更新记录
1.0.2(2023-07-31)
下载此版本
修改md文档错误
1.0.1(2023-07-31)
下载此版本
修改兼容性
1.0.0(2023-07-31)
下载此版本
初始化
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| × |
√ |
- |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
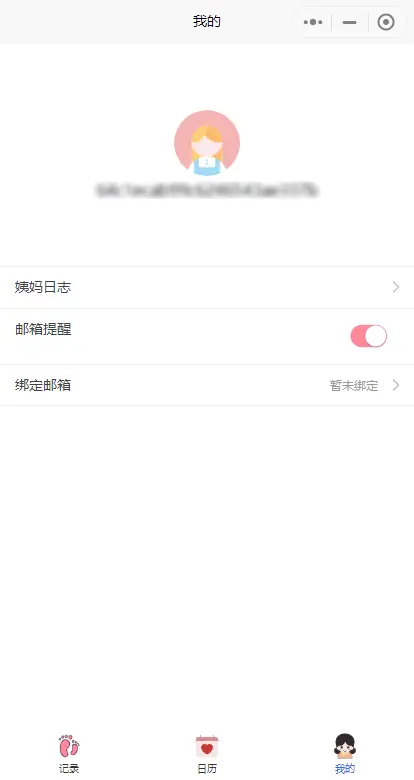
gd-switch 解决异步switch组件
使用方法
<template>
<gd-switch :checked="checked"></gd-switch>
</template>
<script setup>
import { ref } from 'vue'
const checked = ref(false)
</script>
Props
| 属性名 |
类型 |
默认值 |
可选值 |
说明 |
| checked |
Boolean |
false |
|
解决官方组件无法异步,需要处理:请手动控制修改checked状态 |
| disabled |
Boolean |
false |
|
是否禁用 |
| duration |
String |
#ff8598 |
|
颜色 |
| disabledColor |
String |
#e5e5e5 |
|
禁用颜色 |
Methods
| 属性名 |
说明 |
| @change |
组件被点击时触发的函数 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 12
下载 12
 赞赏 0
赞赏 0

 下载 12815766
下载 12815766
 赞赏 1835
赞赏 1835















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号