更新记录
1.0.0(2023-07-18)
下载此版本
首次发布
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
- |
- |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
× |
× |
× |
× |
× |
- |
× |
× |
- |
× |
× |
lx-swiper
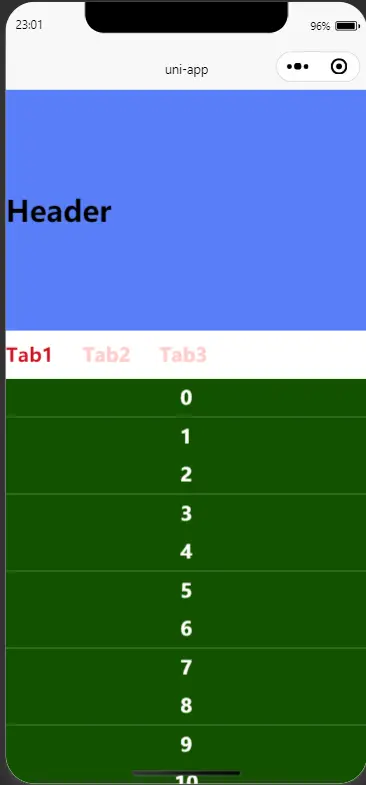
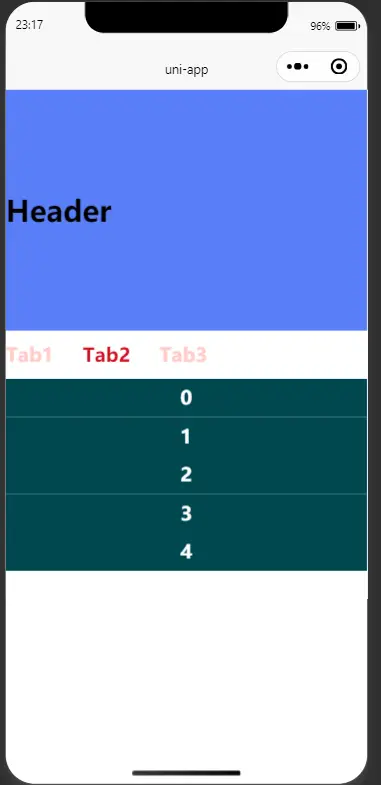
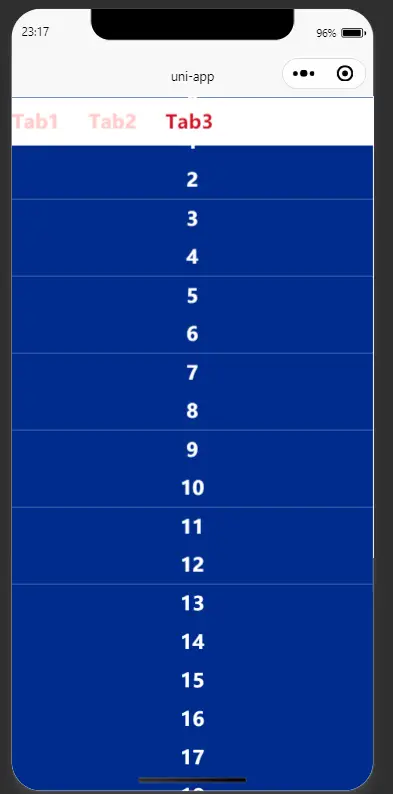
交互仿多页签滑动吸顶效果,可用于简单的数据展示。手势滑动切换swiper,同时只能显示一屏,没有原生swiper中间滑动状态。
lx-swiper
属性props:
| 属性 |
类型 |
默认值 |
说明 |
| current |
number |
0 |
当前显示的swiper-item下标 |
| touchAngle |
number |
45 |
滑动角度,默认45度。以结束位置为原点,起始位置与x轴的角度,小于这个角度才算滑动。滑动条件需要同时满足角度和距离才触发滑动 |
| touchDistance |
number |
uni.upx2px(200) |
滑动距离,默认单位为px。水平滑动的距离,大于该滑动距离才算滑动。滑动条件需要同时满足角度和距离才触发滑动 |
| animation |
boolean |
true |
swiper切换时是否添加动画 |
| touchAble |
boolean |
true |
swiper是否可手势滑动,关闭后,只能通过设置current进行切换 |
| minHeight |
number |
0 |
最小高度,当某个swiper-item内容小于minHeight时,swipet-item的高度将使用minHeight传的高度。方便响应空白区域的手势滑动。 (例如: 示例-第二个tab的情况) |
| isAutoHeight |
boolean |
false |
是否适应swiper父元素的高度,内部将不在计算高度和设置高度,由view标签自适应。 |
事件:
| 事件名 |
说明 |
| change |
swiper手势滑动成功时触发. ( index ) => { } |
方法:
| 方法名 |
说明 |
| calculateHeight |
当某些数据发生变化,会影响页面布局高度,需要调用这个实例方法重新计算页面高度。
例: this.$refs.实例.calculateHeight() |
lx-swiper-item
lx-swiper子组件,和原生swiper-item类似,作为切换内容的承载容器。
简单示例:
<template>
<view class="content">
<view class="header">
Header
</view>
<view class="tab">
<view class="tab-item" :class="[ tabIndex == 0 && 'tab-item--active']" @click="tabIndex = 0">Tab1</view>
<view class="tab-item" :class="[ tabIndex == 1 && 'tab-item--active']" @click="tabIndex = 1">Tab2</view>
<view class="tab-item" :class="[ tabIndex == 2 && 'tab-item--active']" @click="tabIndex = 2">Tab3</view>
</view>
<lx-swiper ref="LxSwiper" :current="tabIndex" :minHeight="headerHeight" @change="handleSwiperChange">
