更新记录
1.0.1(2023-06-27) 下载此版本
修改app端展示样式
1.0.0(2023-06-25) 下载此版本
首次提交
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
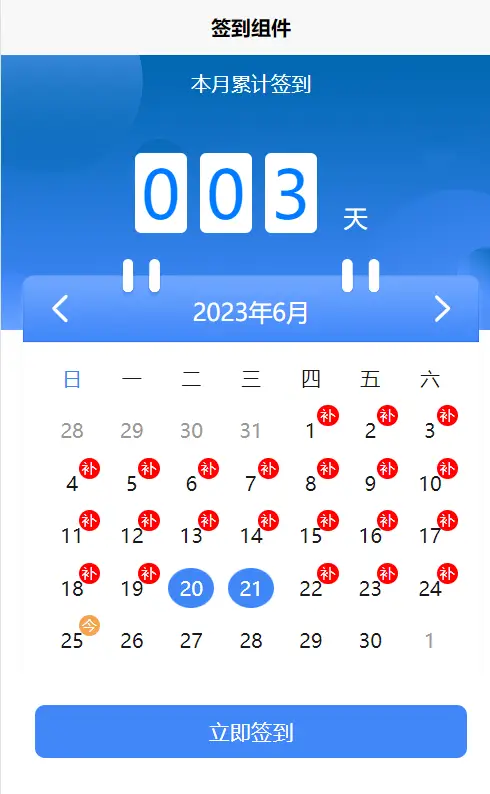
lmk-signIn 签到组件
1.引入
import signIn from '../../uni_modules/lmk-signIn/components/lmk-signIn/lmk-signIn.vue'2.注册
components:{
signIn
}3.使用
<sign-in @signSuccess="signSuccess"></sign-in>4.传参
props: {
lang: { //语言
type: String,
default: 'zh'
},
type: { //日历
type: String,
default: 'calendar'
},
bgweek: { //当前周文字颜色
type: String,
default: '#4187F9'
},
signBtnBg: { //签到按钮颜色
type: String,
default: '#4187F9'
}
}5.部分方法说明
getSignLog();<!-- //获取签到记录列表 -->
daySign();<!-- //立即签到方法 -->
signToday();<!-- //补签方法 -->


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 220
下载 220
 赞赏 3
赞赏 3

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号