更新记录
2.2(2020-04-01) 下载此版本
需要要更新导航条的颜色,可以调用uni.setNavigationBarColor({})这个接口,不需要的可以去掉
2.1(2020-03-31) 下载此版本
不能直接把display样式放在组件上面,可以通过外层的view来控制显示组件
2.0(2020-03-15) 下载此版本
2020-3-15
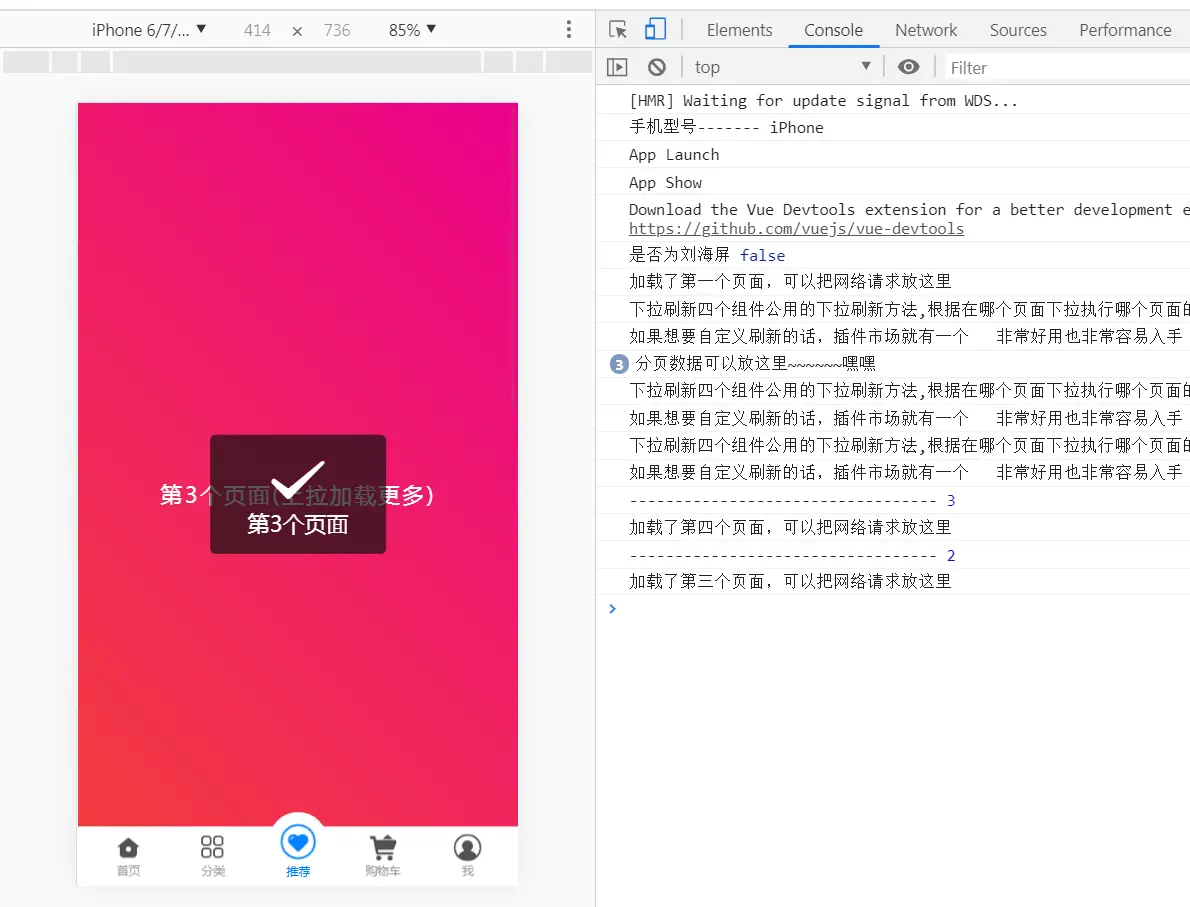
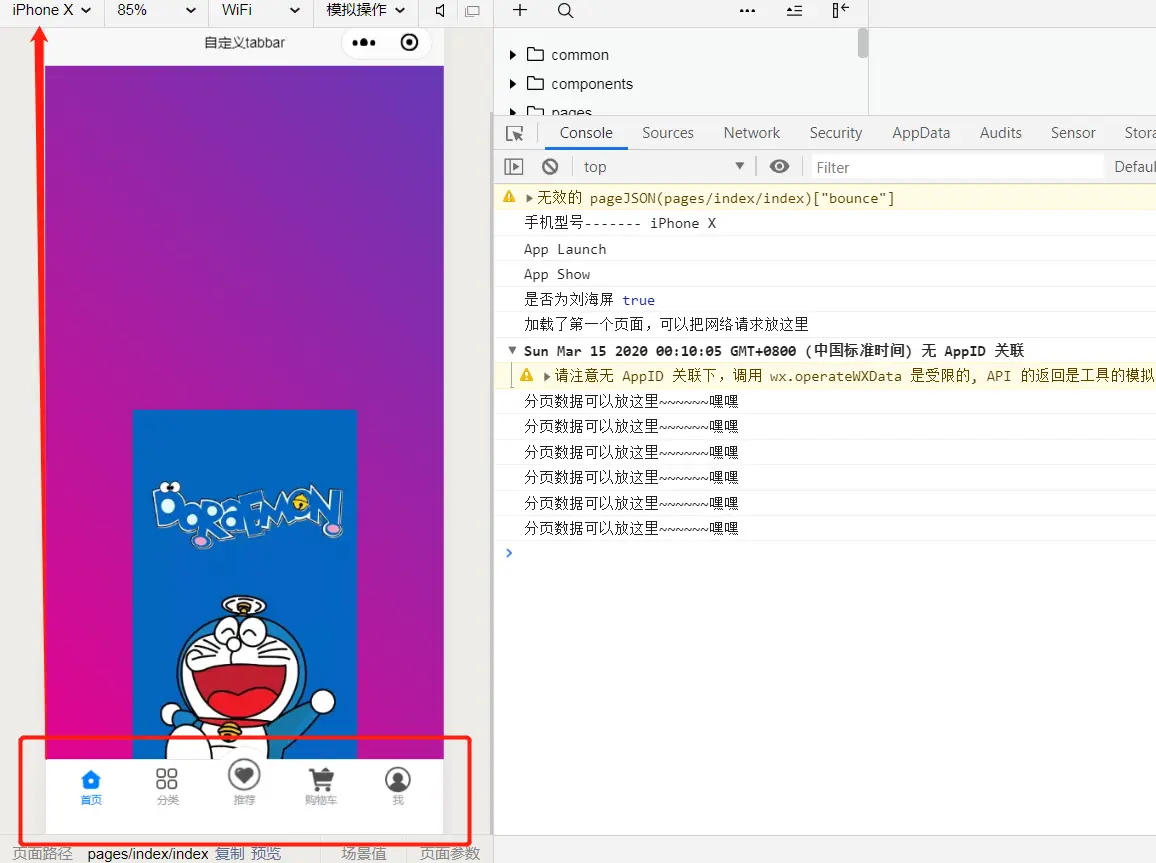
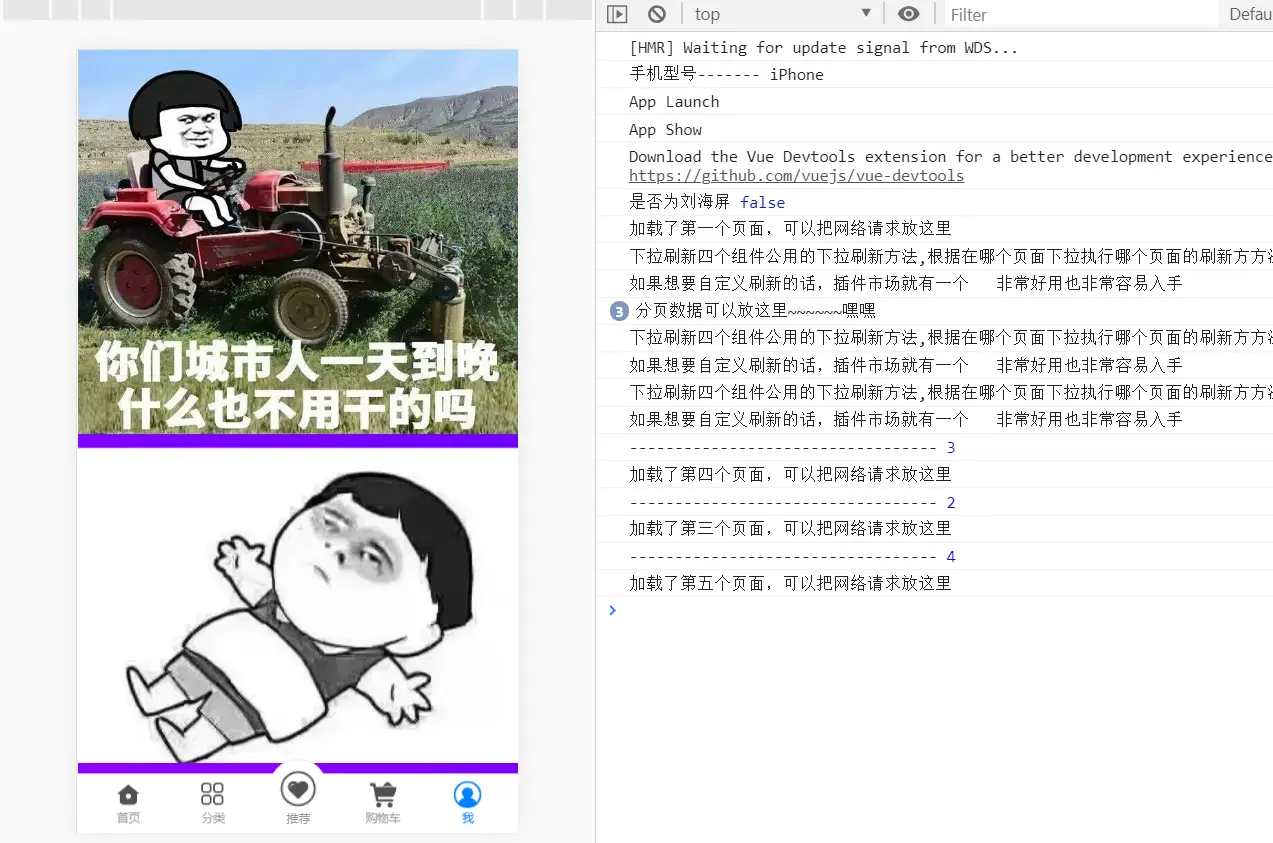
更新整套自定义tabbar模板,兼容【微信小程序和App】中苹果x,苹果11的底部横条盖住导航的问题。
