更新记录
1.0.1(2023-06-25)
下载此版本
1.0.1
1.0.0(2023-06-25)
下载此版本
版本初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
√ |
√ |
其他
<template>
<view>
<c-picker :show.sync="showArr" :arr="arr" :value.sync="valueArr" class="picker" >
<view class="item" @click="showArr = true">
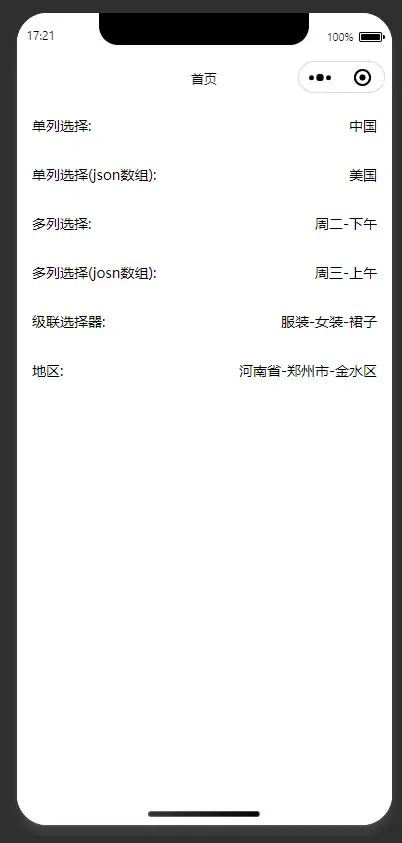
单列选择:
<view v-if="valueArr">{{valueArr}}</view>
</view>
</c-picker>
<!-- 需要传递keyName -->
<c-picker :show.sync="showArr2" :arr="arr2" :value.sync="valueArr2" keyName="name" class="picker" >
<view class="item" @click="showArr2 = true">
单列选择(json数组):
<view v-if="valueArr2">{{valueArr2.name}}</view>
</view>
</c-picker>
<c-picker :show.sync="showArr3" :arr="arr3" :value.sync="valueArr3" class="picker" >
<view class="item" @click="showArr3 = true">
多列选择:
<view v-if="valueArr3">{{valueArr3.join('-')}}</view>
</view>
</c-picker>
<!-- 需要传递keyName -->
<c-picker :show.sync="showArr4" :arr="arr4" :value.sync="valueArr4" keyName="name" class="picker" >
<view class="item" @click="showArr4 = true">
多列选择(josn数组):
<view v-if="valueArr4">{{valueArr4.map(i=>i.name).join('-')}}</view>
</view>
</c-picker>
<!-- 需要传递keyName 和 level -->
<c-picker :show.sync="showArr5" :arr="arr5" :value.sync="valueArr5" :level='3' keyName="name" class="picker" v-if="1">
<view class="item" @click="showArr5 = true">
级联选择器:
<view v-if="valueArr5">{{valueArr5.map(i=>i.name).join('-')}}</view>
</view>
</c-picker>
<!-- 需要传递keyName 和 level-->
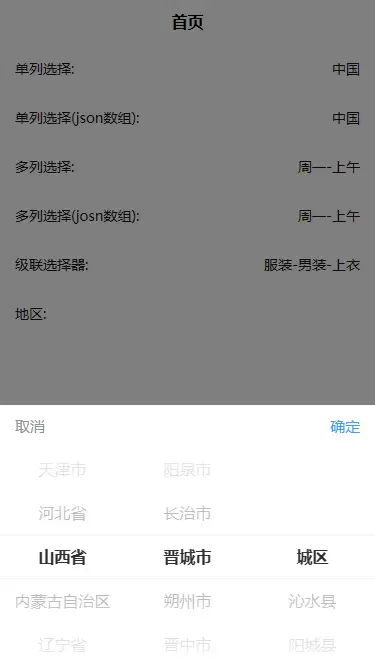
<c-picker :isCity="true" level="3" keyName="name" :show.sync="showCity" :value.sync="valueCity" class="picker" >
<view class="item" @click="showCity = true">
地区:
<view v-if="valueCity">{{valueCity.map(i=>i.name).join('-')}}</view>
</view>
</c-picker>
</view>
</template>
<script>
export default {
data() {
return {
// 单列
arr: ['中国', '美国', '日本'],
showArr: false,
valueArr: '中国', //默认值
// 单列 json数组
arr2: [{ name: '中国', id: 1 }, { name: '美国', id: 2 }, { name: '日本', id: 3 }, ],
showArr2: false,
valueArr2: { name: '美国' }, //默认值
//多列
arr3: [
['周一', '周二', '周三', ],
['上午', '下午', '晚上', ],
],
showArr3: false,
valueArr3: ['周二', '下午'], //默认值
//多列 json数组
arr4: [
[{ name: '周一', id: 1 }, { name: '周二', id: 2 }, { name: '周三', id: 3 }, ],
[{ name: '上午', id: 1 }, { name: '下午', id: 2 }, { name: '晚上', id: 3 }, ],
],
showArr4: false,
valueArr4: [{ name: '周三' }, { name: '上午' }], //默认值
//级联选择 只支持这种格式
arr5: [
{
name: '服装',
child:[
{
name:'男装',
child:[
{name:'上衣',},
{name:'裤子',},
]
},
{
name:'女装',
child:[
{name:'裙子',},
{name:'丝袜',},
]
},
]
}, {
name: '玩具',
child:[
{
name:'男孩',
child:[
{name:'玩具枪',},
{name:'玩具车',},
]
},
{
name:'女孩',
child:[
{name:'芭比娃娃',},
{name:'玩偶',},
]
},
]
},
],
showArr5: false,
valueArr5: [{ name: '服装' }, { name: '女装' }, { name: '裙子' }], //默认值
//省市区选择
showCity: false,
valueCity: [{ name: '河南省' }, { name: '郑州市' }, { name: '金水区' }, ], //默认值
};
},
}
</script>
<style lang="scss">
.picker {
.item {
font-size: 28rpx;
display: flex;
justify-content: space-between;
align-items: center;
padding: 30rpx;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 51
下载 51
 赞赏 0
赞赏 0

 下载 11208753
下载 11208753
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号