更新记录
1.0.0(2023-04-21)
下载此版本
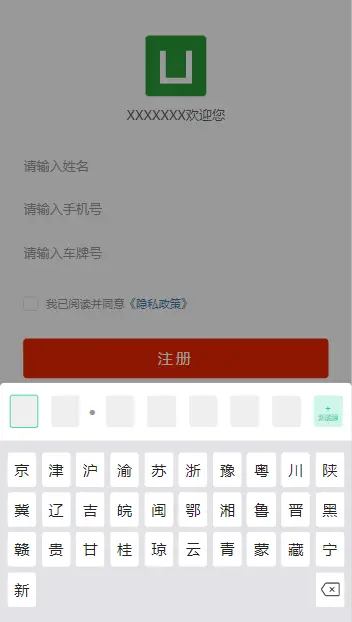
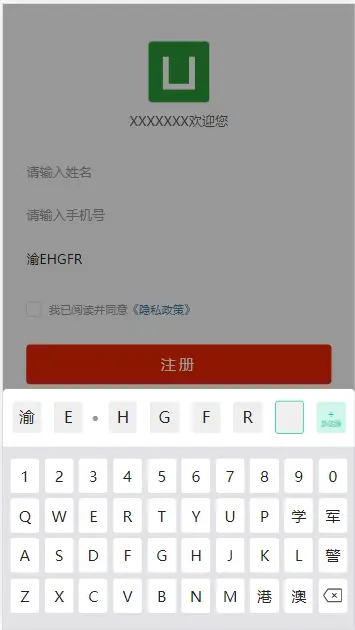
车牌号点击选择
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
使用介绍,可以pop,可以直接在页面上使用
<view class="value" @click="carModal">
<text >{{car || "请输入车牌号"}}</text>
</view>
<uni-popup ref="popupRef">
<b5-car-number @carInput="carInput" :car-num="car"></b5-car-number>
</uni-popup>
data() {
return {
car:''
}
}
methods: {
carModal(){
this.$refs.popupRef.open('bottom')
},
carInput(numList){
this.car = numList.join('')
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 495
下载 495
 赞赏 0
赞赏 0

 下载 13639217
下载 13639217
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号