更新记录
1.0.1(2023-07-04) 下载此版本
增加flex样式
1.0.0(2023-06-08) 下载此版本
初始版本
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
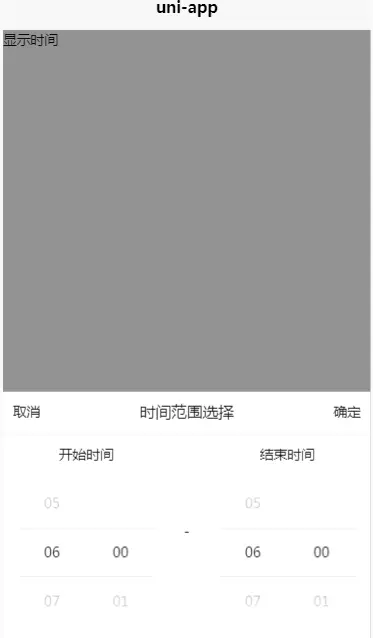
时间范围选择插件
插件说明
这是一个时间(时-分)范围选择插件,第一个时间不能大于第二个时间,第二个时间不能小于第一个时间。
在做某些时间范围项目的时候会用到,例如课程安排表,时间计划表等之类的需求。
我做的时候发现插件市场没有一个符合我的需求,于是就自己做了一个,分享给须要的朋友。
具体效果可以扫码看,在添加计划部分有呈现

有使用上的问题可加我微信tcourse或留言
重要说明
插件依赖uni-popup插件!!!
插件依赖uni-popup插件!!!
插件依赖uni-popup插件!!!
具体使用
<template>
<view>
<view @tap="show">显示时间范围</view>
<tpf-time-range
ref="time"
:startTime="startTime"
:startDefaultTime="startDefaultTime"
:endTime="endTime"
:endDefaultTime="endDefaultTime"
@timeRange="timeRange"
>
</tpf-time-range>
</view>
</template>
<script>
export default {
data(){
return {
startTime:"00:00",
startDefaultTime:"06:00",
endTime:"24:00",
endDefaultTime:"06:00",
}
},
onLoad() {
},
methods:{
show(){
this.$refs['time'].open();
},
timeRange(e){
console.log(e);
}
}
}
</script>属性说明
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| startTime | string | 00:00 | 定义开始时间 |
| startDefaultTime | string | startTime | 定义开始默认时间 |
| endTime | string | 23:59 | 定义结束时间 |
| endDefaultTime | string | endTime | 定义结束默认时间 |
事件说明
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @timeRange | 结果值回调 | Array |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(15)
赞赏(15)


 下载 1543
下载 1543
 赞赏 15
赞赏 15

 下载 13756527
下载 13756527
 赞赏 1852
赞赏 1852















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号