更新记录
1.0.0(2023-07-14)
下载此版本
新版本
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
- |
- |
其他
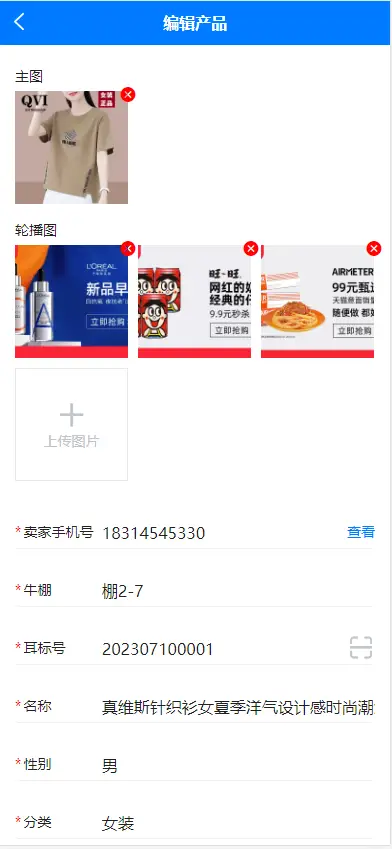
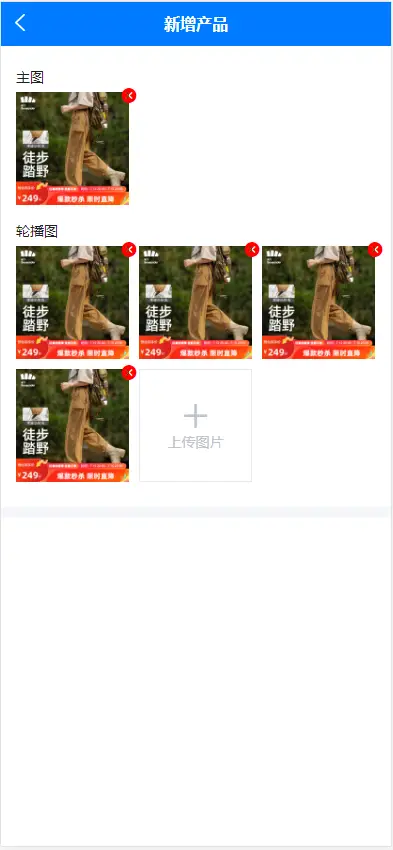
1.参数格式
<template>
<view class="container">
<view class="input-content">
<view class="input-item-img"><text class="tit">主图</text></view>
<zlxls-upload-img
ref="zlxlsUploadImg"
@uploaded="uploaded1"
:imgList="imgList1"
:maxCount="1"
:autoUpload='true'
:tapModel="'replace'"
:header="header"
:uploadUrl="uploadUrl"
></zlxls-upload-img>
<view class="input-item-img"><text class="tit">轮播图</text></view>
<zlxls-upload-img
ref="zlxlsUploadImg"
@uploaded="uploaded2"
:imgList="imgList2"
:maxCount="6"
:autoUpload='true'
:tapModel="'replace'"
:header="header"
:uploadUrl="uploadUrl"
></zlxls-upload-img>
</view>
</view>
</template>
<script>
import zlxlsUploadImg from "@/components/zlxls-upload-img/zlxls-upload-img.vue"
export default {
components: {zlxlsUploadImg},
data() {
return {
uploadUrl: "http://localhost/api/base.upload/file",
imgList1:[],
imgList2:[],
header:{},
params: {
cover:'',
slider:'',
}
}
},
onLoad(option) {
this.header = {"x-api-key":this.getStorageSync('accessToken')}
},
onHide() {
},
methods: {
uploaded1(_res){
this.params.cover = _res.allImages.join("|");
},
uploaded2(_res){
this.params.slider = _res.allImages.join("|")
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(14)
赞赏(14)


 下载 612
下载 612
 赞赏 14
赞赏 14

 下载 13496433
下载 13496433
 赞赏 1848
赞赏 1848















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号