更新记录
1.0.0(2023-07-07) 下载此版本
首次完善基本功能
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | - | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
介绍
最近发现了一个非常好用的canvas生成图片的的工具Kujiale-Mobile/Painter,支持可通过配置生成各种定制化图片,二维码,但是发现它是小程序原生语法写的,非常无耐。 于是自己动手手动改造了一下,完美在uni-app上运行,并成功支持小程序,h5, app-vue
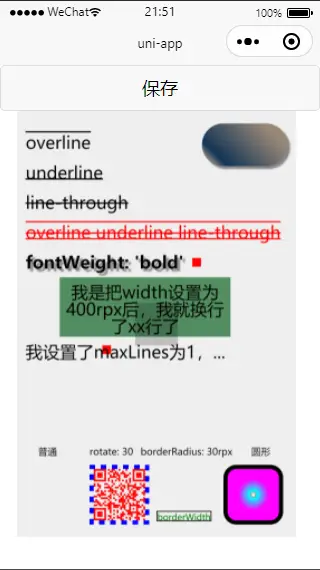
图一,小程序运行

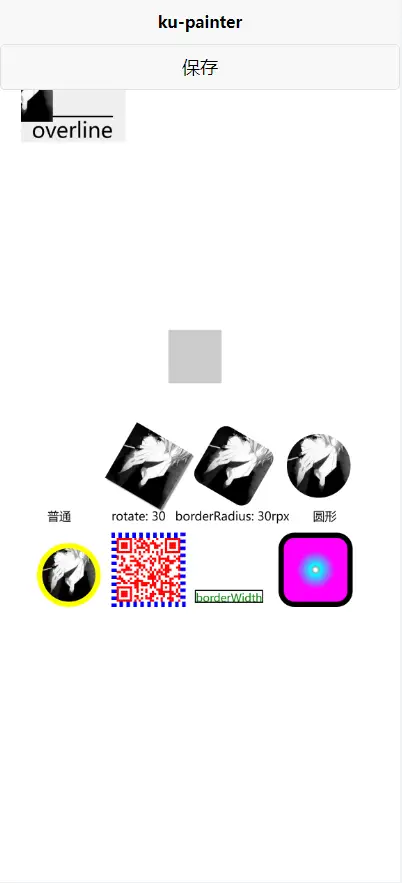
图二, h5运行

使用方法
和Kujiale-Mobile/Painter项目完全一致, 只是painter组件改为ku-painter,其余属性赋值都改变为uni-app方式的调用
如下
<ku-painter :palette="data" @imgOK="onImgOK" />官方文档
具体使用说明请仔细阅读官方文档


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)


 下载 286
下载 286
 赞赏 0
赞赏 0

 下载 12779698
下载 12779698
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号