更新记录
3.4(2023-06-13)
3.4 优化性能
平台兼容性
云端兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | √ | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
上架情况
目前已上架到IOS以及国内各大安卓应用市场(华为,小米,oppo,vivo等),可下载体验: 安卓应用市场搜索“cp交友”。 IOS应用市场搜索“cp漂流瓶”
售卖介绍
代码有完整的前端代码和后端代码,源代码交付,内附部署说明,如还有问题可联系微信:wts_wx
功能介绍
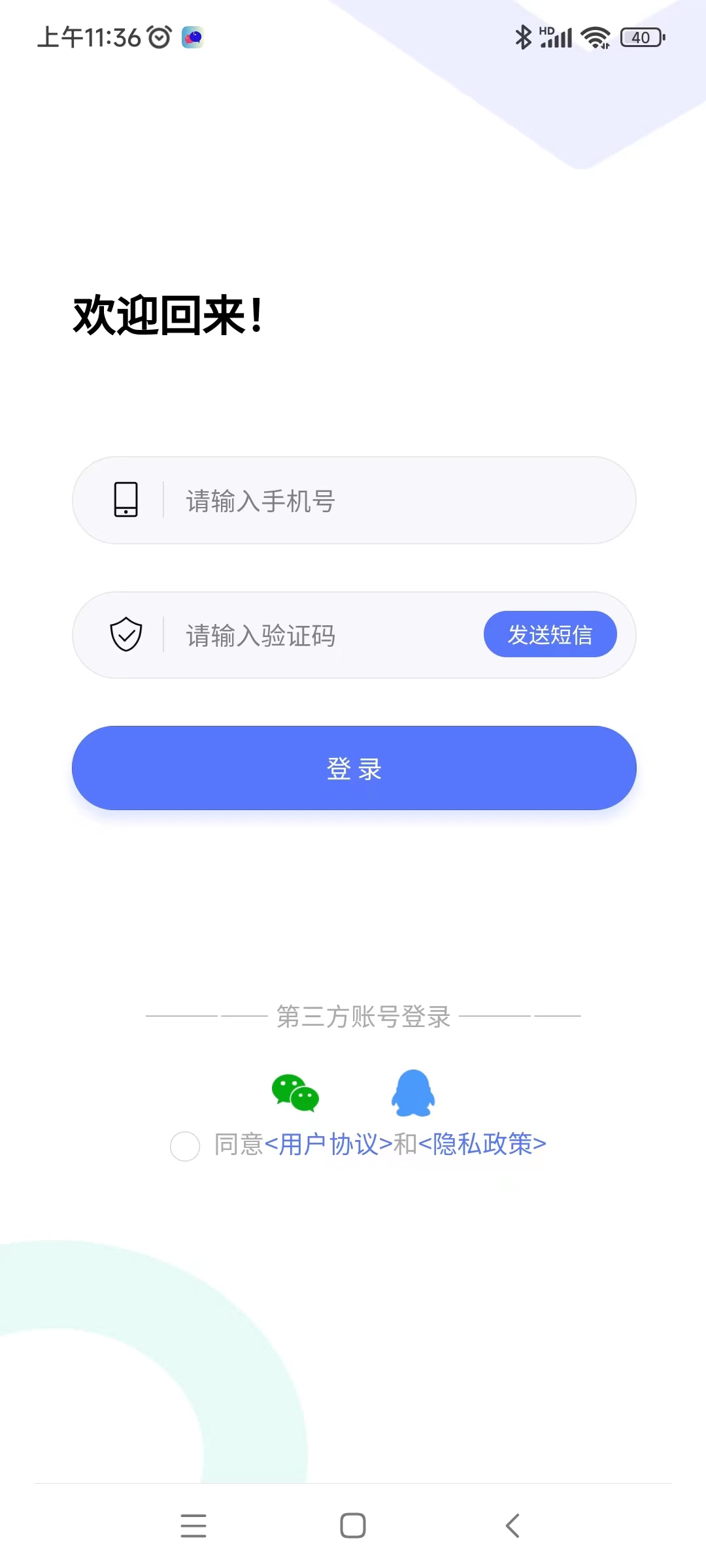
登录
说明:支持微信,QQ以及手机验证码登录(短信用的阿里大于短信),ios端支持苹果登录

