更新记录
1.0.2(2020-06-22) 下载此版本
更新了在微信小程序的问题,可以直接到码云拉取代码https://gitee.com/duola_a_m/uniapp_custom_payment_keyboard
1.0.1(2020-02-22) 下载此版本
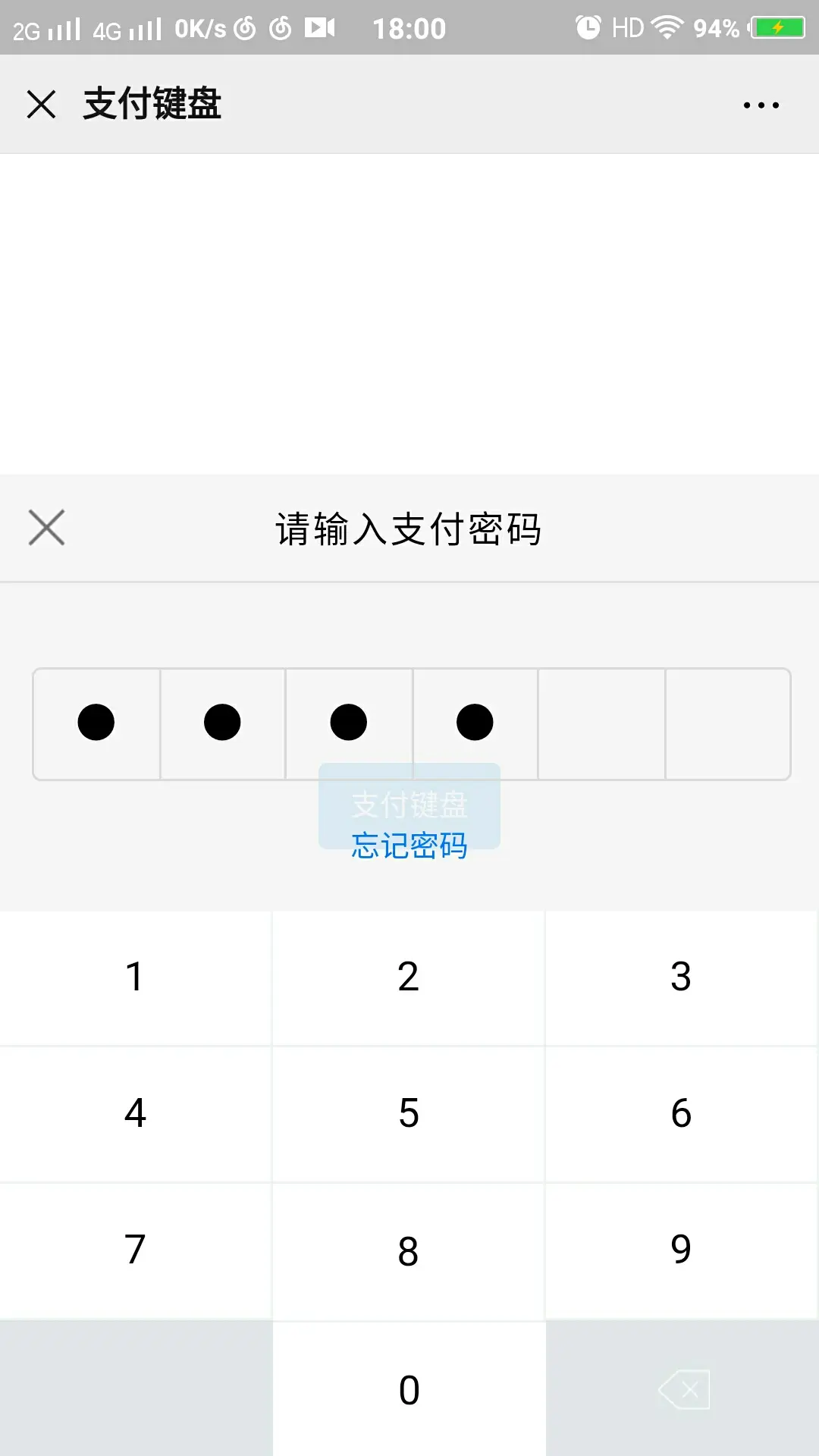
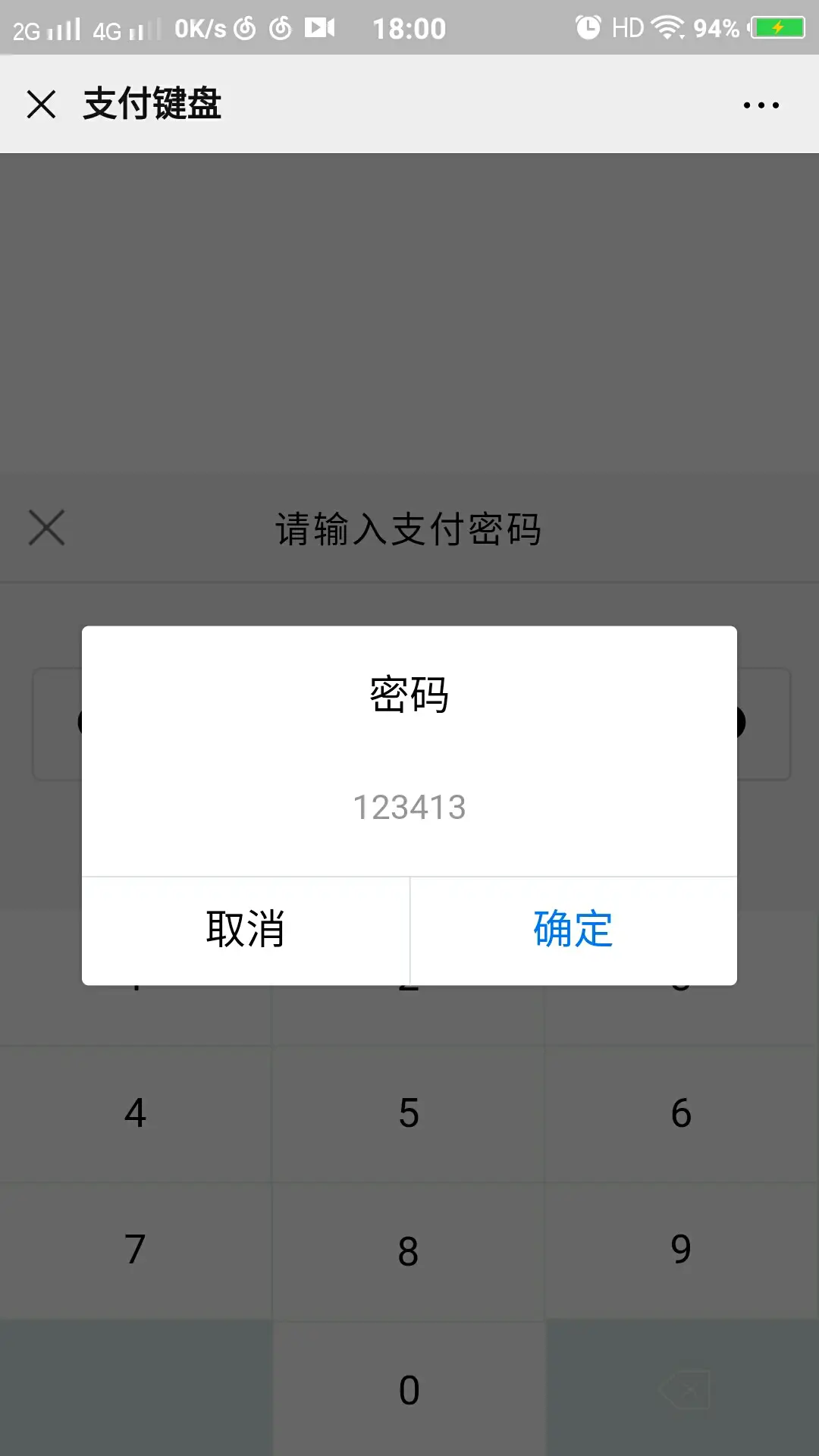
1.导入组件 import payKeyboard from '../../components/keyboard.vue' 2.注册组件 components:{ payKeyboard } 3.引用组件 <pay-keyboard :show_key="show_key" @hideFun="hideFun" @getPassword="getPassword"> 参数说明 show_key:控制键盘是否显示 @hideFun:隐藏键盘事件 @getPassword:反回来的密码
可以扫二维码进行预览
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |


 收藏人数:
收藏人数:
 https://gitee.com/chenguanruvip_admin/uniapp_custom_payment_keyboard
https://gitee.com/chenguanruvip_admin/uniapp_custom_payment_keyboard
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 9709
下载 9709
 赞赏 2
赞赏 2

 下载 11223900
下载 11223900
 赞赏 1858
赞赏 1858















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号