更新记录
1.1.6(2024-04-07)
兼容新系统
1.1.5(2023-08-18)
优化动画播放效果
1.1.4(2022-07-26)
优化iOS端svga的动画播放
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
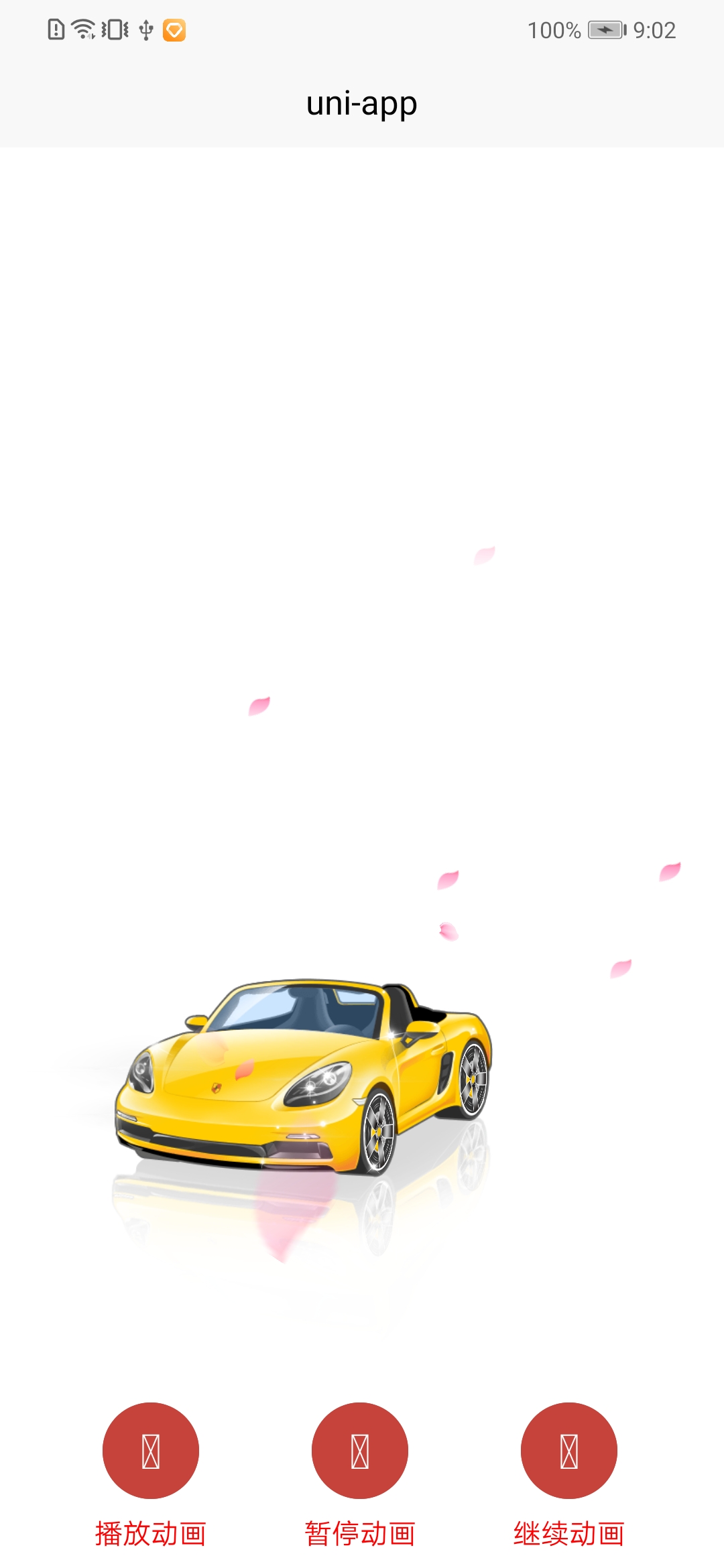
Svga移动端动画组件
Svga是专门为移动开发设计的一个第三方库,目前支持`Android、iOS 、Web、React Native等平台 使用本插件效果

动画处理组件tx-svgamodel
| 函数名 | 参数 | 说明 |
|---|---|---|
| downloadUrls | urls以逗号分隔,回调 | 下载动画到本地 |
动画组件:tx-svga
| 函数名 | 参数 | 说明 |
|---|---|---|
| playAnimation | filePath: 路径 字符串类型,支持网络下载地址 loopCount: 是否重复播放,0循环,非零指定循环次数(默认1) 整型,clearsAfterStop: 清除动画(true清除(默认true),false不清除)bool类型 fillMode: 可取值Forward(默认Forward),Backward 见官网说明 字符串类型 replaceUrl: 替换资源网络地址 replaceImage: 替换资源本地图片名 key: 替换的key fontSize: 替换资源的字体大小(整数,例如20) color: 替换字体的颜色(字符串,例如:#000000) 如果需要字体资源的替换需要在replactList数组中添加这样的组合:{"key":"fontReplace","fontSize":20,"color":"#000000"} | |
| pauseAnimation | 无 | |
| resumeAnimation | 无 |
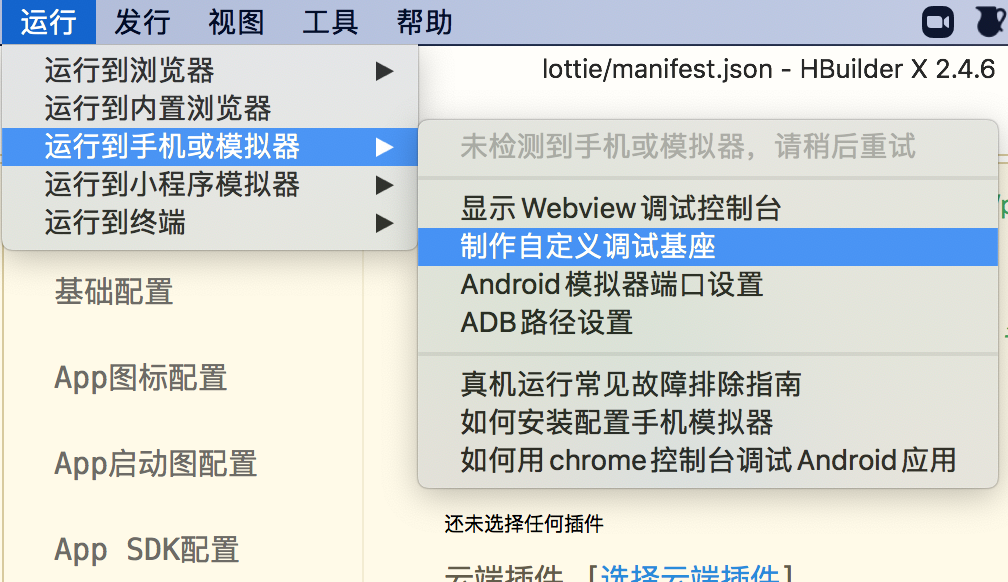
跑通代码需要自定义基座,并且使用ios和安卓真机运行
自定义基座截图





 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 4241
下载 4241
 赞赏 3
赞赏 3

 下载 12777
下载 12777












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号