更新记录
1.1.4(2024-03-18) 下载此版本
- form 新增属性classes [方便结合tailwindcss]
1.1.3(2024-03-15) 下载此版本
- 新增form-item的labelStyle属性,可以定义lable样式
1.1.2(2023-05-12) 下载此版本
- 修复min或者max填写0不检测的Bug
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
jc-form 表单验证
内置
required,max,min,validator,pattern规则required 支持空字符串,空数组,空对象的检查
max和min成对出现即检测区间,只有min时候为最小值,max时为最大值
包含 jc-form, jc-form-item, jc-form-rule 组件
支持toast提示
支持逐个验证和全部验证
已支持rules用在
jc-form组件上
使用
<script setup>
import { reactive, ref } from 'vue'
const formRules = {
title: [{ required: true, message: '请输入姓名'}]
}
const testForm = reactive({
title: '',
name: '',
age: '',
tel: '',
email: '',
colors: [],
cont: ''
})
const formRef = ref()
function validTel(val) { // 自定义验证
return /^1\d{10}$/.test(val)
}
function addColor() {
Math.random() > .5 ? testForm.colors.push(`#${Number(Math.random()).toString(16).substr(2,6)}`) : (testForm.colors = [])
}
async function submit() {
try {
await formRef.value.validate()
console.log('验证通过');
} catch (e) {
console.log('验证失败', e)
}
}
function reset() {
formRef.value.reset()
}
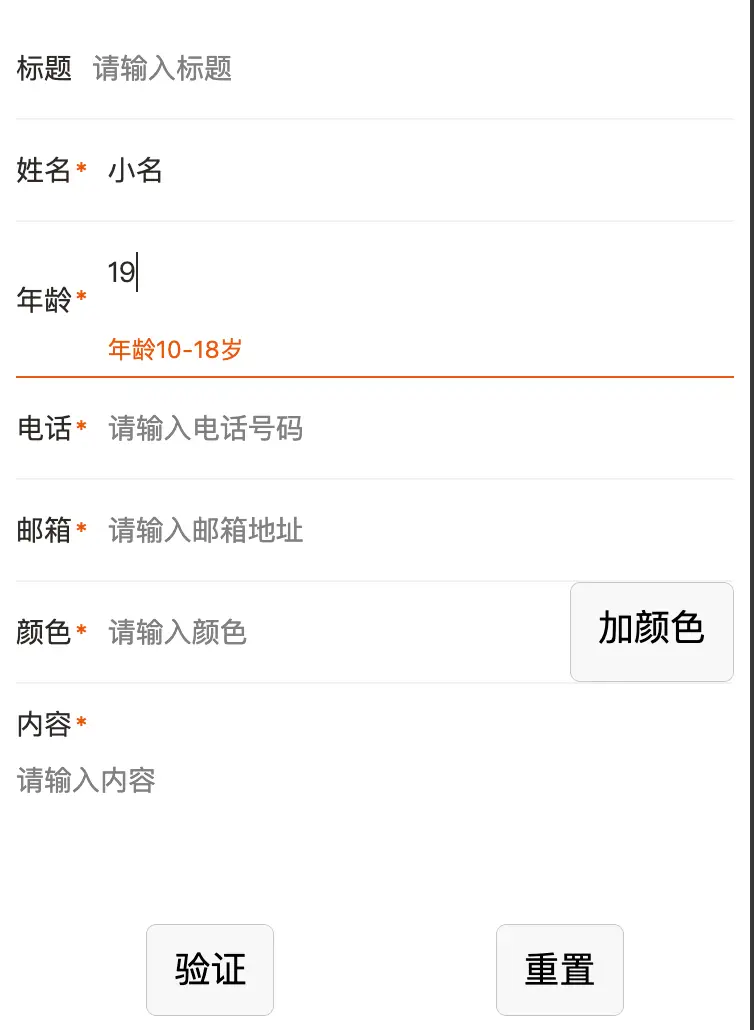
</script> <view class="bg-white p-2 mb-4">
<jc-form :model="testForm" :rules="formRules" ref="formRef" :toastError="true" :checkAll="true">
<jc-form-item label="标题" prop="title">
<input type="text" v-model="testForm.title" placeholder="请输入标题" />
</jc-form-item>
<jc-form-item label="姓名" prop="name" :rules="[{ required: true, message: '请输入姓名'}]">
<input type="text" v-model="testForm.name" placeholder="请输入姓名" />
</jc-form-item>
<jc-form-item label="年龄" prop="age" :rules="[{ min:10, max: 18, message: '年龄10-18岁'}]">
<input type="text" v-model="testForm.age" placeholder="年龄10-18岁" />
</jc-form-item>
<jc-form-item label="电话" prop="tel" :rules="[{ validator: validTel, message: '电话号码不规范'}]">
<input type="text" v-model="testForm.tel" placeholder="请输入电话号码" />
</jc-form-item>
<jc-form-item label="邮箱" prop="email" :rules="[{ pattern: /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/ }]">
<input type="text" v-model="testForm.email" placeholder="请输入邮箱地址" />
</jc-form-item>
<jc-form-item label="颜色" prop="colors" :rules="[{ required: true, message: '请输入颜色'}]">
<view class="flex">
<input type="text" v-model="testForm.colors" placeholder="请输入颜色" class="flex-1" />
