更新记录
1.0.3(2023-06-09)
下载此版本
1.0.3
1.0.2(2023-06-09)
下载此版本
1.0.2
1.0.1(2023-06-09)
下载此版本
更新说明
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
l-dateformat
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
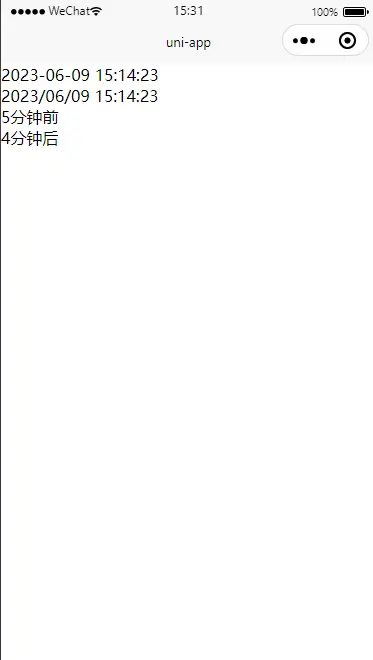
<template>
<l-dateformat :date="Date.now()" format="yyyy-MM-dd hh:mm:ss"></l-dateformat>
</br>
<l-dateformat :date="Date.now()" format="yyyy/MM/dd hh:mm:ss"></l-dateformat>
</br>
<l-dateformat :date="Date.now() - 300000" :threshold="[60000,6000000]" format="yyyy-MM-dd hh:mm:ss"></l-dateformat>
</br>
<l-dateformat :date="Date.now() + 300000" :threshold="[60000,6000000]" format="yyyy-MM-dd hh:mm:ss"></l-dateformat>
</template>
threshold 说明 以[60000, 6000000]为例,将传入时间与当前时间差的绝对值记为delta(单位毫秒)
|
说明 |
| delta < 60000 |
时间会被转化为“刚刚/马上” |
| delta >= 60000 && delta < 6000000 |
时间会被转化为“xx分钟前/xx分钟后”,“xx小时前/xx小时后”,“xx天前/xx天后” 以此类推 直到超过最大阈值按照format参数传入的格式进行格式化 |
| delta >= 3600000 |
按照format参数传入的格式进行格式化 |
format 说明
| 字符 |
说明 |
| yyyy |
四位年份 |
| yy |
两位年份 |
| MM |
两位月份(不足两位在前面补0) |
| M |
月份,不自动补0 |
| dd |
两位天(不足两位在前面补0) |
| d |
天,不自动补0 |
| hh |
两位小时(不足两位在前面补0) |
| h |
小时,不自动补0 |
| mm |
两位分钟(不足两位在前面补0) |
| m |
分钟,不自动补0 |
| ss |
两位秒(不足两位在前面补0) |
| s |
秒,不自动补0 |
组件属性
| 属性 |
类型 |
默认值 |
说明 |
| date |
Object/String/Number |
Date.now() |
要格式化的日期对象/日期字符串/时间戳 |
| threshold |
Array |
[0, 0] |
转化类型阈值 |
| format |
String |
'yyyy/MM/dd hh:mm:ss' |
格式字符串 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3487
下载 3487
 赞赏 22
赞赏 22

 下载 12790435
下载 12790435
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号