更新记录
1.0(2023-06-20) 下载此版本
首次编写
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
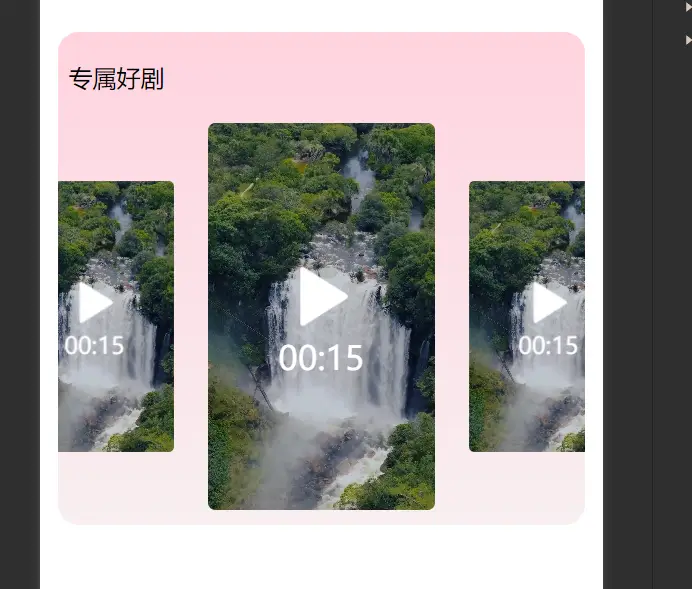
ning-videorotation
此插件依赖第三方uView插件,插件已经引入相关依赖,无需再引入了
使用
模板使用:
list4: [
{
// 视频地址
url: '',
// 显示的标题
title: '',
// 切换时封面
poster: ''
}, {
url: '',
// 显示的标题
title: '',
// 切换时封面
poster: ''
},],
引入
由于借助了第三方组件,因此需要当前页面和main.js同时引入
当前页面
// 路径根据情况修改
import kswiper from '../../uni_modules/ning-videorotation/components/ning-videorotation/components/ning-videorotation/ning-videorotation.vue'
components:{
kswiper},
main.js
import kswiper from './uni_modules/ning-videorotation/components/ning-videorotation';
Vue.use(kswiper);


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 504
下载 504
 赞赏 7
赞赏 7

 下载 12770698
下载 12770698
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号