更新记录
1(2023-06-08)
下载此版本
1
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
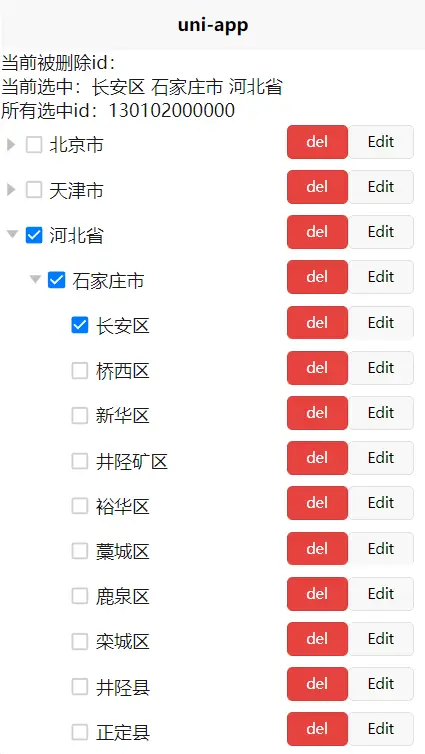
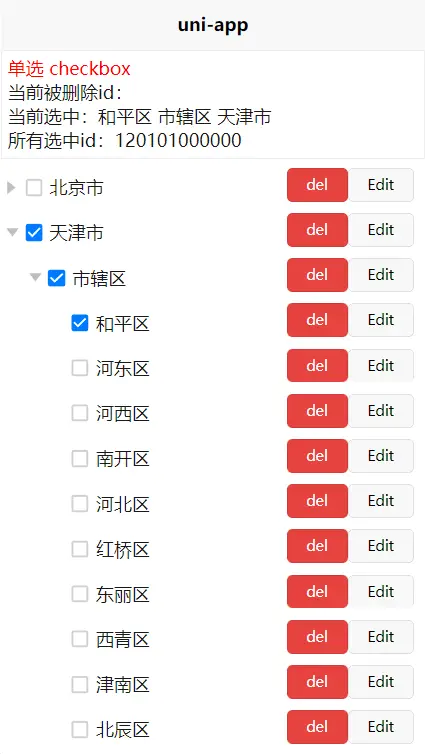
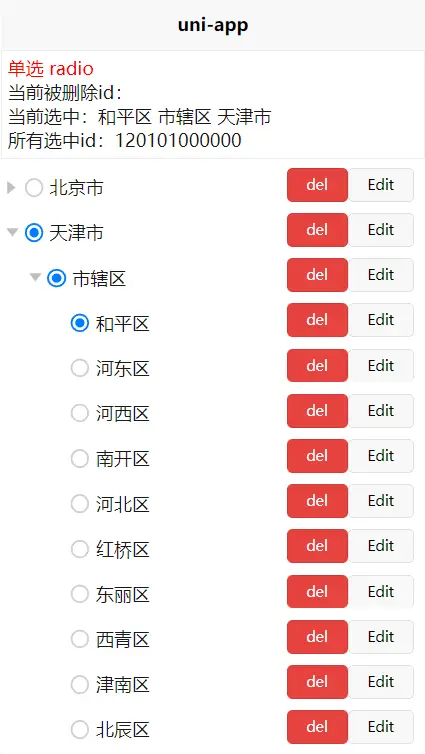
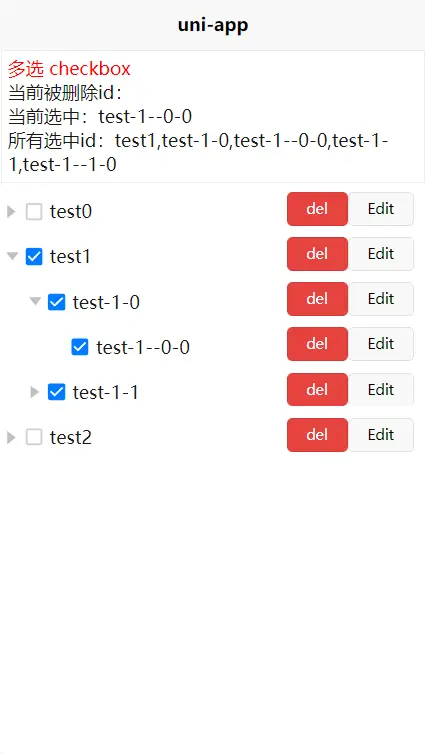
sally-tree
作者:309276974@qq.com
- 参数
<sally-tree :option="config" :list="list" @onChange="onChange">
<template v-slot:right="{scope}">
<button class="mini-btn" type="warn" size="mini" @click="onDel(scope)">del</button>
<button class="mini-btn" size="mini" @click="onEdit(scope)">Edit</button>
</template>
</sally-tree>
list:[{
label: "东城区",
id: 110101000000,
children: [{
label: "东城区",
id: 110101000000,
}, ]
……
],
config: {
type: 'checkbox', //radio,checkbox
idKey: 'id',
labelKey: "label",
multiple: true
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 386
下载 386
 赞赏 0
赞赏 0

 下载 12755738
下载 12755738
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号