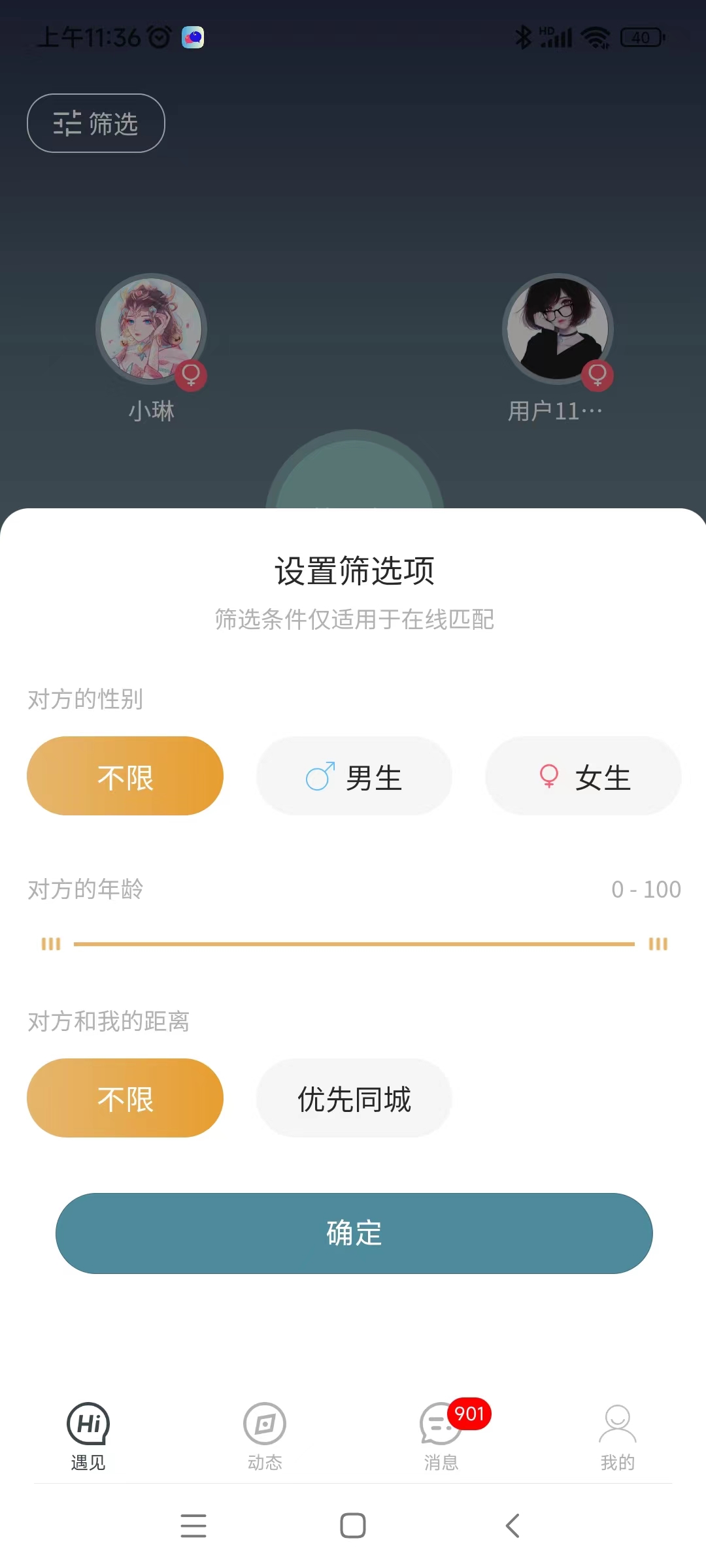
在线匹配好友
说明:可随机匹配聊天对象,可进行条件筛选


动态
说明:可以发布动态,评论,点赞,有单独的审核后台,管理员可以在后台审核帖子


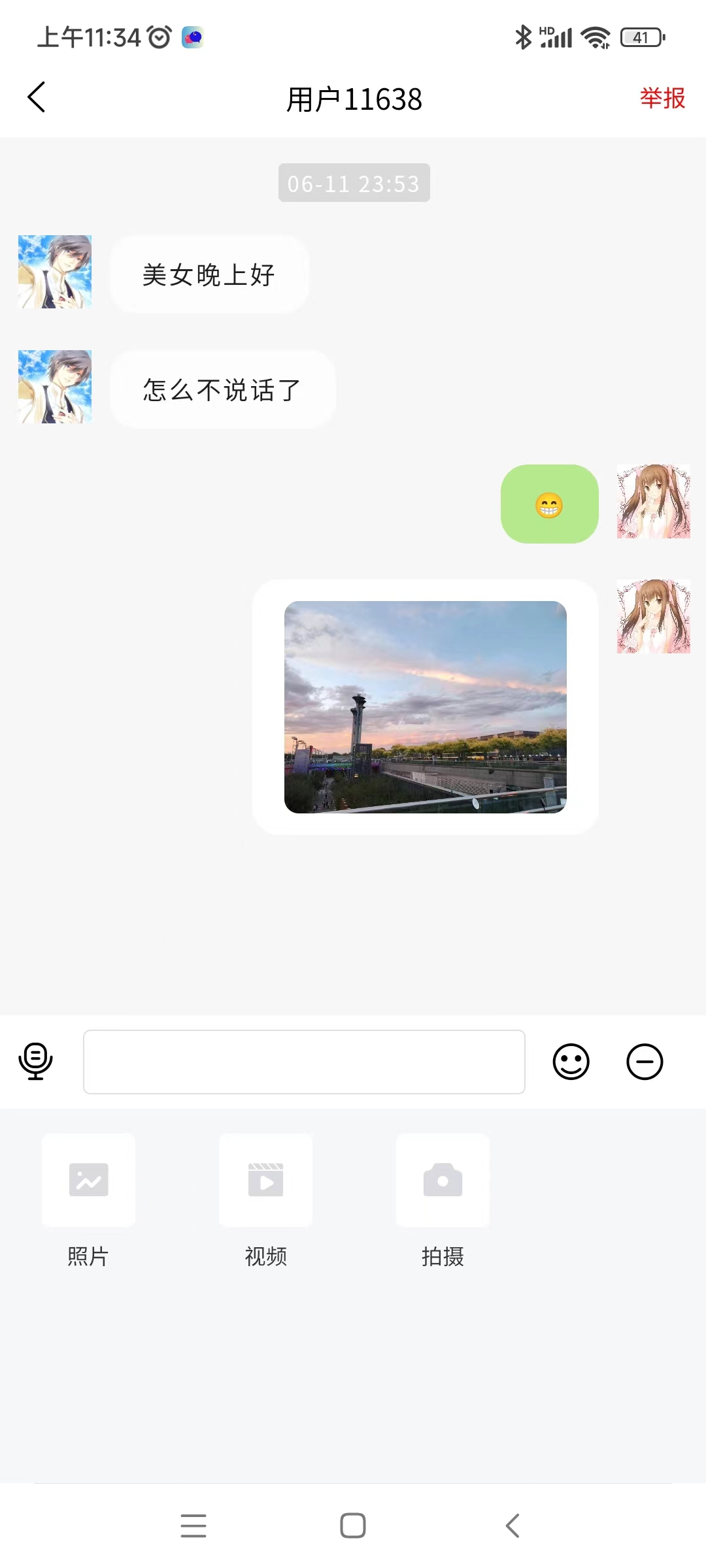
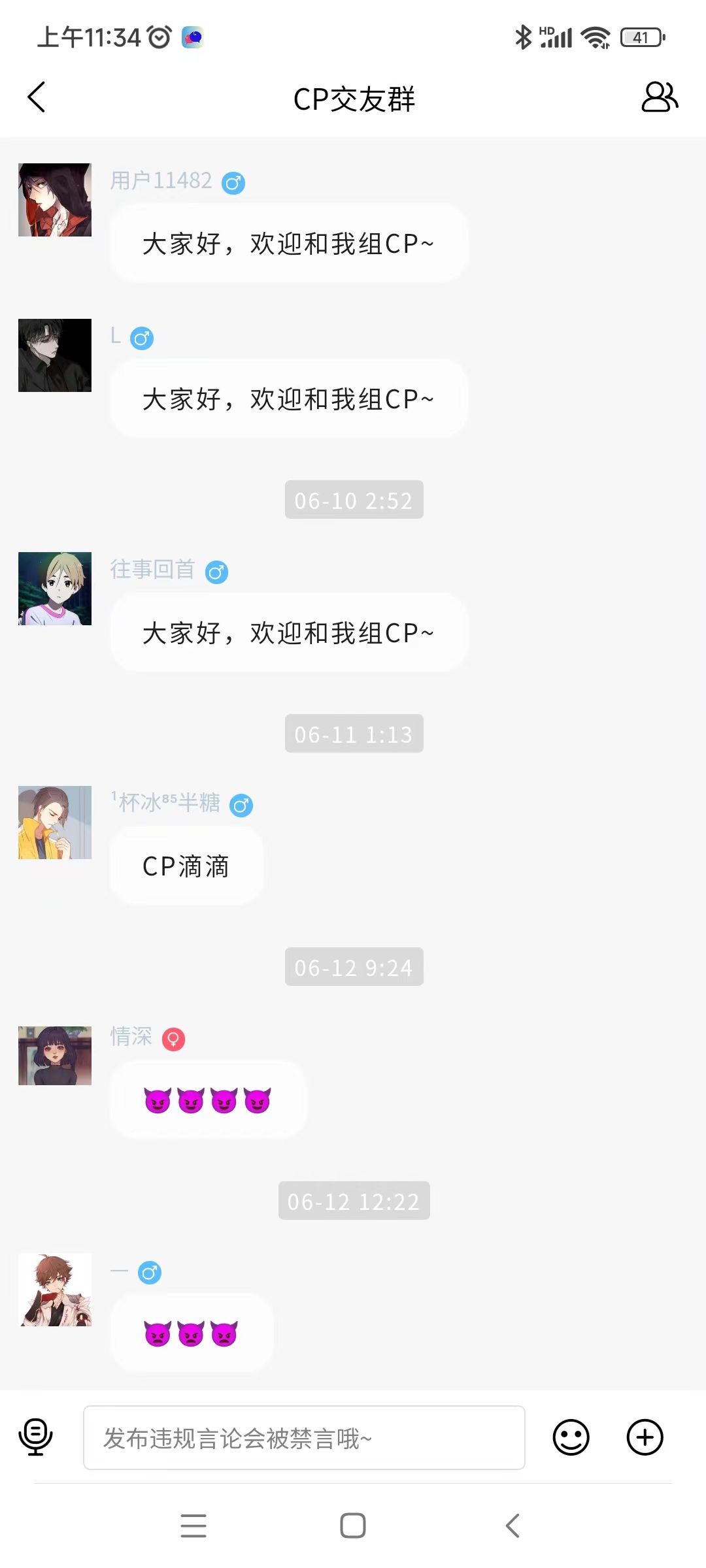
