更新记录
1.0.2(2023-04-27) 下载此版本
新增自定义内容
1.0.1(2023-04-26) 下载此版本
更新插件属性及事件说明
1.0.0(2023-04-26) 下载此版本
1.0.0
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| 1.0.0 | √ | √ | √ | √ | √ | - | √ | √ | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
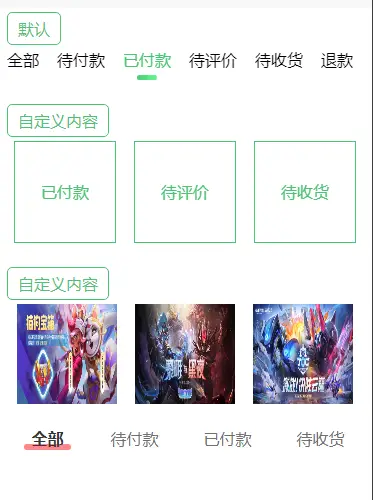
l-slideBar
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<l-slideBar></l-slideBar>
</template>使用插槽自定义每个tab item项的内容样式 使用后选中样式失效 v-slot="{item}"是tab数组里面的每一项
<l-slideBar v-model="current1" :tabs="tab1">
<template v-slot="{item}">
<view class="tab-active1">
{{item}}
</view>
</template>
</l-slideBar>组件属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Number | 0 | 选中的tab 可用v-model双向绑定 |
| tabs | Array | [] | tab名称数组 |
| background | String | #fff | 背景颜色 |
组件事件
| 名称 | 触发时机 |
|---|---|
| handleBusChange | tab切换 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3487
下载 3487
 赞赏 22
赞赏 22

 下载 12807039
下载 12807039
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号