更新记录
0.4.6(2023-06-13)
下载此版本
- 新增 filter:
grayscale grayscale-0
0.4.5(2023-06-13)
下载此版本
- 新增文字active,如:
active-text-black , active-text-red-500
0.4.4(2023-05-30)
下载此版本
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
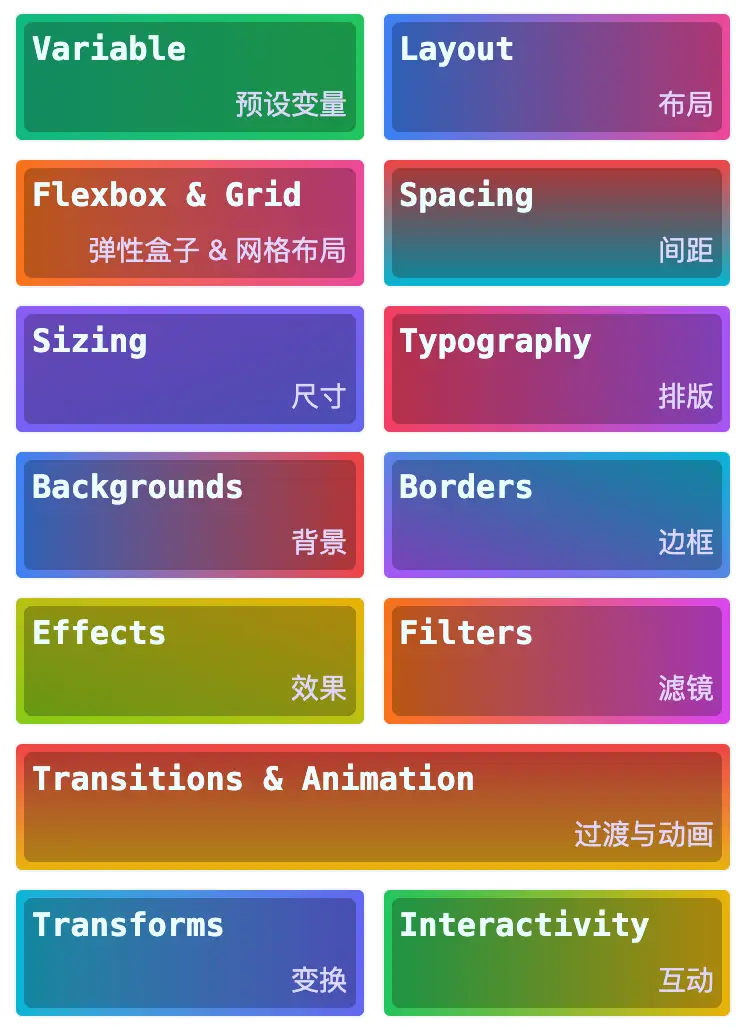
tailwind css
支持:H5、微信小程序(其他小程序未测试)
小程序不支持class中含有 / . 等特殊符号,会被转换为空格。所以有以下改动
/ 变为 _ 例如 w-1/2 变为 w-1_2 . 变为 - 例如 w-2.5 变为 w-2-5- 渐变色位置 例如
from-0-5
- 颜色透明度只支持black和white
/ 变为双下划线 __ 例如 bg-black/50 变为 bg-black__50 支持的属性有 bg- text- border- active- 相要使用其他颜色透明度需要自行设置如: @include setOpacity('bg-red-500', --bg-opacity)
颜色透明度变量
--bg-opacity // 背景
--text-opacity // 文字
--border-opacity // 边框
--from-opacity // 渐变起点
--to-opacity // 渐变终点
--shadow-opacity // 阴影
--active-opacity // 活动
引入方式
- 1、 App.vue 引入基础样式(注意style标签需声明scss属性支持)
<style lang="scss">
@import "./uni_modules/jc-tailwind/index.scss";
</style>
<template>
<jc-tailwind />
</template>
[class*='bg-xx'] {background-color: rgb(0 178 106 / var(--bg-opacity));}
[class*='text-xx'] {color: rgb(0 178 106 / var(--text-opacity));}
[class*='border-xx'] {border-color: rgb(0 178 106 / var(--border-opacity));}
//设置透明度
@include setOpacity('bg-xx', --bg-opacity);
@include setOpacity('text-xx', --text-opacity);
@include setOpacity('border-xx', --border-opacity);


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(9)
赞赏(9)





 下载 881
下载 881
 赞赏 9
赞赏 9

 下载 11217016
下载 11217016
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号