更新记录
1.01.1(2023-06-12) 下载此版本
更新bug
1.01(2023-06-12) 下载此版本
新增获取当前位置
1.0(2023-06-10) 下载此版本
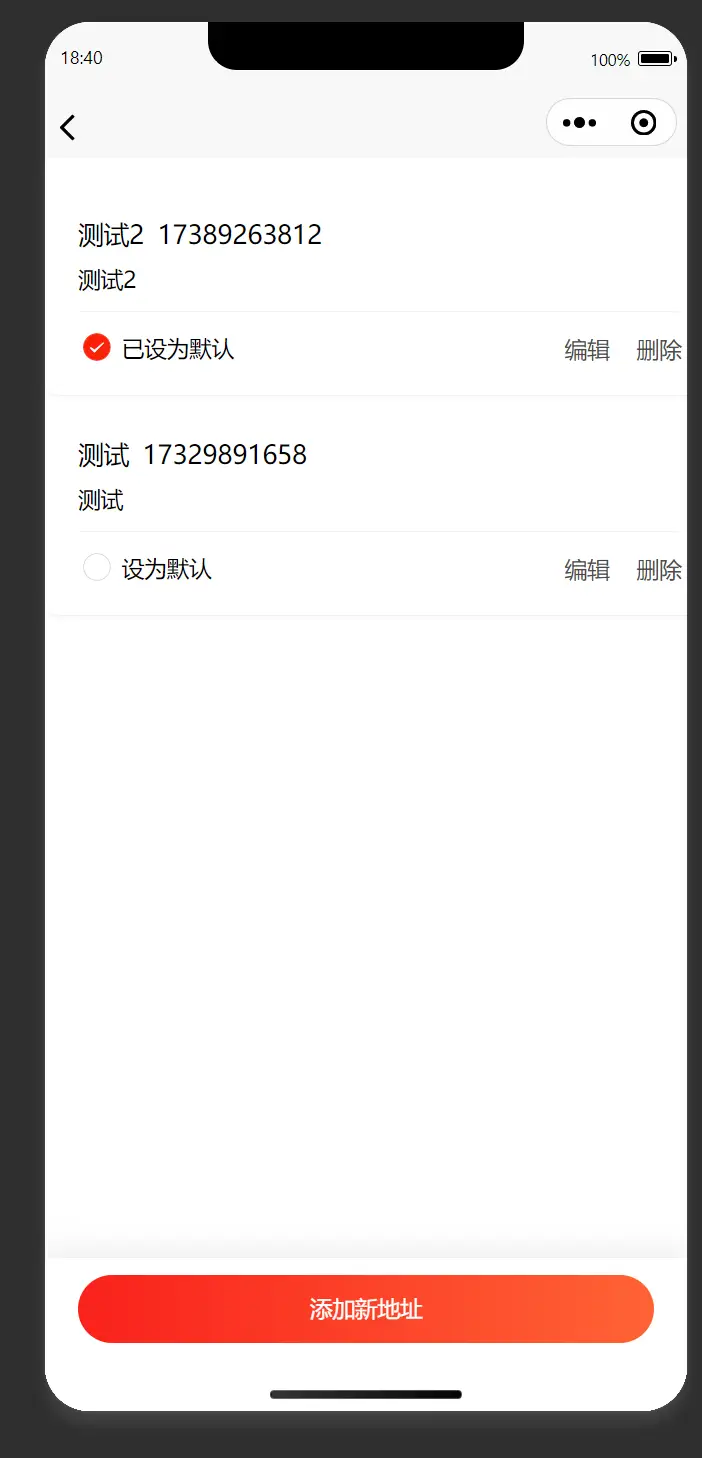
uniapp开发的小程序中,实现地址管理,包括增加地址,删除地址,修改地址信息,展示地址列表
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
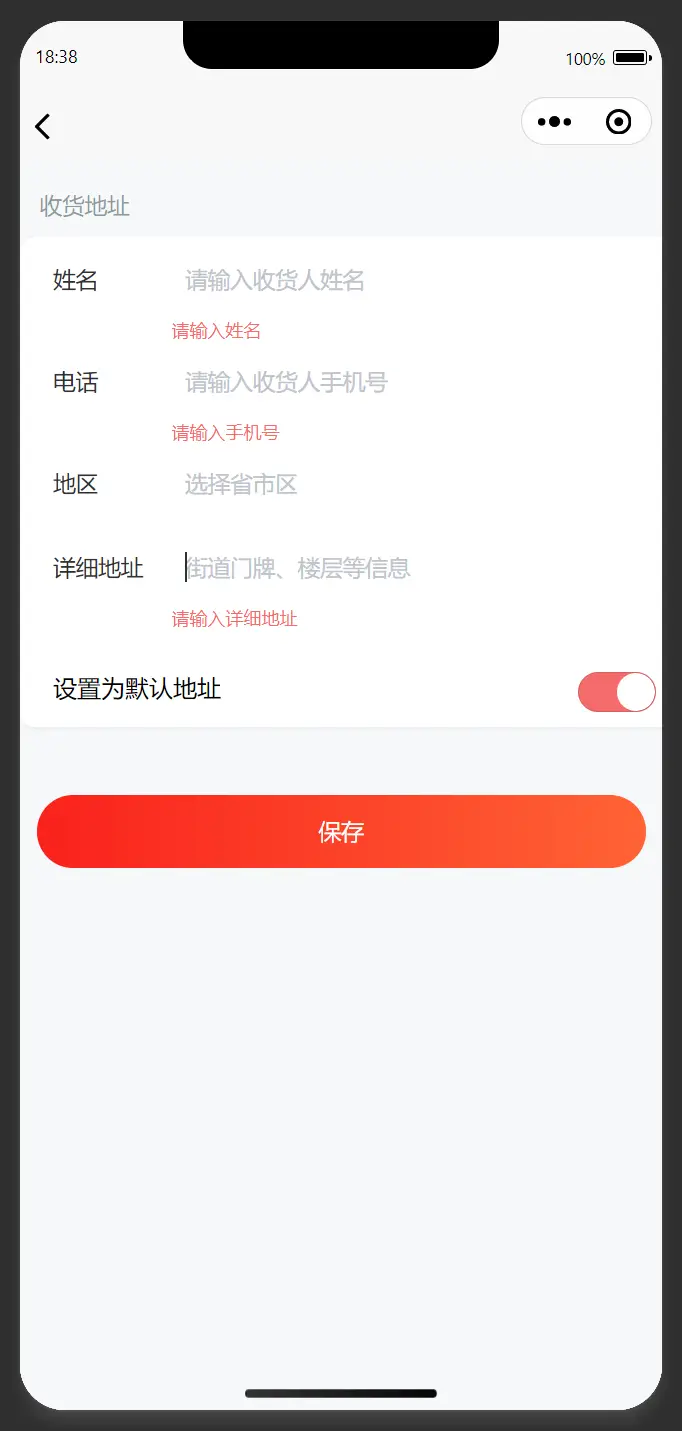
地址管理
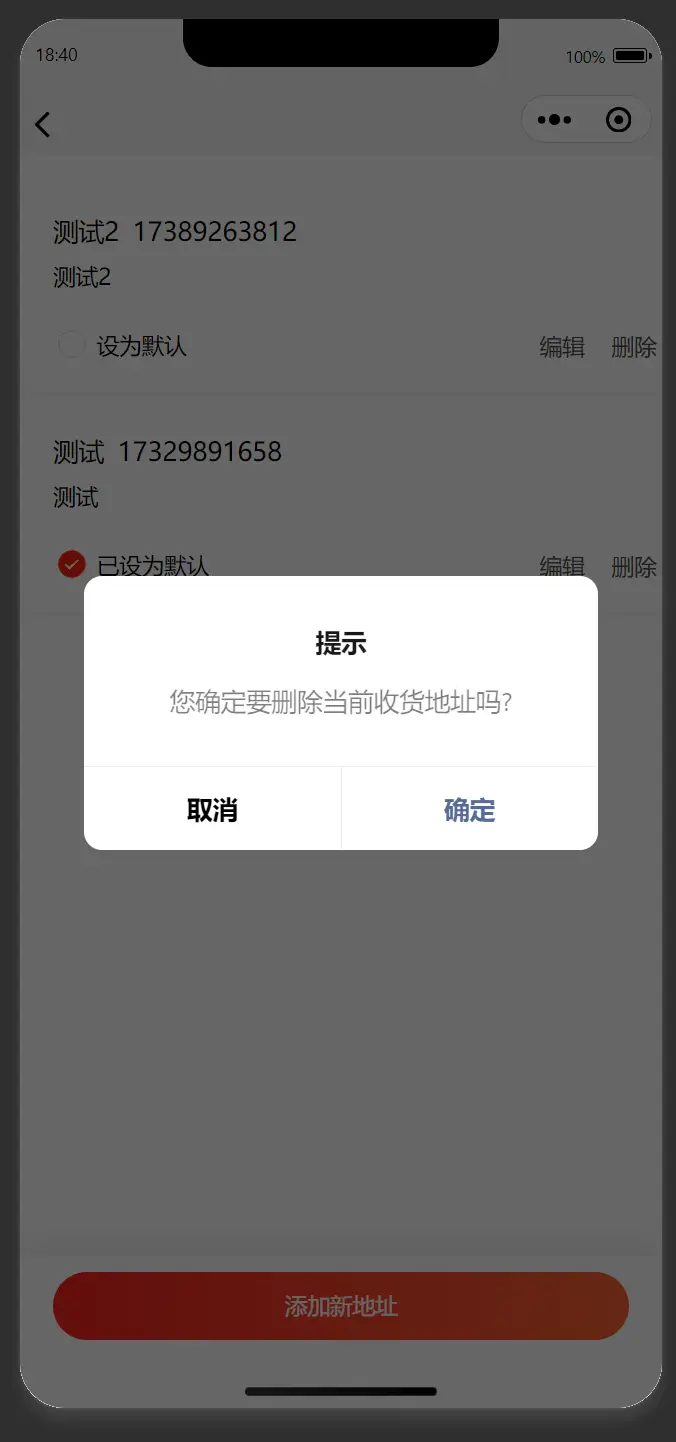
功能说明:新增地址 修改地址 删除地址
uuid 生成唯一的ID
安装 npm install uuid 使用 import { v4 as uuidv4 } from 'uuid';
// 生成唯一ID const id = uuidv4();
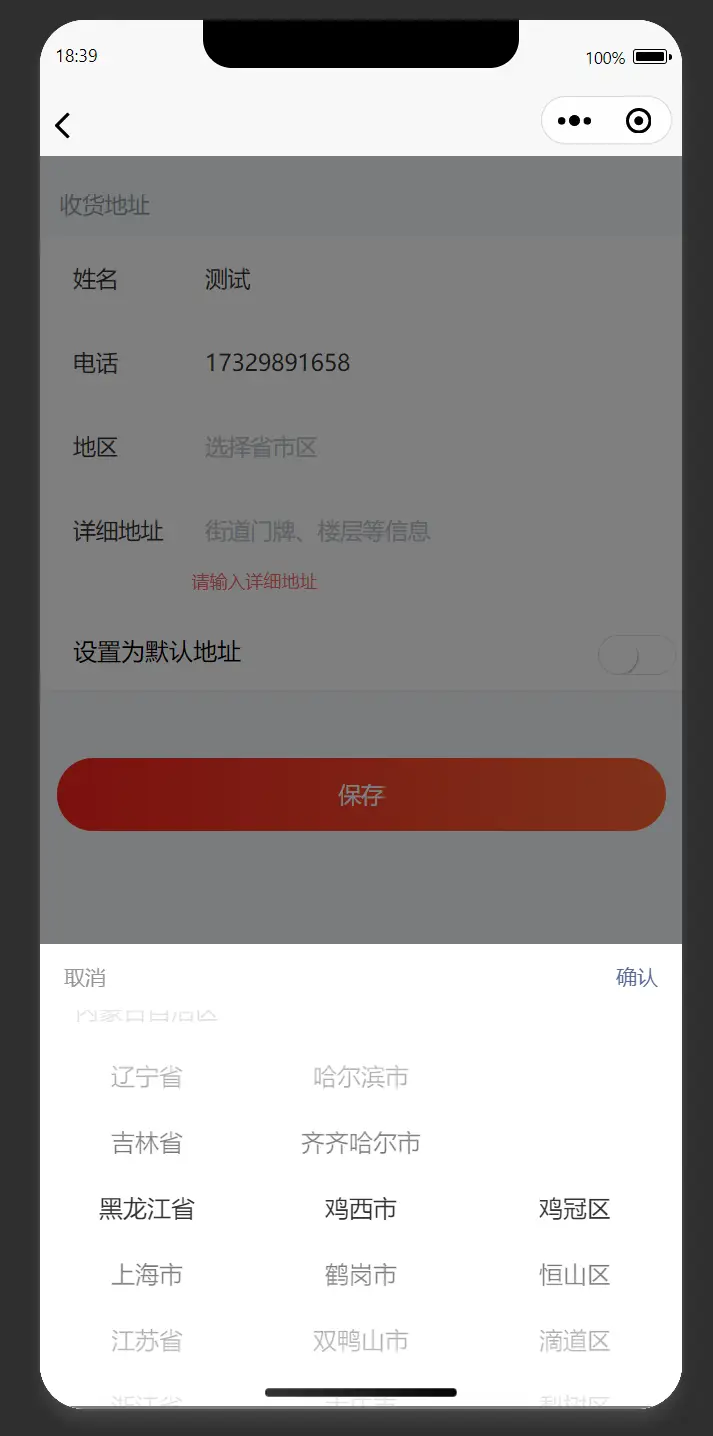
vant-weapp 地址选择
1.下载最新的vant-weapp源码 2.项目新建 wxcomponents 目录 与components平级 3.将下载的源码中的 dist 放在 wxcomponents 中 并改名 vant-weapp 4.在pages.json中引入 放在需要的组件下 eg: { "path": "pages/address/editaddress", "style": { "navigationBarTitleText": "uni-app", "usingComponents": { "van-area": "/wxcomponents/vant-weapp/area/index" } } }, 页面使用(使用可参考vant文档)
5.@vant/area-data (Vant 官方提供了一份默认的省市区数据)
安装
npm install @vant/area-data
引入
import { areaList } from '@vant/area-data';
uni-forms表单
安装 https://ext.dcloud.net.cn/plugin?name=uni-forms
uview
安装 https://www.uviewui.com/components/intro.html
获取当前位置
1.pages.json
"permission": { "scope.userLocation": { "desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位 } },
2.manifest.json 视图源码
"permission": { "scope.userLocation": { "desc": "获取用户当前位置进行定位操作" } }, "requiredPrivateInfos": ["getLocation"]


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(7)
赞赏(7)





 下载 505
下载 505
 赞赏 7
赞赏 7

 下载 11223745
下载 11223745
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号