更新记录
1.0.0(2023-06-12)
下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
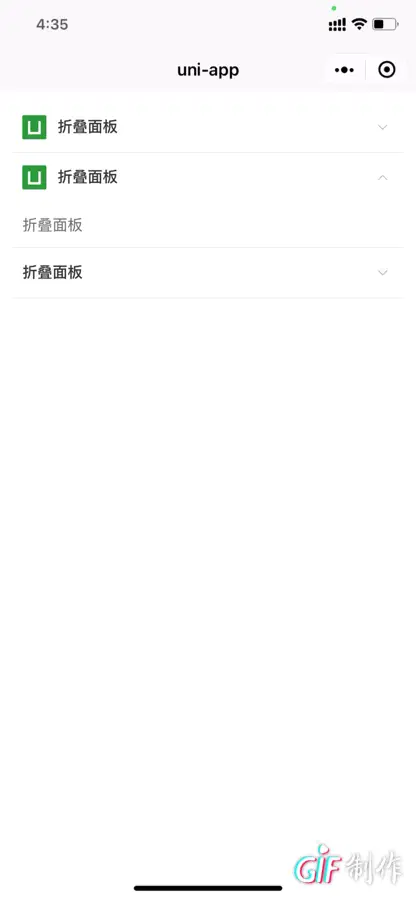
l-collapse
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<l-collapse :accordion="true">
<l-collapse-item title="折叠面板" titleImg="/static/logo.png">
<view class="content">
<text class="text">折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板</text>
</view>
</l-collapse-item>
<l-collapse-item title="折叠面板" :open="true" titleImg="/static/logo.png">
<view class="content">
<text class="text">折叠面板</text>
</view>
</l-collapse-item>
<l-collapse-item title="折叠面板">
<view class="content">
<text class="text">折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板折叠面板</text>
</view>
</l-collapse-item>
</l-collapse>
</template>
l-collapse组件属性
| 属性 |
类型 |
默认值 |
说明 |
| accordion |
Boolean |
false |
是否开启手风琴效果 |
l-collapse-item组件属性
| 属性 |
类型 |
默认值 |
说明 |
| title |
String |
- |
列表标题 |
| open |
Boolean |
false |
是否展开 |
| titleImg |
String |
- |
标题左侧缩略图 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 3500
下载 3500
 赞赏 22
赞赏 22

 下载 13365781
下载 13365781
 赞赏 1845
赞赏 1845















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号