更新记录
v0.0.1(2023-07-17)
下载此版本
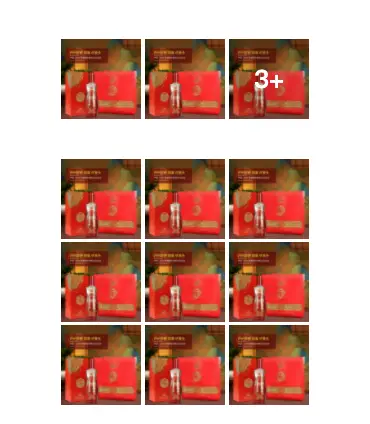
实现1-9张图片显示
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
微信朋友圈照片显示
参数
| 参数名 |
类型 |
描述 |
| list |
Array |
图片list,必填 |
| width |
Number |
宽度, 默认 500, 单位rpx |
| spacing |
Number |
item 间距, 默认6, 单位rpx |
| emptyTxt |
String |
为空显示内容, 默认empty |
| mode |
String |
排列方式: multiple多列(默认),single单列 |
使用
<template>
<view class="content">
<!-- 单列模式 -->
<GPictures mode="single" :list="imgs(9)" />
<view class="box"></view>
<GPictures :list="imgs(9)" />
<view class="box"></view>
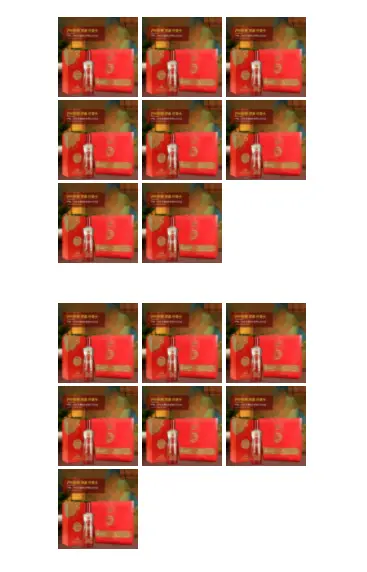
<GPictures :list="imgs(8)" :width="600" />
<view class="box"></view>
<GPictures :list="imgs(7)" :spacing="10" />
<view class="box"></view>
<GPictures :list="imgs(6)" />
<view class="box"></view>
<GPictures :list="imgs(5)" />
<view class="box"></view>
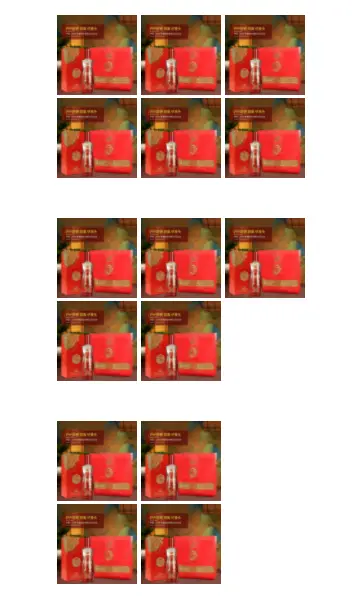
<GPictures :list="imgs(4)" />
<view class="box"></view>
<GPictures :list="imgs(3)" />
<view class="box"></view>
<GPictures :list="imgs(2)" />
<view class="box"></view>
<GPictures :list="imgs(1)" />
<view class="box"></view>
<!-- 宽 -->
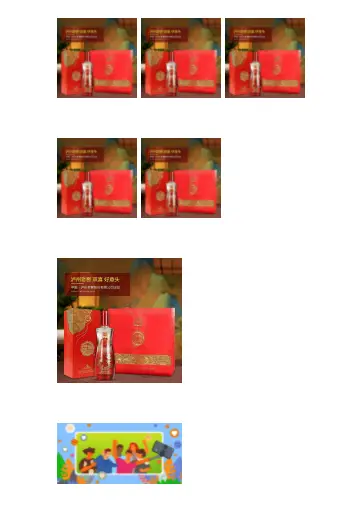
<GPictures :list="[wImg]" />
<view class="box"></view>
<!-- 高 -->
<GPictures :list="[hImg]" />
<view class="box"></view>
<GPictures :list="imgs(0)" />
<view class="box"></view>
</view>
</template>
<script>
import GPictures from "@/components/g-pictures/g-pictures.vue"
export default {
components: {
GPictures
},
data() {
return {
wImg: require("../../static/g-pictures/img3.png"),
hImg: require("../../static/g-pictures/img2.png")
}
},
methods: {
imgs(n) {
let url = require(
"../../static/g-pictures/img1.jpeg"
)
return Array.from(Array(n)).map((item, index) => {
return url
})
}
}
}
</script>
<style>
.content {
width: 500rpx;
padding-top: 80rpx;
margin: 0 auto;
}
.box {
height: 80rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 788
下载 788
 赞赏 0
赞赏 0

 下载 12807652
下载 12807652
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号