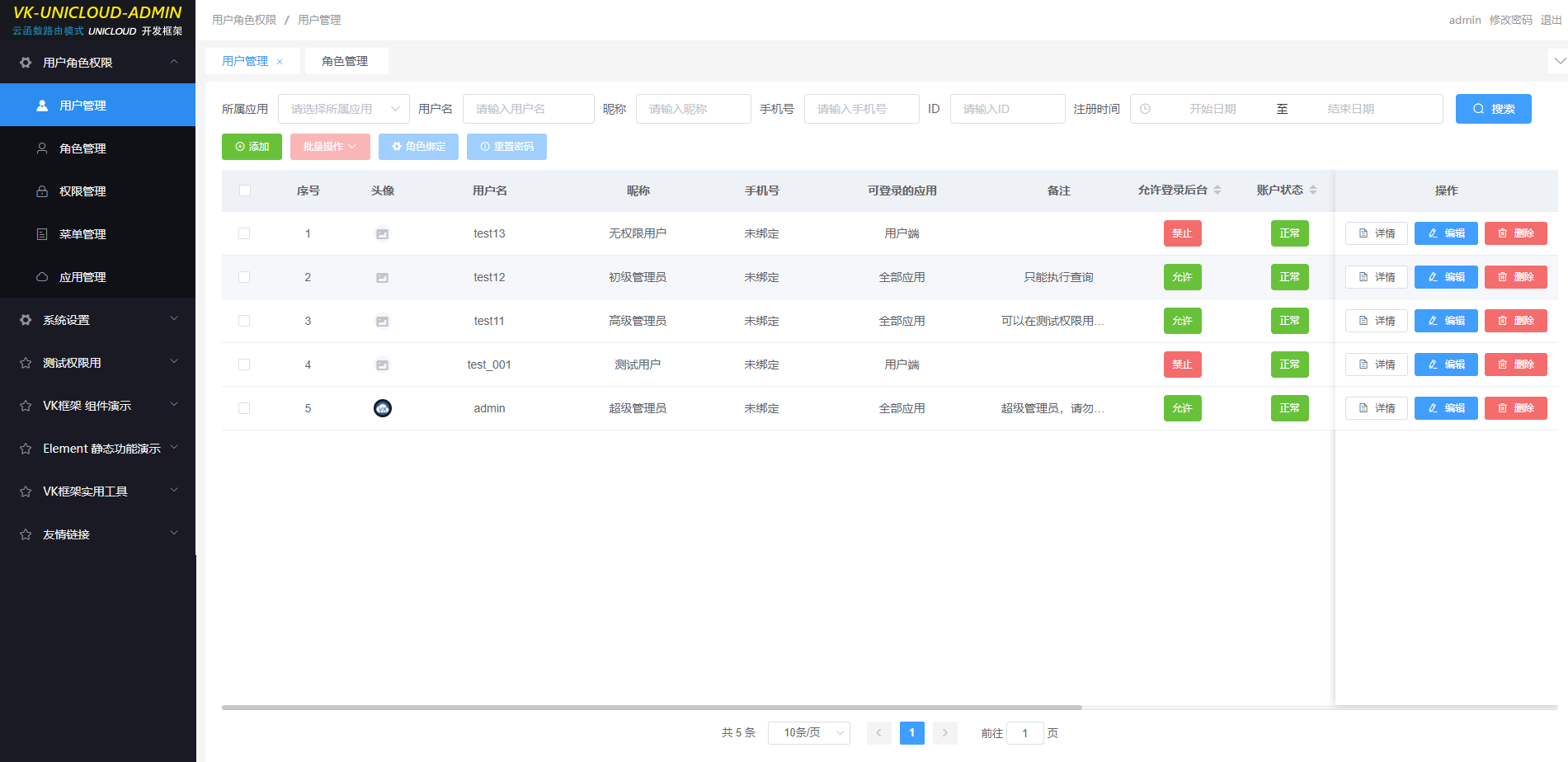
同时 admin 框架内置了以下页面
- 1、用户管理
- 2、角色管理
- 3、权限管理
- 4、菜单管理
- 5、应用管理
- 6、系统缓存管理
- 7、动态组件数据
- 8、用户登录日志
- 9、系统操作日志
- 10、VK框架组件演示
- 11、element静态功能演示
- 12、素材管理(图片、视频、文件)
- 13、App升级中心管理(新增于1.14.0)
- 14、持续完善中。。。
2、快速上手 - 安装步骤
- 1、
项目根目录执行npm i命令(必须先执行此npm命令,安装必要的依赖,否则会无法启动。)
接下来是后端(云函数端)安装步骤
- 通常一个完整的项目分为
client端(客户端)、admin端(管理端)、service端(服务端,这里指云函数端)
这里需要分三种情况
情况一:你之前已经在用 vk-unicloud-router 框架开发H5、小程序、APP的开发者。
情况二:你之前是用别的框架开发H5、小程序、APP,现在只想用VK框架单独开发 admin 项目。
情况三:你的项目刚开始,client端 和 admin端 都还没开发。
情况一
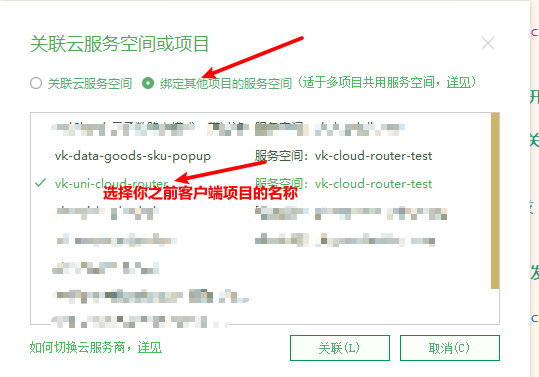
思路:因为云函数会互相覆盖,因此我们可以把 service端(云函数端) 统一放在 client端 的项目中,而 admin端 项目 直接绑定 client端 项目
安装步骤:
- 1、把
admin端内的uniCloud/router/service/admin内的以下文件复制到你之前的client端项目uniCloud/router/service/admin内(复制整个目录) - 2、把
admin端内的uniCloud/router/service/template内的以下文件复制到你之前的client端项目uniCloud/router/service/template内(复制整个目录) - 3、把
admin端内的uniCloud/database/db_init/目录下的3个数据库表数据导入对应的表内(导入方法:服务空间后台 - 数据库 - 导入)uni-id-roles 角色表 uni-id-permissions 权限表 opendb-admin-menus 菜单表 - 3、把
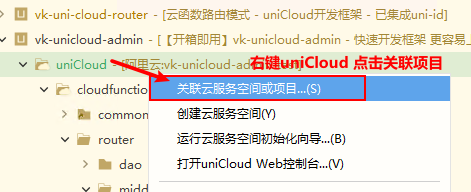
admin端的服务空间直接绑定client端项目(注意是绑定不是关联)(注意是绑定不是关联)(注意是绑定不是关联)