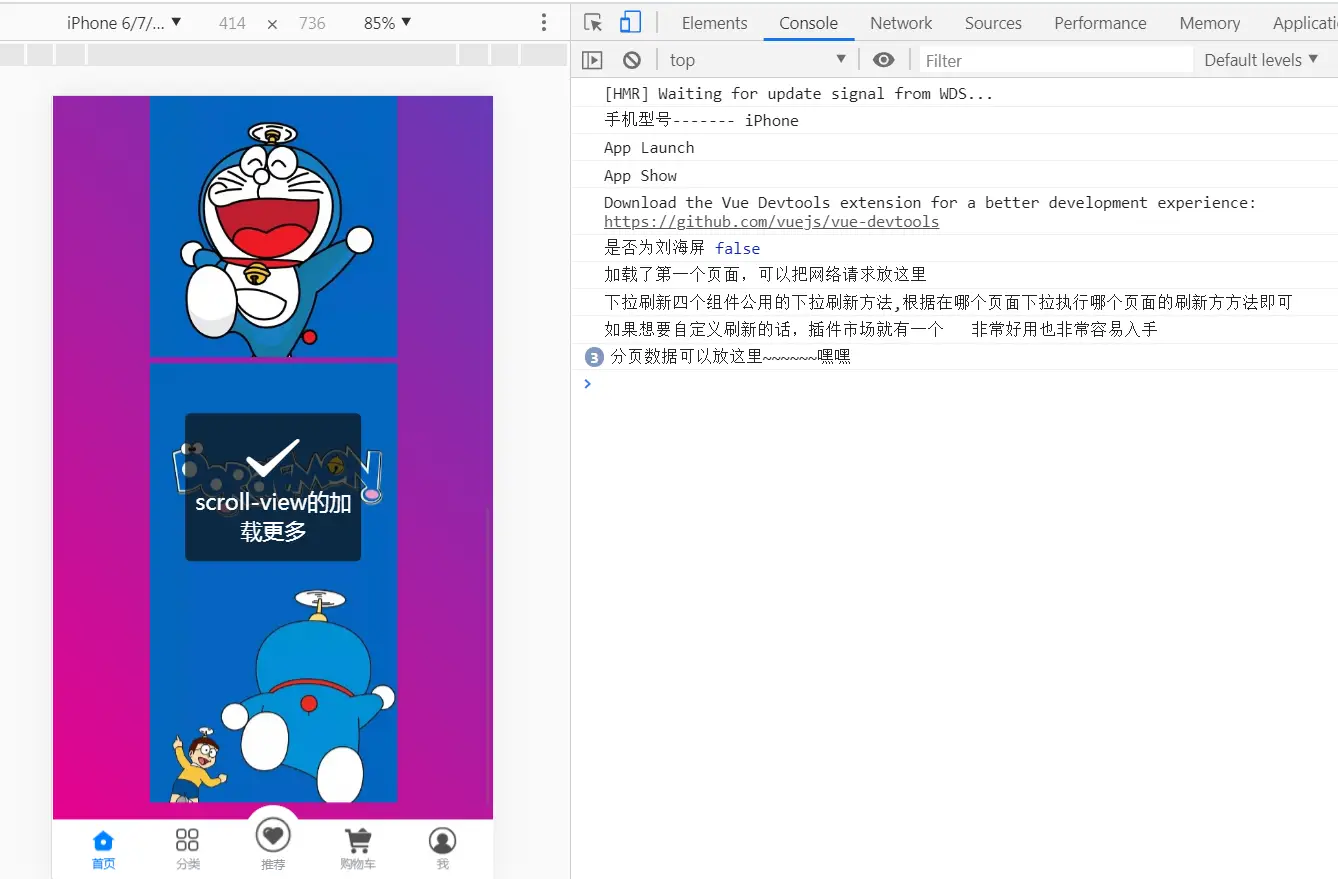
每个页面增加了scroll-view,兼容每个页面的滚动条都互不相关,不会出现在这个tabbar页面滚动到那个位置其他页面也滚动到那个位置。
增加了scroll-view的上拉加载更多数据。
