更新记录
1.0.0(2023-07-20) 下载此版本
vue3 elementui el-select的二次封装
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| × | √ | - | - | × | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | - | × | × |
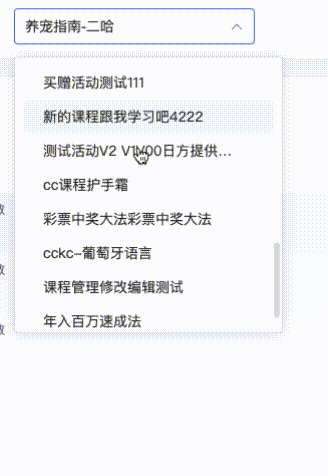
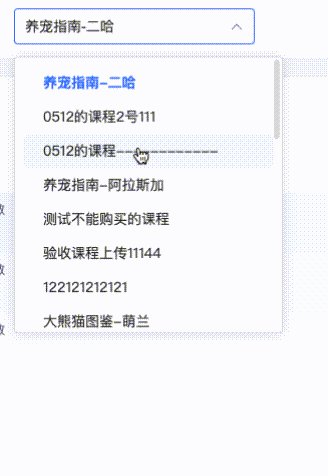
virtualized-select
虚拟滚动+分页加载下拉选择器
vue3 elementui el-select的二次封装
属性说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| placeholder | String | 请选择 | 默认占位符 |
| clearable | Boolean | false | 展示清空按钮 |
| modelValue | String | ‘’ | 选择的值 |
| selectProps | Object | {label: 'title',value: 'id'} | 选项别名 |
| httpRequest | Function | () => {} | 数据函数 |
使用示例
<virtualizedSelect v-model='selectId' style="width: 100px" :httpRequest="httpRequest" :selectProps="{'label': 'name', 'value': 'id'}" placeholder="状态" clearable></virtualizedSelect>
// setup 形式下
import { ref } from 'vue'
import virtualizedSelect from "@/components/virtualized-select/virtualized-select.vue"
const selectId = ref('')
const httpRequest = async (params)=>{
let res = await getinfoList(params) //接口
return {
data: res.value,
total: res.total
}
}
//也可以注册到全局 页面中直接使用不需要import
// main.ts文件
import App from '@/App.vue'
import virtualizedSelect from "@/components/virtualized-select/virtualized-select.vue"
const app = createApp(App)
app.component('virtualizedSelect', virtualizedSelect)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 2230
下载 2230
 赞赏 27
赞赏 27

 下载 11197145
下载 11197145
 赞赏 1854
赞赏 1854















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号