更新记录
1.0.0(2023-09-18)
下载此版本
1
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
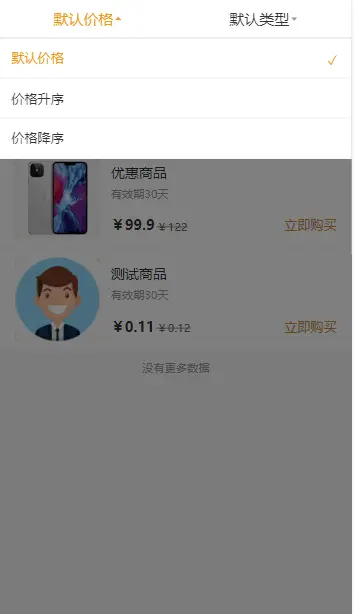
b5-dropdown-menu 向下弹出的菜单列表
使用示例
<b5-dropdown-menu>
<b5-dropdown-item name="price" v-model="orderByPrice" :options="orderPriceList" @selectChange="reSearch" />
<b5-dropdown-item name="type" v-model="goodTypeCode" :options="typeList" @selectChange="reSearch" />
</b5-dropdown-menu>
数据格式
orderByPrice:'', // 价格排序(asc升序 desc降序)
goodTypeCode:'', // 商品类型编码
orderPriceList:[
{title:'默认价格',value:''},
{title:'价格升序',value:'asc'},
{title:'价格降序',value:'desc'},
],
typeList:[{title:'默认类型',value:''}],


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 486
下载 486
 赞赏 0
赞赏 0

 下载 12683120
下载 12683120
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号