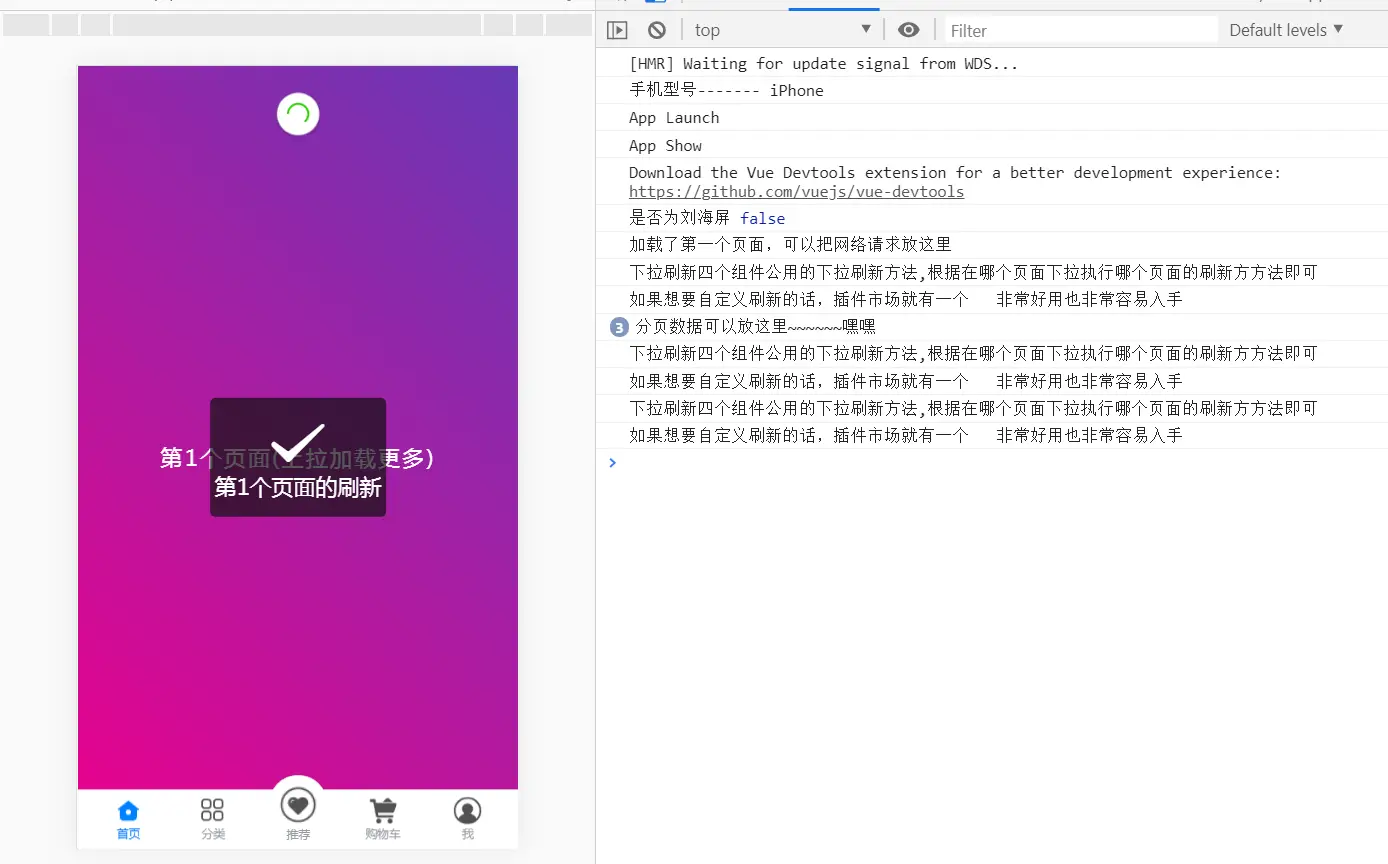
自定义下拉刷新的话,插件市场有一个非常好用的也非常容易上手
兼容苹果x的刘海屏判断是在main.js文件里,不过uniapp好像也提供了一个苹果x的安全区域,也可以用那个。
每个操作都在控制台打印出来了,具体在那个页面,可以查看控制台的输出~~~~如有写的不好的,可以一起交流学习,谢谢。
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)





 下载 9708
下载 9708
 赞赏 2
赞赏 2

 下载 11232500
下载 11232500
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号