更新记录
1.0.0(2023-04-20)
下载此版本
修复若干bug
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
特点
- Promise API
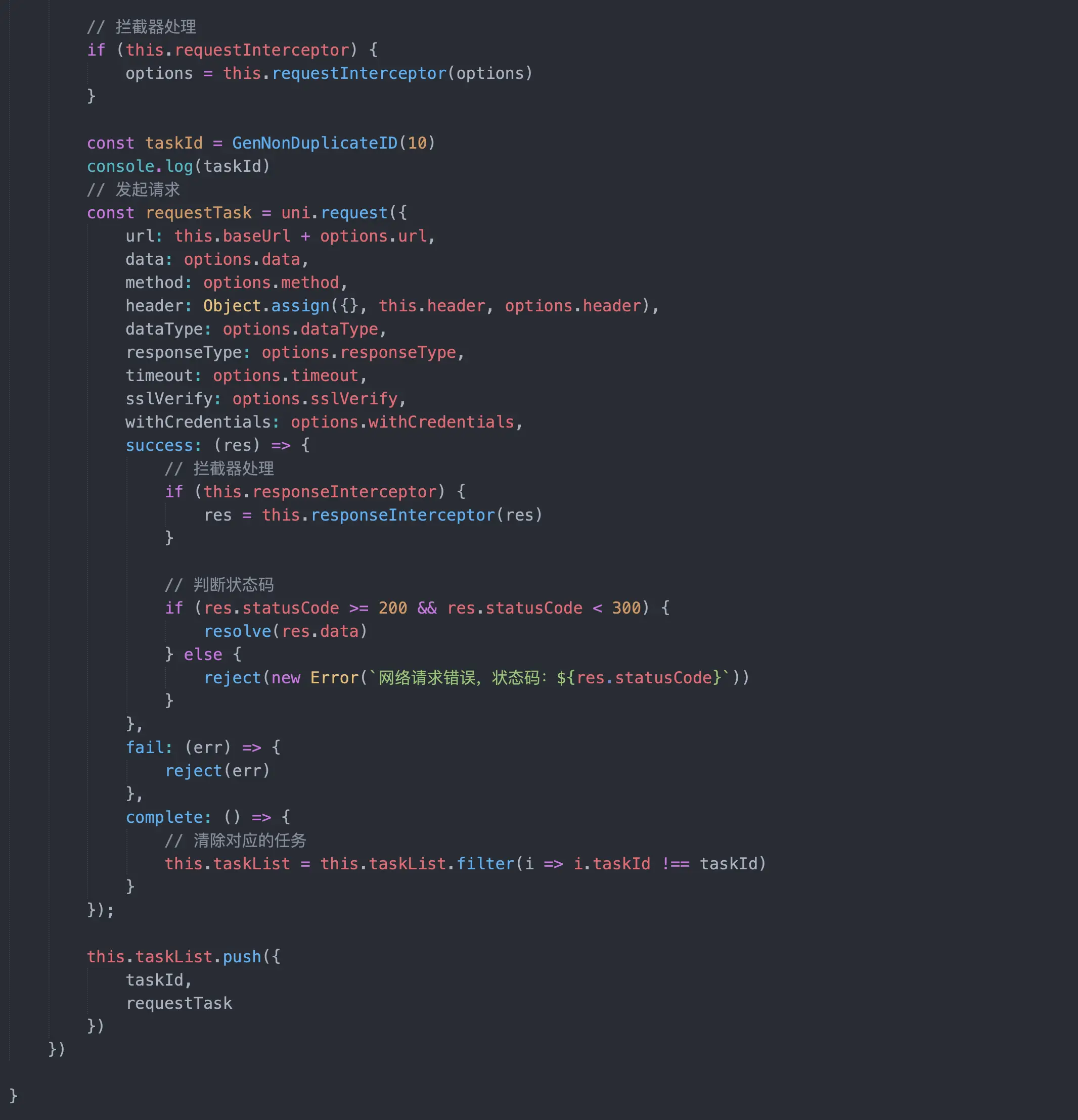
- 拦截请求和响应
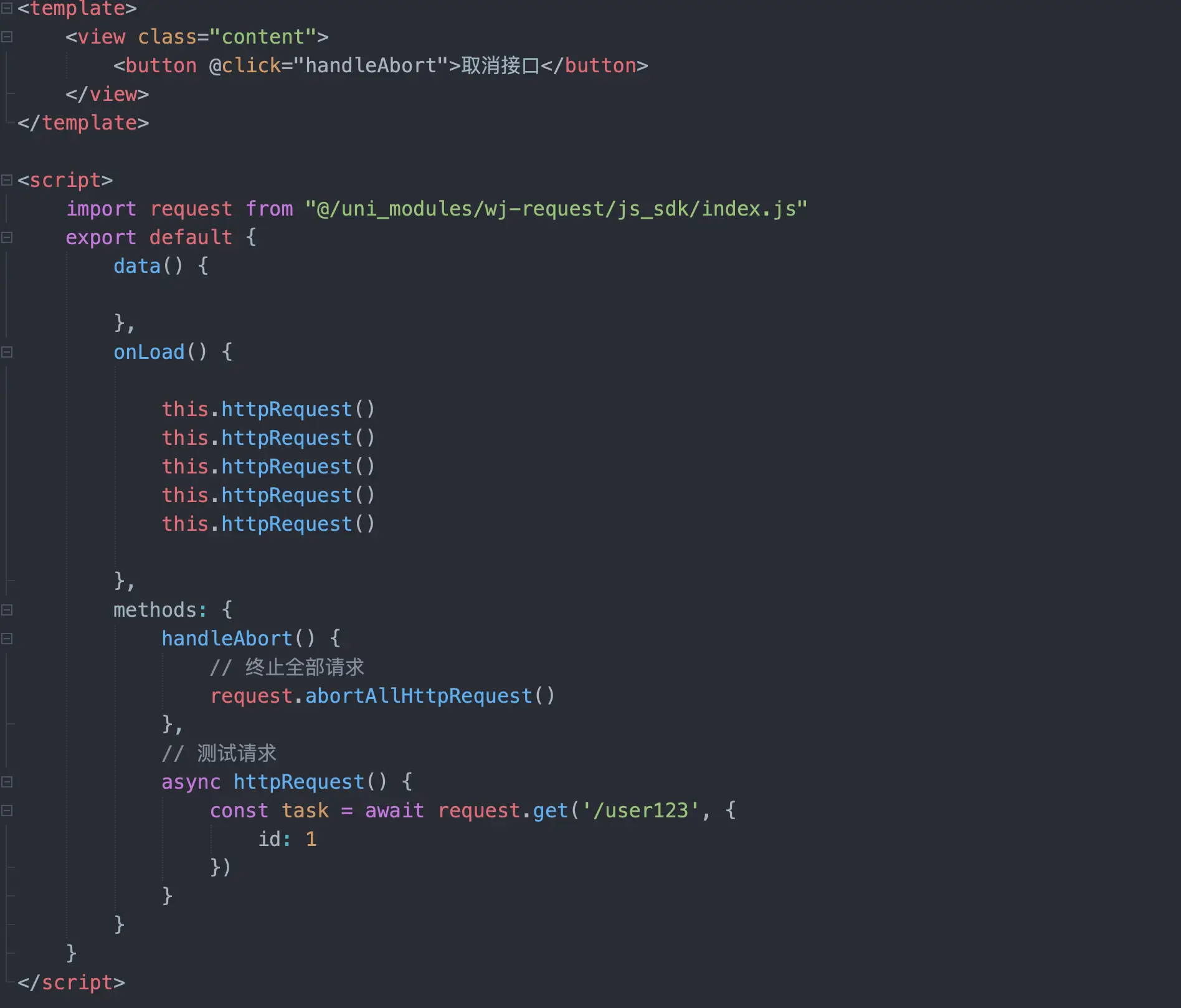
- 支持取消全部请求任务 abort
安装
在插件市场右上角选择 使用HBuilder X 导入插件 或者 下载插件ZIP
使用方法
// 第一步从uni_modules中倒入
import request from "@/uni_modules/wj-request/js_sdk/index.js"
...
methods: {
// 测试请求
async httpRequest() {
const task = await request.get('/user123', {
id: 1
})
}
}
取消请求
一般有些业务场景,用户切换页面很快但是接口又还没有响应成功的时候,为了避免一些资源的浪费 可能需要停止接口的请求
// 第一步从uni_modules中倒入
import request from "@/uni_modules/wj-request/js_sdk/index.js"
...
methods: {
handleAbort() {
// 终止全部请求
request.abortAllHttpRequest()
},
}
拦截响应配置
const HttpRequest = new request({
baseUrl: 'https://api.example.com',
header: {
'Content-Type': 'application/json'
}
})
// 请求拦截器
HttpRequest.interceptors.request.use((options) => {
// 添加token等公共参数
options.header.Authorization = 'Bearer ' + uni.getStorageSync('token')
return options
})
// 响应拦截器
HttpRequest.interceptors.response.use((res) => {
// 处理响应数据
return res
})


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)


 下载 3702
下载 3702
 赞赏 9
赞赏 9

 下载 11187118
下载 11187118
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号