更新记录
1.0.0(2023-06-29)
下载此版本
版本初始化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
<template>
<view style="padding: 30rpx;">
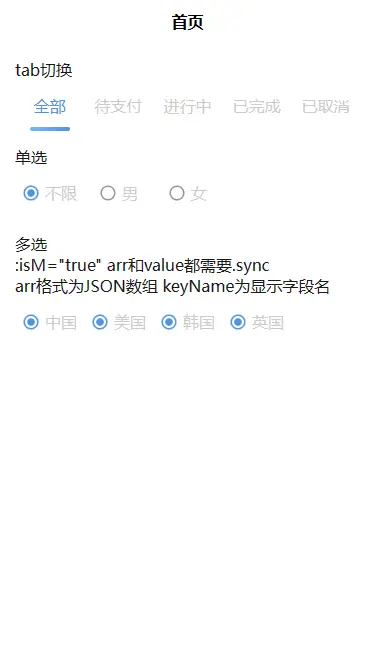
tab切换
<c-radio :arr="['全部','待支付','进行中','已完成','已取消']" :value.sync="tab" :showIcon="false" activeLabel="active"
labelClass="item"></c-radio>
单选
<c-radio :arr="['不限','男','女']" :value.sync="sex" labelClass="item"></c-radio>
多选 <br>
:isM="true" arr和value都需要.sync <br>
arr格式为JSON数组 keyName为显示字段名<br>
<c-radio :arr.sync="typesJson" :value.sync="typeJson" :isM="true" keyName="name" labelClass="item"></c-radio>
</view>
</template>
<script>
export default {
data() {
return {
tab: '全部',
sex: '男',
typesJson: [{ name: '中国', }, { name: '美国', }, { name: '韩国', }, { name: '英国', }, ],
typeJson: [{ name: '中国', }],
};
},
}
</script>
<style lang="scss" scoped>
/deep/ .item {
width: 20%;
display: flex;
align-items: center;
justify-content: center;
font-size: 32rpx;
color: #ccc;
padding: 30rpx 0;
background-color: #fff;
margin-bottom: 30rpx;
}
/deep/ .active {
color: #4E92E2;
position: relative;
&::after {
position: absolute;
display: block;
content: '';
width: 2.5em;
height: 8rpx;
bottom: 0;
left: 50%;
transform: translateX(-50%);
background: linear-gradient(270deg, #4E92E2 0%, #7BB6FE 100%);
border-radius: 4px 4px 4px 4px;
}
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 51
下载 51
 赞赏 0
赞赏 0

 下载 12787857
下载 12787857
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号