更新记录
1.2.6(2021-03-18)
支持模拟器
1.2.5(2020-09-28)
修改ios的配置
1.2.4(2020-09-27)
因云打包swift版本有问题,降级为oc版本
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
Lottie移动端动画组件
Lottie是专门为移动开发设计的一个第三方库,目前支持Android、iOS 、Web、React Native等平台
动画处理组件tx-lottiemodel
| 函数名 | 参数 | 说明 |
|---|---|---|
| downloadUrls | urls以逗号分隔,回调 | 下载动画到本地 |
动画组件:tx-lottie
| 函数名 | 参数 | 说明 |
|---|---|---|
| playAnimation | filePath 路径 字符串类型,支持网络下载地址 loop 是否重复播放 bool类型 contentModel 支持ScaleToFill AspectFill Center 字符串类型 | 播放动画 |
| pauseAnimation | 无 | 视频编辑 |
| resumeAnimation | 无 | 继续动画 |
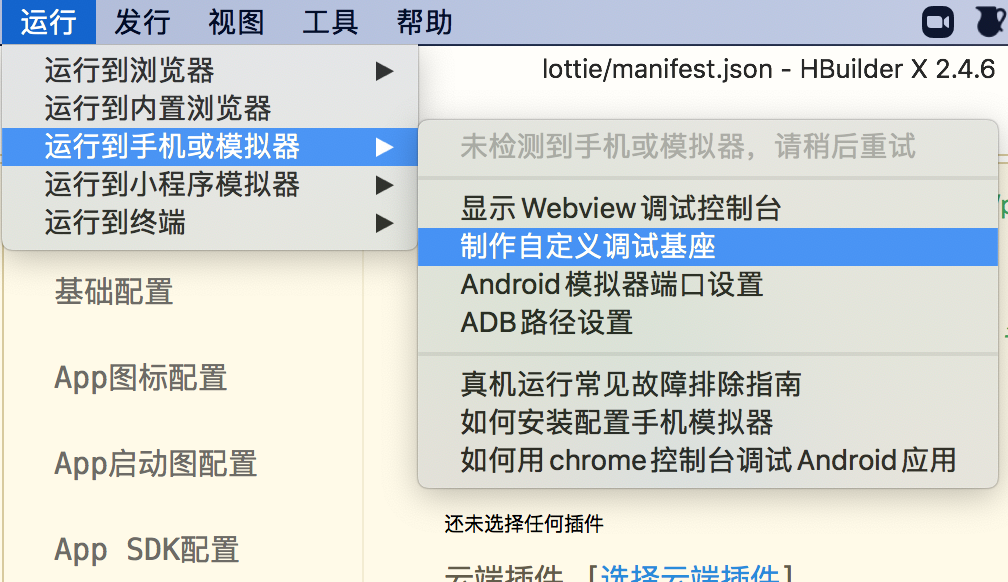
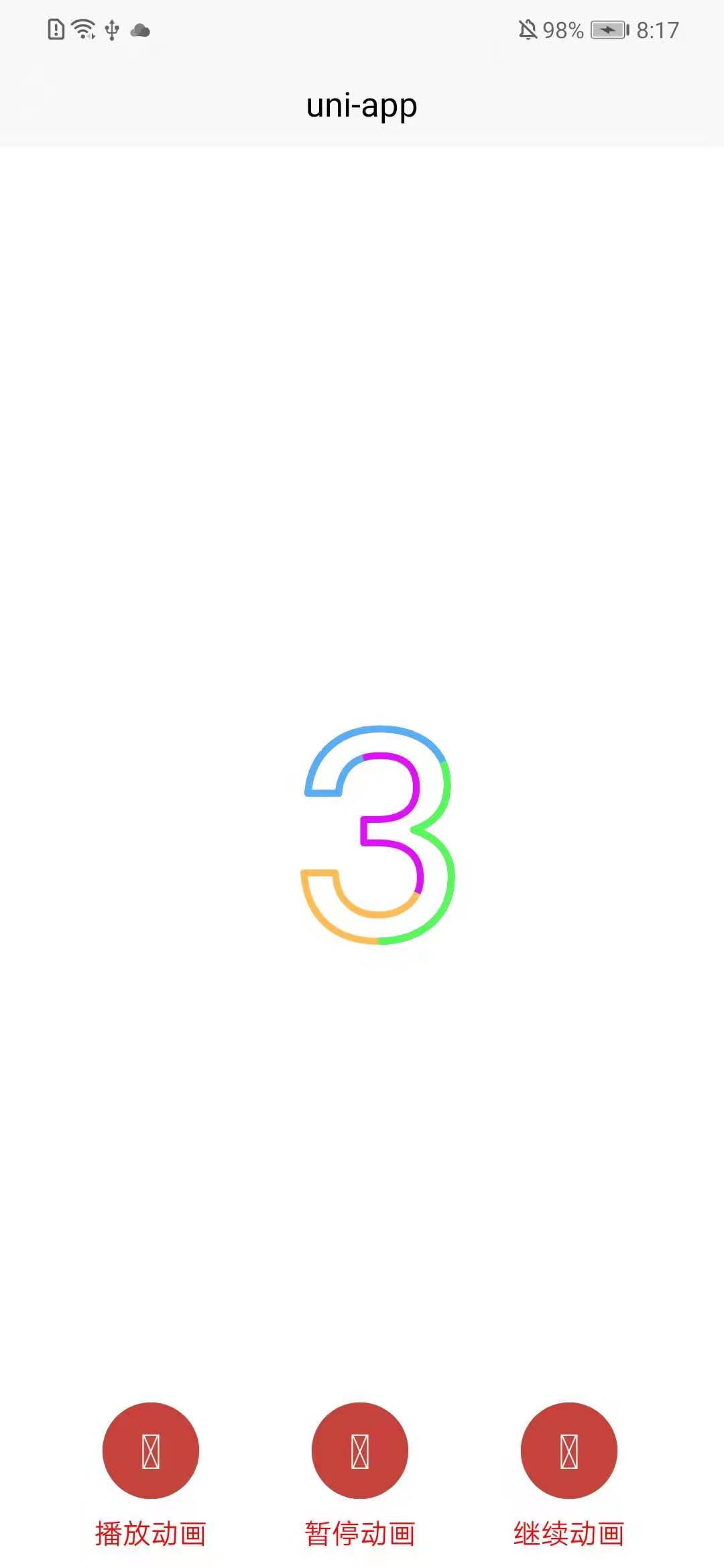
跑通代码需要自定义基座,并且使用ios和安卓真机运行
自定义基座截图





 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 4235
下载 4235
 赞赏 3
赞赏 3

 下载 12601
下载 12601



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号