更新记录
1.0.0(2023-05-22)
下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
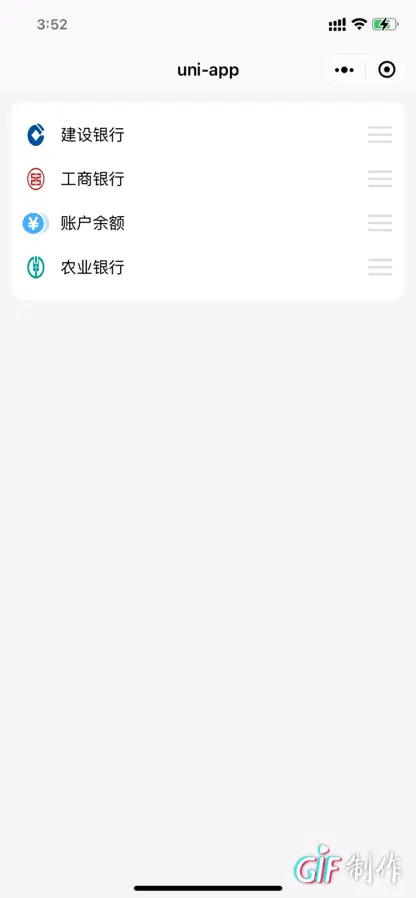
l-dragSort
目前仅微信小程序能用
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<l-dragSort :list="list" @change="change"></l-dragSort>
</template>
<script>
export default {
data(){
return{
list: [{
leftIcon: '/static/money.png',
name: '账户余额',
rightIcon: '/static/drag.png'
},
{
leftIcon: '/static/ny.png',
name: '农业银行',
rightIcon: '/static/drag.png'
},
{
leftIcon: '/static/gs.png',
name: '工商银行',
rightIcon: '/static/drag.png'
},
{
leftIcon: '/static/js.png',
name: '建设银行',
rightIcon: '/static/drag.png'
},
]
}
},
methods:{
change(e){
console.log(e)
}
}
};
</script>
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| list |
Array |
[] |
列表 |
| lineHeight |
Number |
80 |
列表每行高度 |
组件事件
| 名称 |
触发时机 |
| change |
拖动结束 返回排序后的数组 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(7)
赞赏(7)

 下载 3500
下载 3500
 赞赏 22
赞赏 22

 下载 13326659
下载 13326659
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号