更新记录
1.0.1(2023-05-11)
下载此版本
1.0.1
1.0.0(2023-05-11)
下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
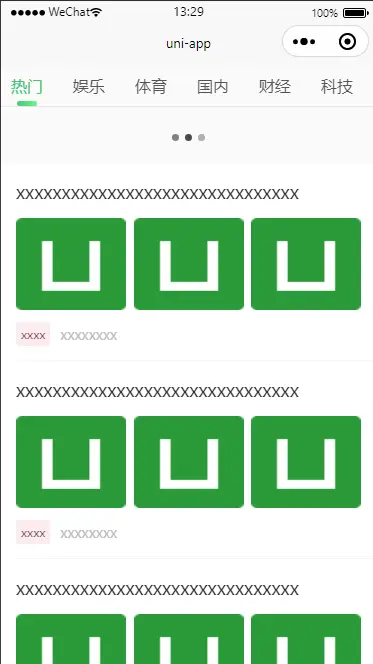
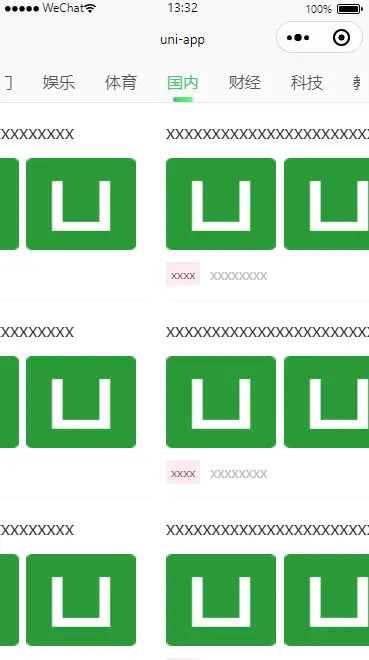
l-dragPage
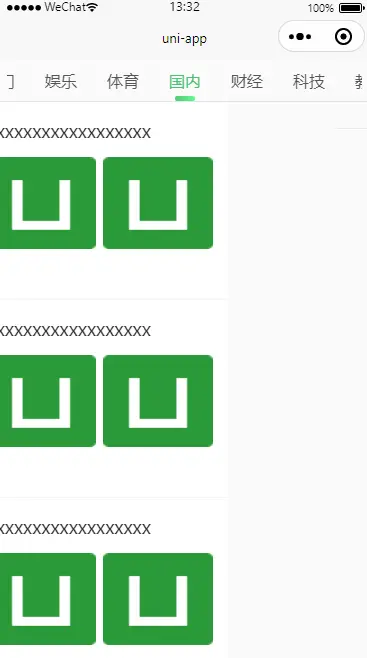
滑动切换页面组件带滑动自动居中tab选项
注意:使用下拉刷新需要手动关闭 你的数据请求完毕后使用ref将组件的refreshing设置为false关闭下拉刷新
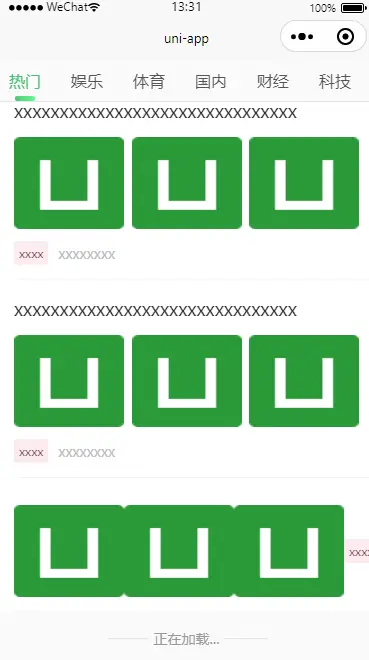
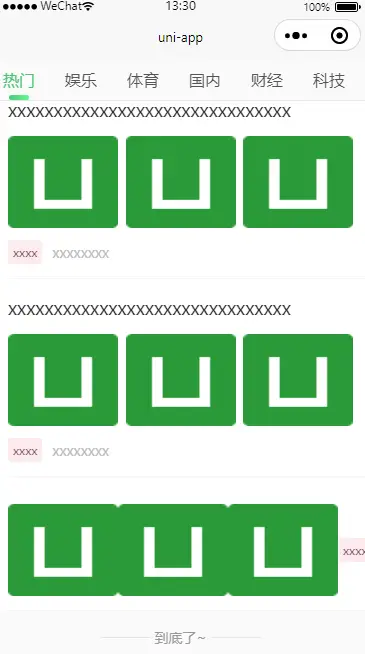
上拉加载更多需要配合loadingText使用 如果您还有数据可以设为正在加载等 如果没有了可以设置为到底了等
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
本组件非常灵活 用户所有页面样式数据无需传入组件 完全自己控制 组件只控制滑动切换页面 下拉刷新 上拉加载更多 目前是最基础的 后面还会慢慢优化 如增加自定义下拉刷新样式等
如您有3个页面 插槽就要写三个分别用插槽名字swiper + 第几个页面 如第一个页面 插槽名为swiper1 具体如下
<l-dragPage ref="aaa" :tabbar="tabBars" @handleBusChange="handleBusChange" @onrefresh="onrefresh" @loadMore="loadMore">
//示例1:这里是所有页面 如果是列表页面或者结构相同页面可以直接循环
<view v-for="(item,index) in newslist" :key="index" :slot="'swiper' + index">
<view v-for="(item1, index2) in item.data" :key="item1.id">
这里是页面{{index}}具体内容...
</view>
</view>
//示例2:
<view:slot="swipe1"> //如果每个页面结构不同就要单独写每个页面样式内容 用插槽名 假设有三个页面
<view>
这里是页面1具体内容...
</view>
</view>
view:slot="swipe2"> //如果每个页面结构不同就要单独写每个页面样式内容 用插槽名 假设有三个页面
<view>
这里是页面2具体内容...
</view>
</view>
view:slot="swipe3"> //如果每个页面结构不同就要单独写每个页面样式内容 用插槽名 假设有三个页面
<view>
这里是页面3具体内容...
</view>
</view>
</l-dragPage>
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| tabbar |
Array |
[] |
tab名称数组 |
| loadingText |
String |
正在加载 |
上拉到底提示文字 |
组件事件
| 名称 |
触发时机 |
| handleBusChange |
tab切换 |
| onrefresh |
下拉刷新 注意:需要手动关闭 |
| loadMore |
上拉加载更多 需配合加载中文字 |
插槽slot
| 名称 |
说明 |
| swiper+第几个页面数字 |
如第一个页面:swiper1 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)





 下载 3517
下载 3517
 赞赏 22
赞赏 22

 下载 11207200
下载 11207200
 赞赏 1858
赞赏 1858















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号