更新记录
1.0.1(2023-07-07)
下载此版本
修改文档
1.0.0(2023-07-07)
下载此版本
平台兼容性
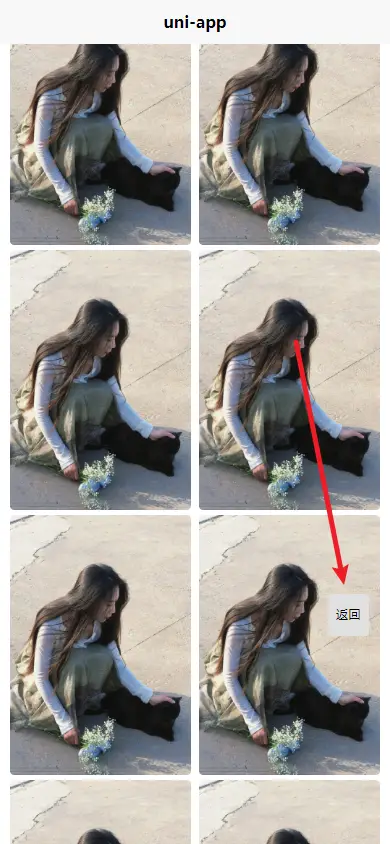
gd-back-top 返回顶部
使用方法
<template>
<gd-back-top :scrollTop="scrollTop"></gd-back-top>
</template>
<script>
export default {
data() {
return {
scrollTop: 0,
}
},
onPageScroll(e) {
this.scrollTop = e.scrollTop
},
methods: {},
}
</script>
Props
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| scrollTop |
String / Number |
0 |
|
当前页面滚动距离 |
| mode |
String |
circle |
circle-圆形,square-方形 |
返回顶部的形状 |
| duration |
String / Number |
100 |
|
返回顶部滚动时间 |
| top |
String / Number |
400 |
|
距离顶部多少距离显示,单位rpx |
| tips |
String |
返回 |
|
返回文字 |
| bgColor |
String |
#e1e1e1 |
|
自定义背景色 |
| color |
String |
#000000 |
|
自定义文字颜色 |
Slot
| 名称 |
说明 |
| 默认插槽 |
可自定义展示内容,如:icon |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 12
下载 12
 赞赏 0
赞赏 0

 下载 13750190
下载 13750190
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号