-
4、上传
router云函数 -
5、完成
情况二
已完成情况一的请直接跳过情况二和情况三
安装步骤:
-
1、在
项目根目录目录执行npm i -
2、右键
uniCloud目录 点击运行云服务空间初始化向导 -
3、完成
情况三
安装步骤:
-
建议你先使用
vk-unicloud-router框架进行client端开发,client端开发完成后,使用vk-unicloud-admin开发admin端 -
当然你也可以先开发
admin端,再开发client端。 -
如果先开发
admin端,则直接用情况二的安装步骤即可。 -
如果先开发
client端,则先下载client端开发框架,等client端开发完后再用情况一的安装步骤即可 点击前往下载client端开发框架
初始admin账号密码:123456
如密码错误,可以强制重置admin账号密码
安装代码快捷提示步骤
- 1、将
根目录/使用帮助/代码快捷提示/javascript代码块提示.json内的代码 复制到 hbx 工具 - 代码块设置 - javascript代码块 - 2、将
根目录/使用帮助/代码快捷提示/vue代码块提示.json内的代码 复制到 hbx 工具 - 代码块设置 - vue代码块
其他
删除 pages.json 内的 pages_template/components 和 pages_template/element 分包(此为发布演示版本需要而加,你的项目可以删除,删除后开发模式下依然存在(因为在pages-dev.json中配置了),发布到线上环境时自动屏蔽)
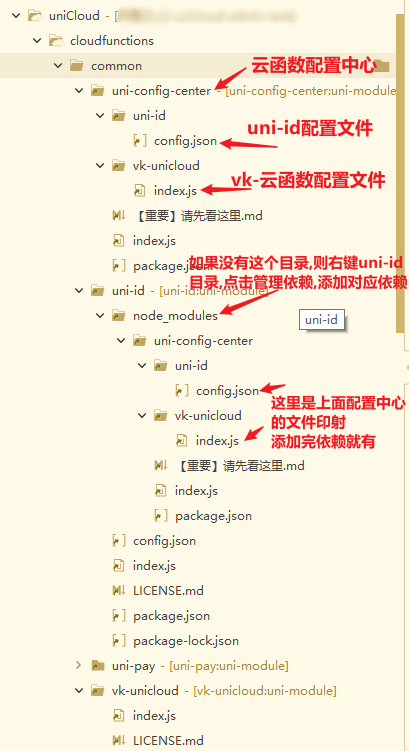
若提示上传云函数失败,请仔细对比下你的项目 uniCloud/common 目录是否跟下图完全一致

