更新记录
1.0.0(2023-06-21)
下载此版本
完善微信小程序的支持
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
- |
- |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| 2.20 |
× |
× |
× |
× |
× |
- |
× |
× |
× |
× |
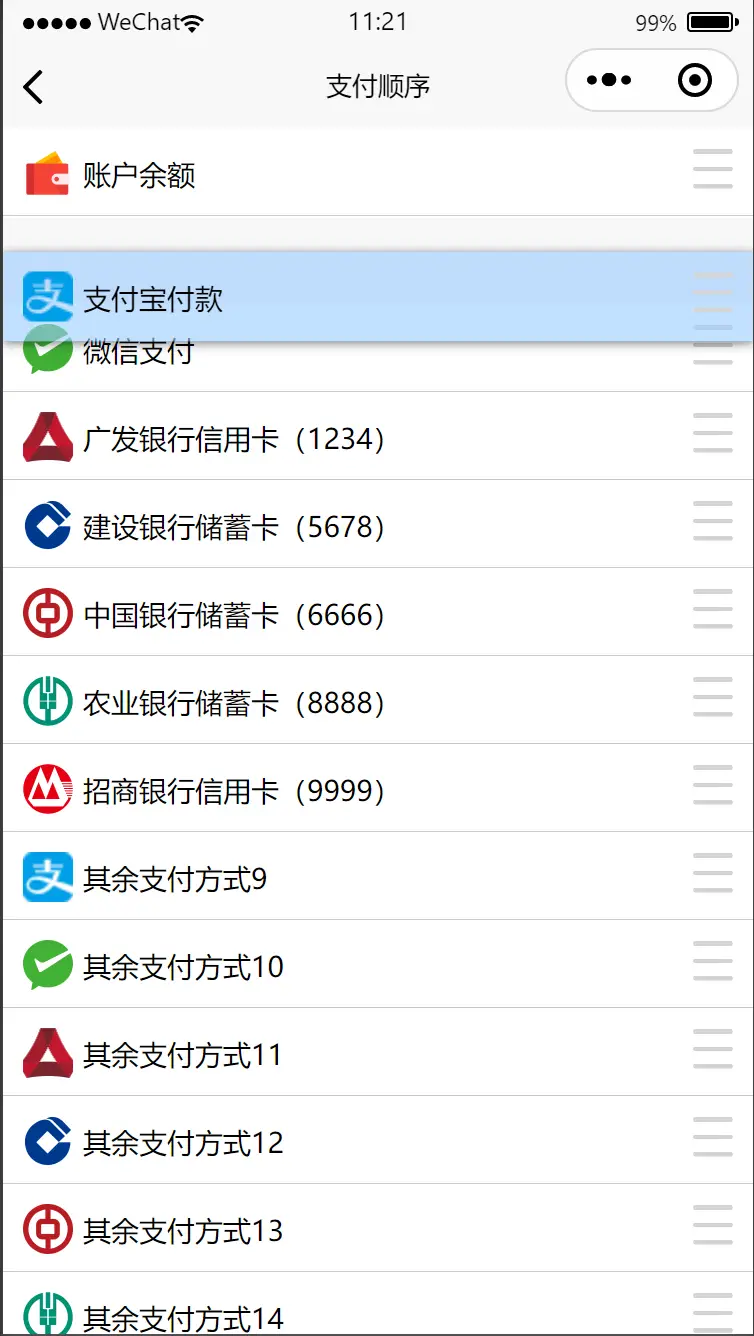
wei-drag-list
wei-drag-list是一个采用 vue3,wxs,可以自定义的列表可拖拽排序组件,目前支持微信小程序,后期会有更多端的支持
基本使用
/*
传递list的格式,必须填写
list = [{
name: String,
icon: url地址
}]
*/
<wei-drag-sort :list="list"></wei-drag-sort>
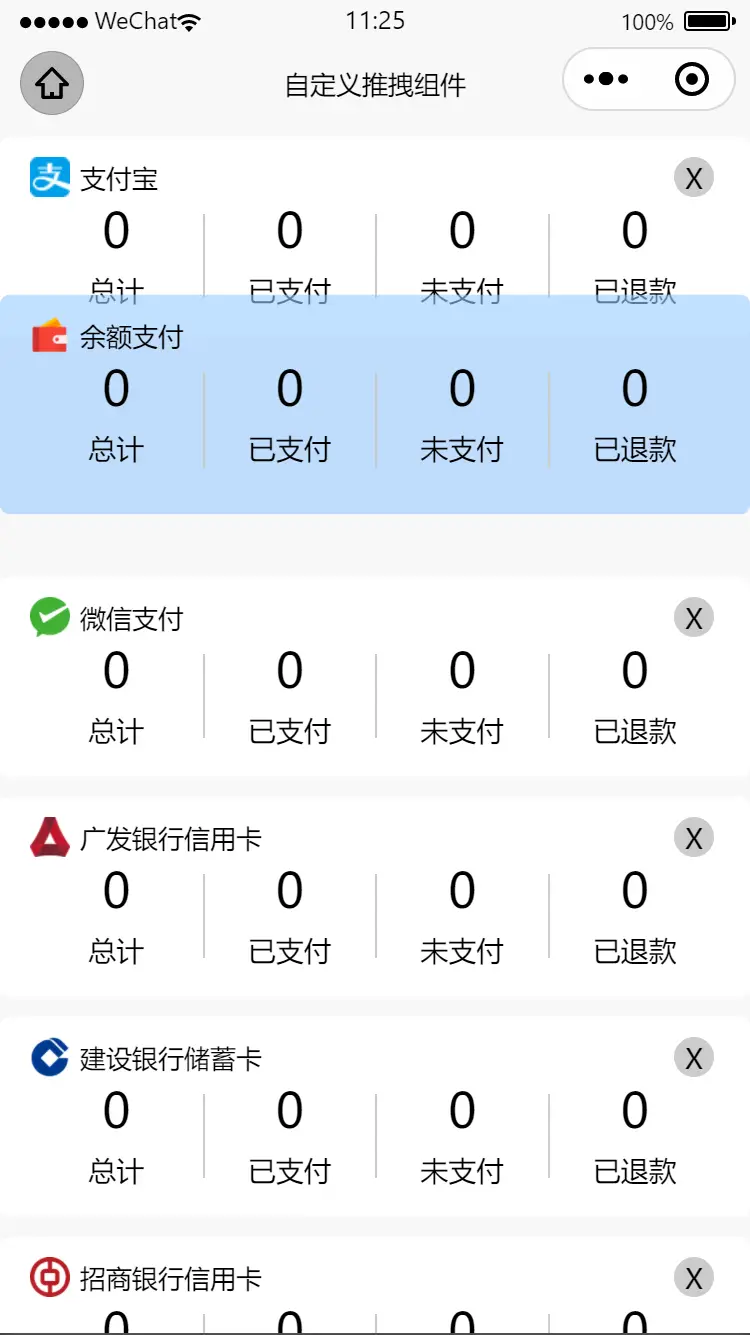
自定义可推拽列表格式
使用细节可以参考示例
- 拷贝uni_modules/components/wei-drag-sort/下的的文件到你自己的组件目录
- 重新命名wei-drag-sort.vue,更具自己使用的功能
- 自行修改wei-drag-sort.vue的代码
<view class="wei-drag-sort">
<view class="shadow-row-box">
<view class="shadow-row" :style="rowStyle">
<view class="my-row-body" v-if="shadowData">
<!-- 推拽时候使用的拖拽中的样式,填写你自己的代码样式和列表项一致 -->
</view>
</view>
</view>
<scroll-view
class="drag-scroll-view"
:style="scrollViewStyle"
:scroll-with-animation="scrollAnimation"
:scroll-top="scrollViewTop"
:scroll-y="false"
@scroll="drag.scroll"
>
<view class="drag-list">
<view
class="drag-row"
:style="rowStyle"
v-for="row in dragList"
:key="row.weiDragId"
@touchstart="drag.touchstart"
@touchmove="drag.touchmove"
@touchend="drag.touchend"
:data-sort="row.weiDragSort"
:data-id="row.weiDragId"
>
<view class="my-row-body">
<!-- 这里写自定义的拖拽列表 -->
</view>
</view>
</view>
</scroll-view>
</view>
<!-- 和wxs进行数据通讯 -->
<view
class="dataView"
style="display: none !important;"
:prop="wxsDataStr"
:change:prop="drag.receiveData">
</view>
<script>
import { computed, ref } from 'vue';
import useDragSort from '@/uni_modules/wei-drag-sort/lib/useDragSort.js';
const props = defineProps({
list: {
type: Array,
default: () => []
},
rowHeight: {
type: Number,
default: 44,
},
longTouch: {
value: Boolean,
