更新记录
1.0.1(2023-06-29) 下载此版本
高德地图key申请,https://lbs.amap.com/
1.0.0(2023-06-27) 下载此版本
1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
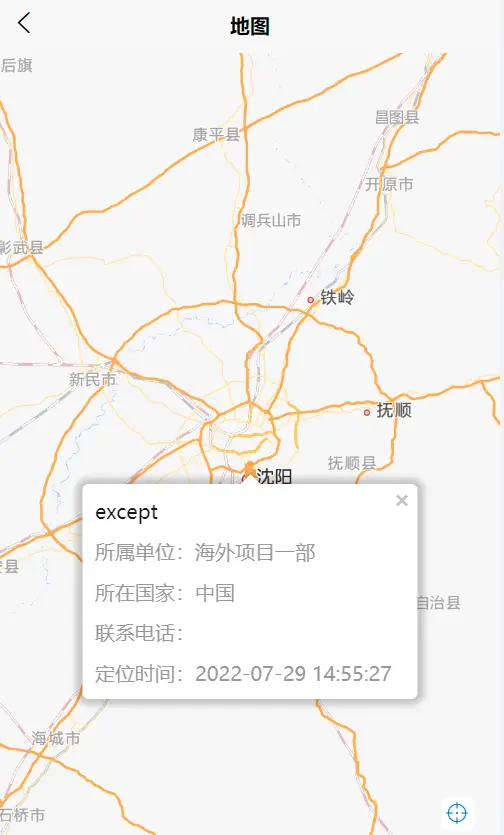
lmk-aMap
1.安装
npm i @amap/amap-jsapi-loader --save2.引入
import aMap from '../../uni_modules/lmk-aMap/components/lmk-aMap/lmk-aMap.vue'3.注册
components:{
aMap
}4.使用
<a-map :localtion="localtion" :icons="icons"></a-map>5.传参
props:{
//当前定位
localtion:{
type:Object,
default:()=>{
return {
latitude:0,
longitude:0
}
}
},
//地图中的图标 图标地址放在根目录下 static/images/ 文件夹下
icons:{
type:Object,
default:()=>{
return {
location:'',//定位图标
place:'', //建筑物图标
people:'',//点聚合下的人员分布图标
}
}
}
}6.部分代码说明
this.getEmbassylist(1) //获取建筑物标记列表
this.getPeopleList(2); //人员聚合列表
可根据自己需求进行修改

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)



 下载 220
下载 220
 赞赏 3
赞赏 3

 下载 12710581
下载 12710581
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号