更新记录
1.0.0(2023-07-29)
下载此版本
uniapp爬取网页html,使用cheerio解析内容,欢迎使用
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
√ |
√ |
√ |
√ |
其他
功能说明:
小程序中操作不了dom,所以这里使用第三方模块cheerio
如果你的项目中没有package.json的话,请先初始化npm init
安装 npm install cheerio
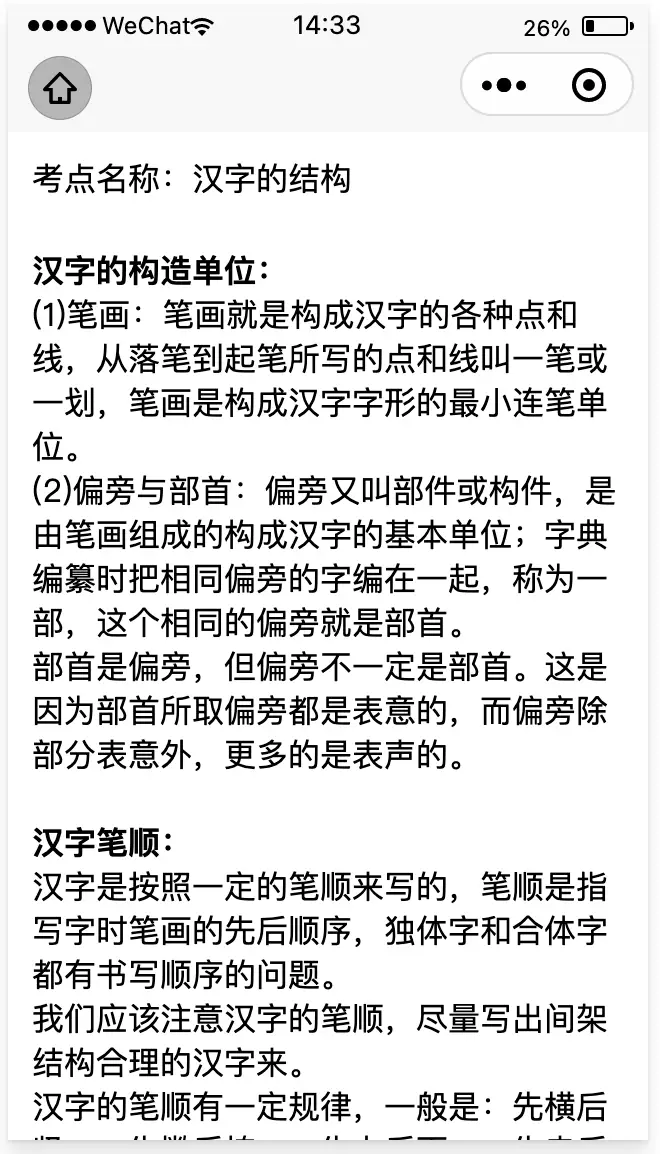
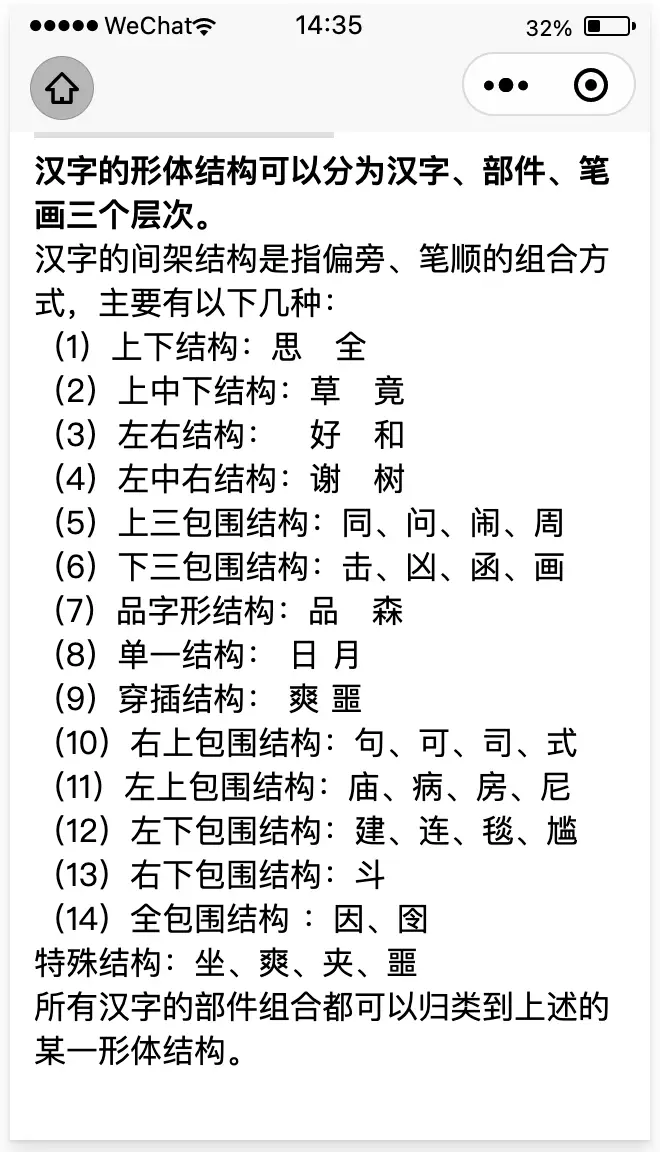
爬取效果,见图
示例
<template>
<view>
<view class="title">{{text}}</view>
<view class="content">
<rich-text :nodes="con"></rich-text>
</view>
</view>
</template>
<script>
import { cheerio } from './cheerio.js'
export default {
data() {
return {
text:'',
con:'',
data:[]
}
},
onLoad(){
this.getHtml()
},
methods: {
getHtml(){
// const $ = cheerio.load('<h2 class="title">Hello world</h2>');
// $('h2.title').text('Hello there!');
// $('h2').addClass('welcome');
// this.text = $.html();
let that = this
uni.request({
url:'https://www.xiaoxues.com/yuwen/1910.html',
success(res) {
//1、_useHtmlParser2:解决parse创建dom报错
//2、decodeEntities:解决html方法被编码问题
const $ = cheerio.load(res.data, { _useHtmlParser2: true,decodeEntities: false })
const title = $('.title');
that.text = title[0].children[0].data
const content = $('.content');
that.con = content.html()
}
})
}
}
}
</script>
<style>
.title{
padding: 30rpx ;
}
.content{
padding: 30rpx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 2179
下载 2179
 赞赏 14
赞赏 14

 下载 12755389
下载 12755389
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号