default: true
},
longTouchTime: {
value: Number,
default: 300
},
autoScroll: {
value: Boolean,
default: false
},
listHeight: {
value: Number,
default: 0
},
feedbackGenerator: {
value: Boolean,
default: true
}
})
const emit = defineEmits(['change', 'confirm', 'remove'])
const listRef = ref(null);
//所有的关于滑动的功能我都封装在useDragSort()里面
const {
dragList,
wxsDataStr, wxsSort, wxsChange, wxsScroll, wxsSetShodowData, wxsVibrate,
rowStyle, scrollViewStyle,
scrollAnimation, scrollViewTop,
shadowData,
push, unshift, splice
} = useDragSort(props, {
onConfirm,
onChange
});
defineExpose({
//以下是传递给wxs内调用的事件
wxsSort,
wxsChange,
wxsScroll,
wxsSetShodowData,
wxsVibrate,
push, unshift, splice
})
</script>
<style lang="scss">
@import '@/uni_modules/wei-drag-sort/lib/style.scss';
//写你自己样式
</style>
属性/方法
drag Props
| 属性名 |
类型 |
默认值 |
说明 |
| list |
Array |
[] |
推拽的列表,格式{ name: 'xxx', icon: 'url' } |
| rowHeight |
Number |
44 |
列表的行高,一定要设置正确,因为会根据此计算滑动的位置 |
| longTouch |
Boolean |
true |
是否长按列表拖动 |
| longTouchTime |
Number |
300 |
长按列表可以进行拖拽的时间 |
| autoScroll |
autoScroll |
true |
推拽到边缘是否自动滚动 |
| listHeight |
listHeight |
0 |
列表的总高度,当为0, autoScroll=true是,高度为屏幕高度,false时,高度自适应 |
| feedbackGenerator |
Boolean |
true |
推拽是否产生震动 |
drag Events
| 事件名称 |
说明 |
| @change |
推拽位置改变时触发的事件, 在拖拽中就触发 |
| @confirm |
推拽结束触发的事件 |
drag Methods
| 方法名称 |
说明 |
| push |
加入拖动子项至列表尾,返回加入的子项,模拟数组push的方法 |
| unshift |
加入拖动子项至列表头,返回加入的子项,模拟数组unshift的方法 |
| splice |
删除指定下标的子项,模拟数组splice方法 |
后续会增加的功能
- [ ] renderjs 开发,支持app-vue和h5
- [ ] 支持grid的模式的拖拽排序
- [ ] 尝试更高自由度的可扩展
有问题可以下方留言区一起讨论


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)



 下载 286
下载 286
 赞赏 0
赞赏 0

 下载 13064758
下载 13064758
 赞赏 1841
赞赏 1841















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号