更新记录
1.2.0(2024-03-05) 下载此版本
- 修复一些解析样式。
1.1.9(2024-02-19) 下载此版本
- 修复一些语法样式。
1.1.8(2023-12-29) 下载此版本
- 修复一些小程序样式
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
vue2版本!!!
vue3版本请前往:https://ext.dcloud.net.cn/plugin?id=13307
uniapp markdown渲染解析.md语法及代码高亮
组件名:uaMarkdown 代码块:
<ua-markdown>
uaMarkdown组件是基于uniapp+vue2自定义解析markdown语法插件、支持代码块高亮,编译兼容H5+小程序端+App端。
引入方式
本组件符合easycom规范,只需将本组件ua-markdown放在components目录,在页面template中即可直接使用。
基本用法
示例
- 基础用法
const mdvalue = '### uniapp markdwon'
<ua-markdown :source="mdvalue" />- 去掉代码块行号
<ua-markdown :source="xxx" :showLine="false" />source值用法示例
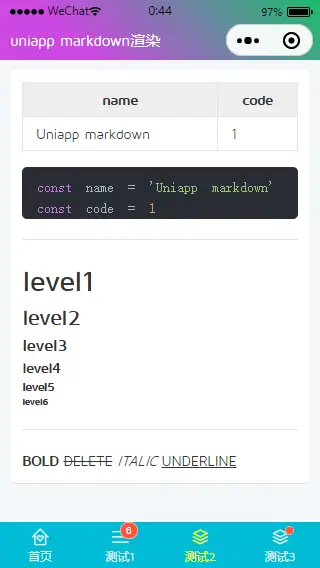
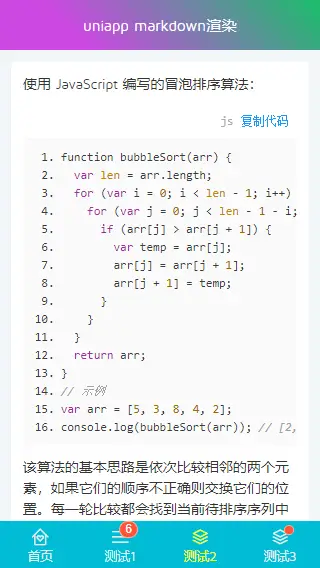
mdValue: "使用 JavaScript 编写的冒泡排序算法:\n\n```js\nfunction bubbleSort(arr) {\n var len = arr.length;\n for (var i = 0; i < len - 1; i++) {\n for (var j = 0; j < len - 1 - i; j++) {\n if (arr[j] > arr[j + 1]) {\n var temp = arr[j];\n arr[j] = arr[j + 1];\n arr[j + 1] = temp;\n }\n }\n }\n return arr;\n}\n\n// 示例\nvar arr = [5, 3, 8, 4, 2];\nconsole.log(bubbleSort(arr)); // [2, 3, 4, 5, 8]\n```\n\n该算法的基本思路是依次比较相邻的两个元素,如果它们的顺序不正确则交换它们的位置。每一轮比较都会找到当前待排序序列中的最大值,所以需要进行 `n-1` 轮比较。在每一轮比较中,需要比较 `n-i-1` 对元素。"mdValue: "列出30个常见的Emoji表情字符:\n\n1. 😃\n2. 😁\n3. 😂\n4. 🤣\n5. 😄\n6. 😅\n7. 😆\n8. 😉\n9. 😊\n10. 😋\n11. 😎\n12. 😍\n13. 😘\n14. 😗\n15. 😙\n16. 😚\n17. ☺️\n18. 🙂\n19. 🙃\n20. 😇\n21. 😌\n22. 😔\n23. 😖\n24. 😞\n25. 😟\n26. 😢\n27. 😭\n28. 😩\n29. 😫\n30. 😶\n\n请注意,这些Emoji字符串可能在某些设备上显示效果不同,因为它们的渲染和实现可能因平台和操作系统而异。"mdValue: "| name | code |\n| --- | --- |\n| Uniapp markdown| 1 |\n```js\nconst name = 'Uniapp markdown'\nconst code = 1\n```\n****\n# level1\n## level2\n### level3\n#### level4\n##### level5\n###### level6\n****\n**BOLD**\n~~DELETE~~\n_ITALIC_\n<u>UNDERLINE<u>"API
uaMarkdown Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| source | String | - | 渲染解析内容 |
| showLine | Boolean | true | 是否显示代码块行号 |
💝最后
开发不易,希望各位小伙伴们多多支持下哈~~ ☕️☕️


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(21)
赞赏(21)



 下载 5018
下载 5018
 赞赏 73
赞赏 73

 下载 11173908
下载 11173908
 赞赏 1854
赞赏 1854















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号