更新记录
1.0.0(2023-06-01)
下载此版本
connect
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| hidden |
Boolean |
false |
悬浮框的显示与隐藏 |
使用示例
<connect :hiddens='isHidden'></connect>
import { debounce } from '@/components/connect/util.js'
import connect from '@/components/connect/connect.vue'
export default {
components: {
connect
},
data() {
return {
isHidden:false
}
},
onPageScroll() {
const that = this
that.isHidden = true
debounce(function() {
that.isHidden = false
}, 500)
},
}
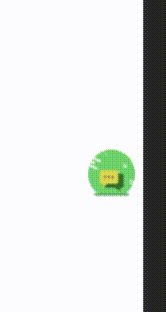
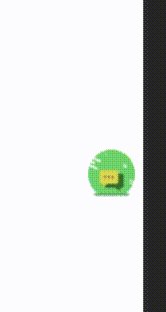
效果图
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
levitated-sphere
属性说明
| 属性名 |
类型 |
默认值 |
说明 |
| hidden |
Boolean |
false |
悬浮框的显示与隐藏 |
使用示例
<levitated-sphere :hiddens='isHidden'></levitated-sphere>
import { debounce } from '@/components/levitated-sphere/util.js'
import levitatedSphere from '@/components/levitated-sphere/levitated-sphere.vue'
export default {
components: {
levitatedSphere
},
data() {
return {
isHidden:false
}
},
onPageScroll() {
const that = this
that.isHidden = true
debounce(function() {
that.isHidden = false
}, 500)
},
}
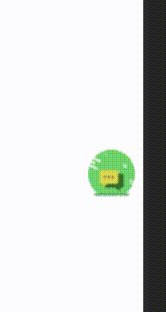
效果图


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 2206
下载 2206
 赞赏 25
赞赏 25

 下载 12705191
下载 12705191
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号