更新记录
1.0.0(2023-05-20)
下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
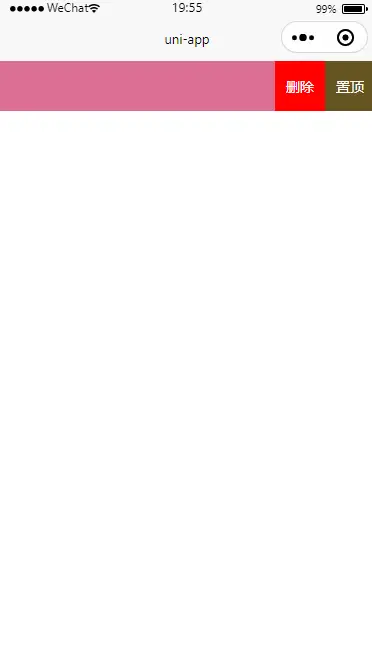
l-swipeAction
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<l-swipeAction :options="options" @clickItem="clickItem">
<view class="" style="width: 100%;height: 50px;background-color: palevioletred;">
</view>
</l-swipeAction>
</template>
<script>
export default {
data() {
return {
options:[
{
name:'删除',
width:100,
background:'red',
color:'#fff'
},
{
name:'置顶',
width:100,
background:'#652',
color:'#fff'
}
]
};
},
methods: {
clickItem(e){
console.log(e)
}
}
};
</script>
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| options |
Array |
[{}] |
操作按钮 {name文字,width宽度(rpx),background背景颜色,color:文字颜色} |
| isClickClose |
Boolean |
false |
点击按钮时是否自动关闭 |
| showMask |
Boolean |
true |
设为false,点其他地方不关闭菜单可以用来滑动多行 |
组件事件
| 名称 |
触发时机 |
| click |
点击菜单按钮 返回点击按钮的下标 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 3514
下载 3514
 赞赏 22
赞赏 22

 下载 11218508
下载 11218508
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号