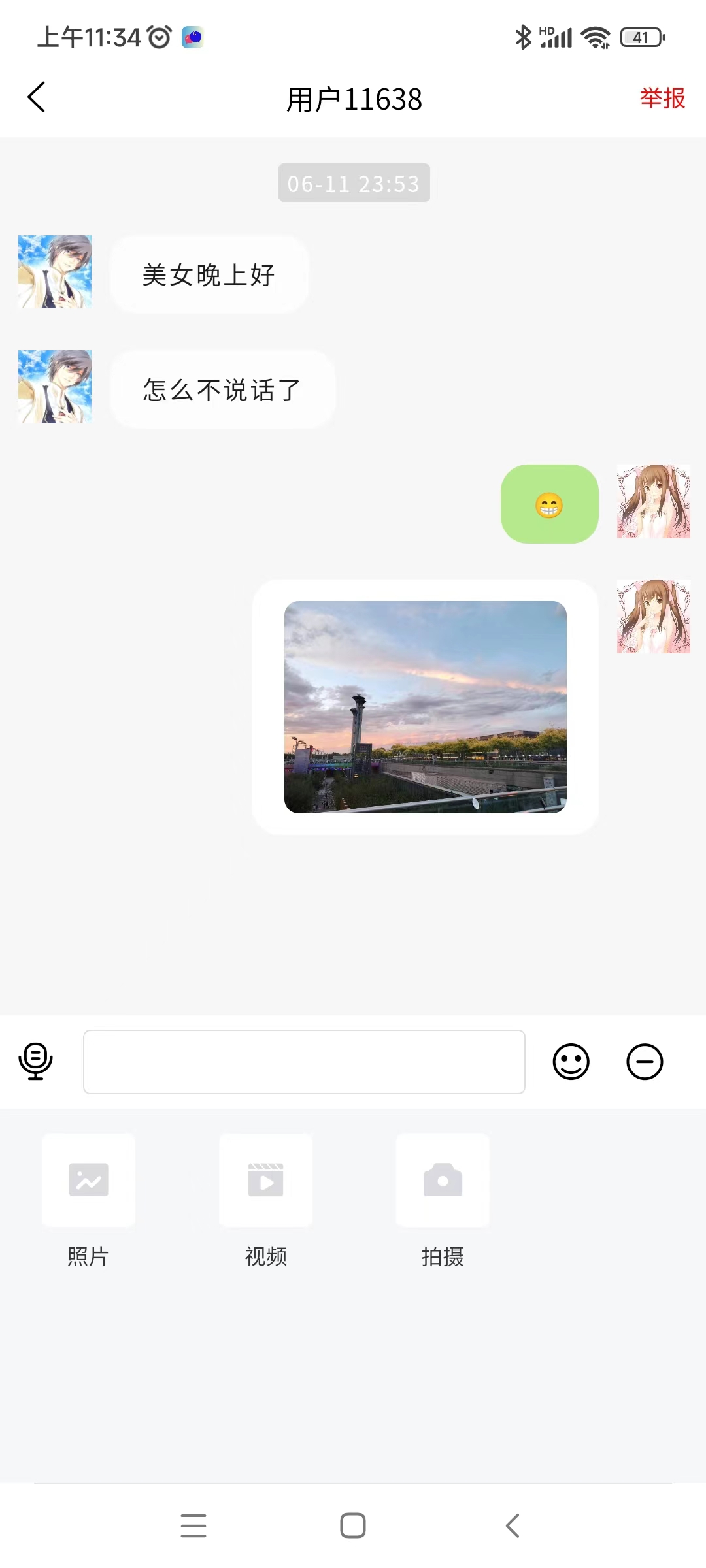
聊天
说明: 支持一对一聊天和群聊天。用的是腾讯云IM。支持的聊天信息类型有:语音消息,文字消息,图片消息,视频消息,emoji表情。聊天还



消息push
说明:支持app离线消息push,用的是unipush

支付
说明:已对接微信支付,支付宝支付,ios端对接的是苹果支付

部署说明
前端部署
- 修改common/config.js 的webUrl为服务端域名,如:http://www.baidu.com/,域名最后一定要带/
- 把manifest.json里面的“APP模块配置”里的Maps,OAuth,Payment,Share信息补充完整,这些需要去各个平台申请appid进行填入
- 补充androidPrivacy.json的隐私政策链接
- 修改common/TIM.js里的SDKAppID为自己腾讯云IM的appid(需要先开通腾讯云IM)
后端部署
后端部署文档联系作者获取,微信:wts_wx,手机号:***


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 126
下载 126
 赞赏 0
赞赏 0

 下载 34283
下载 34283
 赞赏 155
赞赏 155















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号