如果不一致,特别是 uni-id 目录下没有这个文件 uni-id/node_modules/uni-config-center/uni-id/config.json,则在 uni-id 目录执行 npm i 试试(如果有这个uni-id/node_modules目录,先删除目录,再执行npm i)
若新建的用户登录提示用户不存在(数据库明明有数据),此时是因为不同端用户隔离导致的
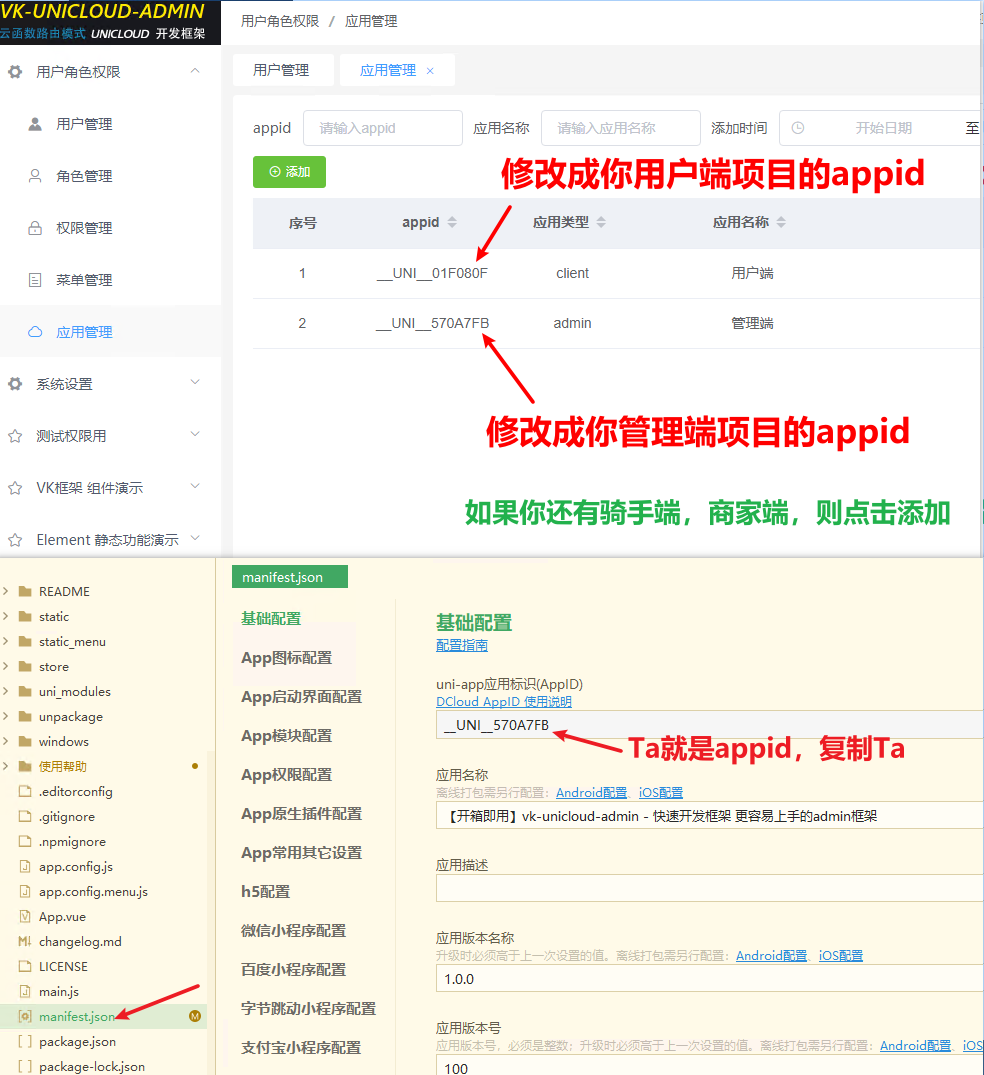
- 1、先用admin账号登录后台,进入应用管理
因为每个人的 DCloud Appid是不一样的,所以你需要在应用管理中添加自己的应用(或直接修改内置的2条数据的appid即可)
DCloud Appid 获取方法
复制 uniapp 项目根目录的 manifest.json 文件内的 appid

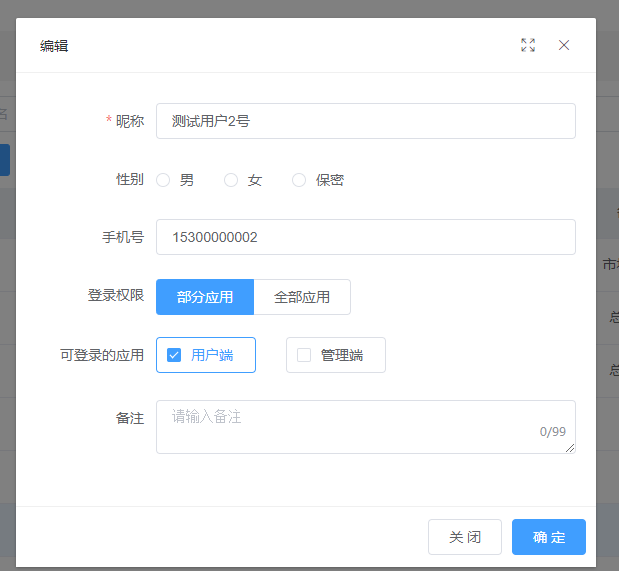
- 2、再进入用户管理,对需要设置的用户点击编辑,设置该用户可以登录哪些端。

- 3、完成,可以登录了。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(5)
赞赏(5)





 下载 296
下载 296
 赞赏 0
赞赏 0

 下载 34240
下载 34240
 赞赏 155
赞赏 155















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号