更新记录
1.0(2019-07-19) 下载此版本
2019-07-19 自定义组件
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
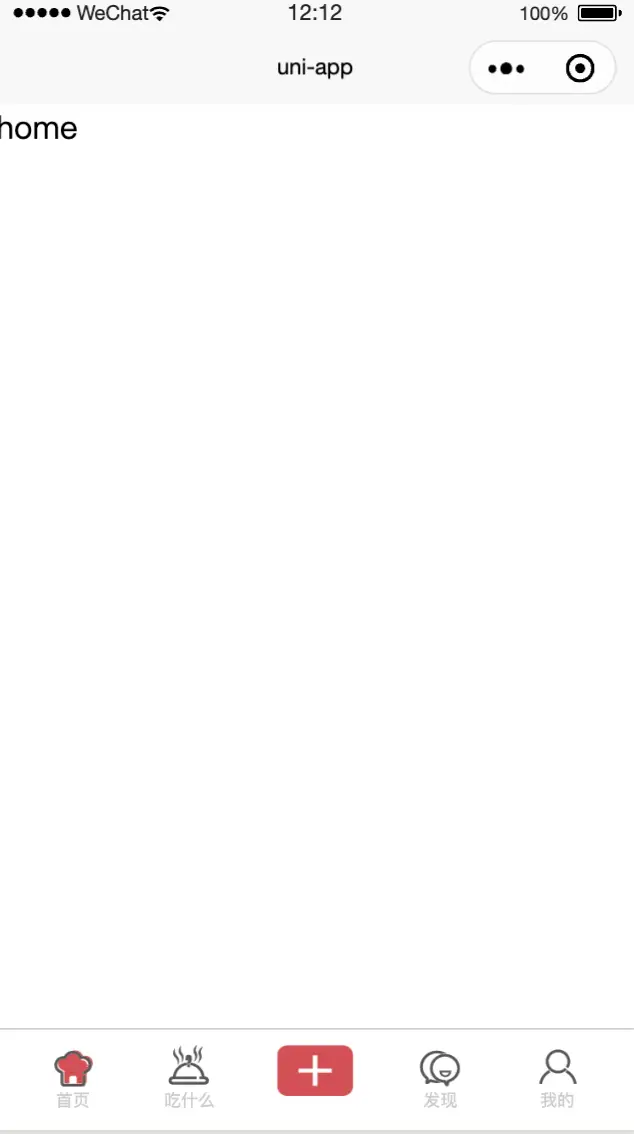
uni-app 小程序自定义底部tarbar
1.在app.vue中禁用默认tarbar
onLaunch: function() {
uni.hideTabBar()
}2.使用组件
<template>
<view class="content">
<custom-tarbar :selected="3"></custom-tarbar>
<view class="discover">
discover
</view>
</view>
</template>
<script>
import customTarbar from '@/components/custom-tarbar/custom-tarbar.vue';
export default {
components: {
'custom-tarbar': customTarbar
}
};
<style></style>
说明:组件传值(selected)默认从0开始


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 787
下载 787
 赞赏 0
赞赏 0

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号