更新记录
1.1.2(2023-11-07) 下载此版本
- 修复一些样式
1.1.1(2023-08-16) 下载此版本
- 支持上/下/左/右四个方向弹出
1.1.0(2023-07-04) 下载此版本
- 新增关闭前回调函数
- 支持自定义顶部/底部插槽
- 支持上/下/左/右四个方向弹出
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uniapp drawer侧边抽屉弹框
组件名:uaDrawer 代码块:
<ua-drawer>
uaDrawer基于uni-app+vue3开发的自定义抽屉侧边弹出框组件。支持四个方向、自定义顶部/底部插槽及关闭前回调功能。
引入方式
本组件符合easycom规范,只需将本组件放在components目录,在页面template中即可直接使用。
基本用法
示例
- 基础用法
<ua-drawer
v-model="drawer"
direction="left"
title="uniapp自定义Drawer组件"
:before-close="beforeCloseFn"
>
这是一个自定义内容区域。。。
<img src="/static/logo.png" alt="" />
<div style="height: 500px; background: pink;"></div>
End~~~
</ua-drawer>// 关闭前回调
const beforeCloseFn = () => {
return new Promise((resolve, reject) => {
uni.showModal({
title: '提示',
content: '确定关闭Drawer吗',
success: (res) => {
if(res.confirm) {
return resolve(true)
}else {
return reject(false)
}
}
})
})
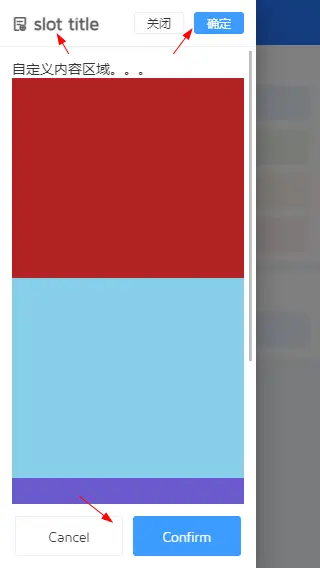
}- 自定义顶部/底部插槽内容
<ua-drawer
v-model="drawer2"
direction="right"
title="标题"
z-index="150"
@open="handleOpen"
@close="handleClose"
>
<template #title>
<h4 style="font-size: 18px;"><i class="iconfont ve-icon-addnote"></i> slot title</h4>
</template>
<template #extra>
<div class="flexbox" style="gap: 10px;">
<u-button size="mini" @click="drawer2=false">关闭</u-button>
<u-button type="primary" size="mini">确定</u-button>
</div>
</template>
<div>
自定义内容区域。。。
<div style="background-color: firebrick; height: 200px;"></div>
<div style="background-color: skyblue; height: 200px;"></div>
<div style="background-color: slateblue; height: 200px;"></div>
End~~~
</div>
<template #footer>
<div class="flexbox" style="gap: 10px;">
<u-button @click="drawer2=false">Cancel</u-button>
<u-button type="primary">Confirm</u-button>
</div>
</template>
</ua-drawer>API
uaDrawer Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| modelValue | Boolean | false | 是否显示drawer |
| title | String | - | 标题 |
| direction | String | right | Drawer打开的方向(top / right / bottom / left) |
| size | Number/String | 80% | 窗体尺寸 |
| shade | Boolean | true | 是否显示遮罩层 |
| shadeClose | Boolean | true | 点击遮罩层是否可关闭 |
| showHeader | Boolean | true | 是否显示头部 |
| showClose | Boolean | true | 是否显示关闭按钮 |
| opacity | Number/String | - | 遮罩层透明度 |
| zIndex | Number/String | 2023 | 窗体层级 |
| beforeClose | Function | - | 关闭前回调 |
事件
- @open 打开触发
- @close 关闭触发
💝最后
开发不易,希望各位小伙伴们多多支持下哈~~ ☕️☕️


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 4883
下载 4883
 赞赏 71
赞赏 71

 下载 12770621
下载 12770621
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号