更新记录
1.0.0(2023-05-14)
下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
l-popup
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<l-popup :radius="20" :show="popupShow" @mask="mask">
<view class="" v-for="ite in 10" style="width: 300px;text-align: center;">
slot自定义内容
</view>
</l-popup>
<view class="" @click="open" style="padding: 20rpx;background-color: greenyellow;color: aliceblue;border-radius: 20rpx;text-align: center;margin:20rpx">
打开弹层
</view>
</view>
</template>
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| mask |
Boolean |
true |
是否需要mask |
| show |
Boolean |
false |
控制显示 |
| backgroundColor |
String |
'#fff' |
背景颜色 |
| height |
Number |
0 |
高度 只有上下弹出设置才有效 |
| radius |
Number |
0 |
设置圆角 自动根据弹出方式设置圆角 上:左下右下 下:左上右上 中间:四个角 左:右上右下 右:左上左下 |
| zIndex |
Number, String |
997 |
内容zindex |
| maskZIndex |
Number, String |
996 |
遮罩zindex |
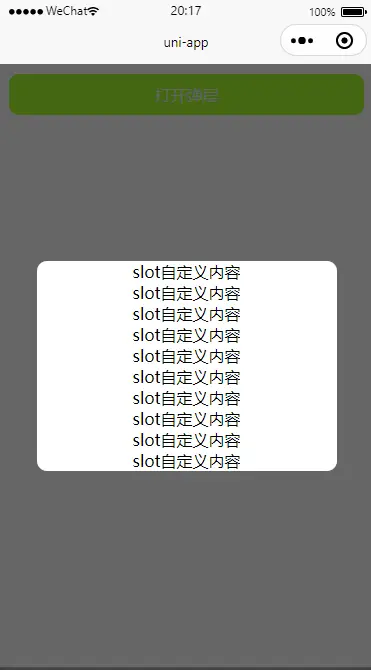
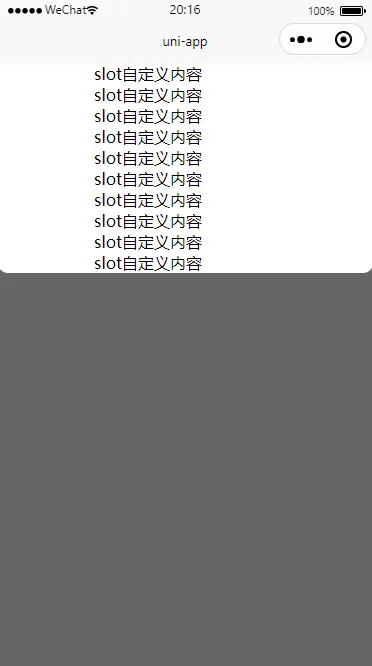
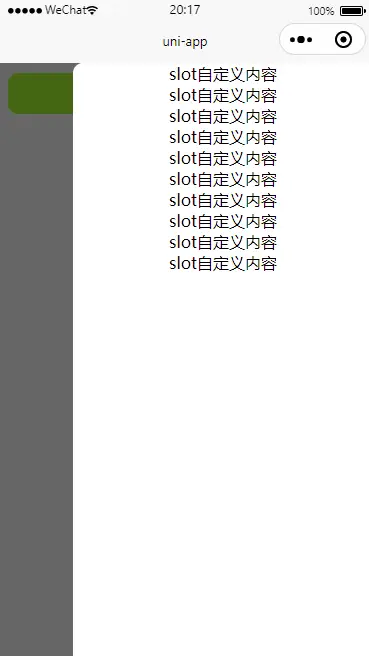
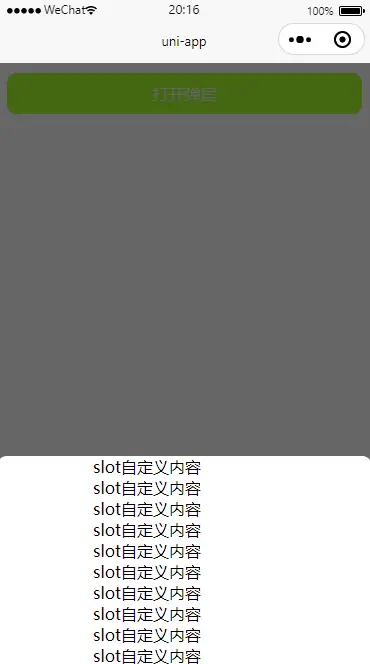
| type |
String |
'center' |
弹层从哪弹出 bottom下 top上 left左 right右 center中间 |
组件事件
| 名称 |
触发时机 |
| mask |
点击遮罩 可用来点击遮罩关闭弹层 |
插槽


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)





 下载 3487
下载 3487
 赞赏 22
赞赏 22

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号