更新记录
1.0.4(2023-07-29)
下载此版本
优化拖动中间滑不到端点的情况
1.0.3(2023-07-24)
下载此版本
文档更新
1.0.2(2023-07-24)
下载此版本
支持范围可拖动
查看更多
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
× |
- |
- |
√ |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
× |
× |
× |
× |
× |
- |
× |
× |
× |
× |
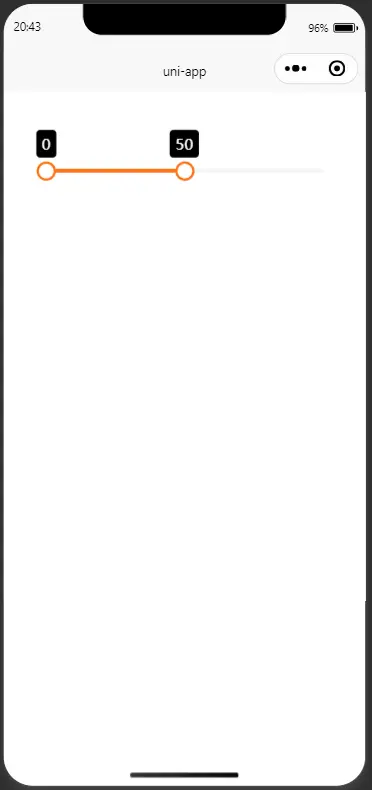
lx-slider
一个双向滑块组件,可以滑动进行区间范围取值
lx-slider
属性props:
| 属性 |
类型 |
默认值 |
说明 |
| value/v-model |
[number,number] |
[0,0] |
滑块范围选中的值 |
| min |
number |
0 |
最小值 |
| max |
number |
100 |
最大值 |
| step |
number |
1 |
步长,取值必须大于 0 |
| isShowToolTip |
boolean |
true |
是否显示tooltip |
| showToolTipType |
'always' | 'moving-1' | 'moving-2' |
always |
显示tooltip类型('always' 两个一直显示; 'moving-1' 只显示正在滑动的 ;'moving-2' 滑动两个都显示,停止滑动都隐藏) |
| disabled |
boolean |
false |
禁止滑动 |
| disabledTrain |
boolean |
true |
禁止中间可拖动,默认禁止 |
| gap |
number |
null |
设置两个滑块之间滑动最小间隔,默认不限制 |
| slideRailStyle |
object |
{} |
滑轨样式对象 |
| slideTrainStyle |
object |
{} |
两个滑块中间样式对象 |
| slideHandleStyle |
object |
{} |
滑块样式对象 |
| slideTooltipStyle |
object |
{} |
tooltip样式对象 |
事件:
| 事件名 |
说明 |
| input |
滑动时触发 。([number,number]) => {} |
简单示例:
<template>
<view class="content">
<lx-slider v-model="range" :min="0" :max="100" :step="20"></lx-slider>
</view>
</template>
<script>
export default {
data() {
return {
range: [0, 50]
}
}
}
</script>
<style lang="scss">
.content {
margin-top: 100rpx;
padding: 60rpx;
}
</style>
后续计划:
1.支持其他小程序
最后:
如使用过程中有任何问题,或者有一些好的建议,可评论区讨论


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 217
下载 217
 赞赏 0
赞赏 0

 下载 12514649
下载 12514649
 赞赏 1830
赞赏 1830















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号