更新记录
1.0.0(2023-07-14)
下载此版本
1、新版本发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
1、默认需要@/components/uni-load-more/uni-load-more.vue分页显示插件,已经打包在项目中,可自行去除
2.参数格式
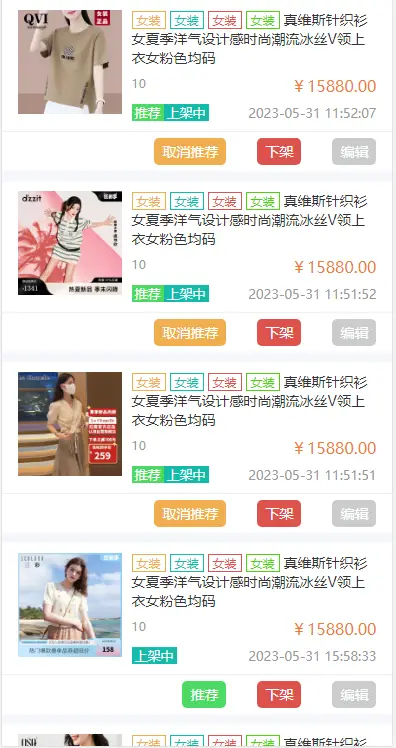
产品列表(productList):
{
"id": 14,
"name": "真维斯针织衫女夏季洋气设计感时尚潮流冰丝V领上衣女粉色均码",
"marks": [
"标签",
"标签"
],
"cover": "https://img1.360buyimg.com/n6/jfs/t1/109738/7/40737/75073/649ea86bFa8def1b4/b0517e212c2d576c.jpg"
"total": "15880.00",
"number": 10,
"cate_name": "女装",
"is_hot":1,
"status":1,
"create_at":"2023-0714 12:00:00"
}
{
"id": 14,
"name": "真维斯针织衫女夏季洋气设计感时尚潮流冰丝V领上衣女粉色均码",
"marks": [
"标签",
"标签"
],
"cover": "https://img1.360buyimg.com/n6/jfs/t1/109738/7/40737/75073/649ea86bFa8def1b4/b0517e212c2d576c.jpg"
"total": "15880.00",
"number": 10,
"cate_name": "女装",
"is_hot":1,
"status":1,
"create_at":"2023-0714 12:00:00"
}
]
分页数据状态(status):more:还有更多数据、noMore:没有更多数据、loadding :加载中
3.调用方法
<zlxls-goods-edit-list :status="loadStatus" :list="list" @btnClick="btnClick"></zlxls-goods-edit-list>
import zlxlsGoodsEditList from "@/components/zlxls-goods-edit-list/zlxls-goods-edit-list.vue";
export default {
components: {tabControl,zlxlsGoodsEditList},
}
//说明:btnClick()方法为操作回调方法


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(3)
赞赏(3)

 下载 610
下载 610
 赞赏 14
赞赏 14

 下载 12695477
下载 12695477
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号