<lx-swiper-item>
<view class="list-item" style="background-color:#135200;" v-for="item in 50">
{{ item }}
</view>
</lx-swiper-item>
<lx-swiper-item>
<view class="list-item" style="background-color: #00474f;" v-for="item in 5">
{{ item }}
</view>
</lx-swiper-item>
<lx-swiper-item>
<view class="list-item" style="background-color:#002c8c;" v-for="item in 100">
{{ item }}
</view>
</lx-swiper-item>
</lx-swiper>
</view>
</template>
<script>
export default {
data() {
return {
tabIndex: 1,
headerHeight: 0,
}
},
mounted() {
this.getHeaderHeight()
},
methods: {
handleSwiperChange(e) {
this.tabIndex = e
},
noticeSwiper() {
// 页面变化手动调用重新计算页面高度
this.$nextTick(() => {
this.$refs.LxSwiper.reCalculateHeight()
})
},
getHeaderHeight() {
const query = uni.createSelectorQuery().in(this)
query.select('.header').boundingClientRect(res => {
const windowHeight = uni.getWindowInfo().windowHeight
this.headerHeight = windowHeight - res.height
}).exec()
}
}
}
</script>
<style lang="scss">
.content {
.header {
height: 500rpx;
font-size: 60rpx;
font-weight: bold;
line-height: 500rpx;
background-color: #597ef7;
}
.tab {
position: sticky;
top: 0;
z-index: 1;
display: flex;
align-items: center;
gap: 60rpx;
background-color: #ffffff;
.tab-item {
line-height: 100rpx;
height: 100rpx;
font-size: 40rpx;
font-weight: bold;
color: #ffccc7;
&.tab-item--active {
color: #cf1322;
}
}
}
.list-item {
font-size: 40rpx;
font-weight: bold;
line-height: 80rpx;
text-align: center;
height: 80rpx;
color: #ffffff;
}
}
</style>
最后:
如使用过程中有任何问题,或者有一些好的建议,可评论区讨论


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 217
下载 217
 赞赏 0
赞赏 0

 下载 11220102
下载 11220102
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号