<button @tap="addColor">加颜色</button>
</view>
</jc-form-item>
<jc-form-item label="内容" prop="cont" :border="false" direction="col" :rules="[{ required: true, message: '请输入内容'}]">
<textarea v-model="testForm.cont" style="height: 160rpx;" placeholder="请输入内容"></textarea>
</jc-form-item>
<jc-form-item :border="false">
<view class="flex">
<button @tap="submit">验证</button>
<button @tap="reset">重置</button>
</view>
</jc-form-item>
</jc-form>
</view>jc-form
props
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| model | - | - | 表单model |
| rules | Object | - | 验证规则 |
| checkAll | [Boolean, Number, String] | true | 是否验证所有 |
| showError | Boolean | true | 是否显示错误信息 |
| toastError | Boolean | false | toast提示错误信息 |
| errorStyle | Object | { fontSize: '24rpx', color: 'RGB(234, 88, 11)', margin: '10rpx 0' } | 错误提示样式 |
| itemStyle | Object | - | formItem样式 |
| itemContentStyle | Object | - | formItem Content样式 |
| boldLable | Boolean | false | 加粗label |
| border | Boolean | true | 是否有下边框 |
slot
| 名称 | scope | 说明 |
|---|---|---|
| default | - | - |
emit
| 事件名称 | 说明 |
|---|---|
| reset | 重置验证 |
expose
| 名称 | 类型 | 说明 |
|---|---|---|
| validate | Function | 验证表单 |
| reset | Function | 重置验证信息 |
jc-form-item
props
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| label | String | - | 显示的标题 |
| prop | String | - | 表单对象 |
| rules | Array | [] | 验证规则 |
| required | [Boolean, Number, String] | false | 是否必填 |
| align | String | left | 水平方向 left,right |
| direction | String | row | 水平方向 row,col |
| border | Boolean | true | 是否有下边框 |
slot
| 名称 | scope | 说明 |
|---|---|---|
| default | - | - |
| label-desc | - | label * 后面 |
| label-right | - | label 右侧 |
emit
无
jc-form-rule
props
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | - | - | 验证对象 |
| rules | Array | [] | 验证规则 |
| lazy | Boolean | true | 懒验证 |
slot
| 名称 | scope | 说明 |
|---|---|---|
| default | - | - |
emit
| 事件名称 | 说明 |
|---|---|
| error | 错误 事件 |
expose
| 名称 | 类型 | 说明 |
|---|---|---|
| valid | 变量 | 验证状态 |
| error | 变量 | 错误信息 |
| dirty | 变量 | 是否污染 |
| check | Function | 开始验证 |
| reset | Function | 重置验证 |
| getState | Function | 获取valid, error, dirty |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 868
下载 868
 赞赏 9
赞赏 9

 下载 12648842
下载 12648842
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号