更新记录
1.0.0(2023-09-26)
下载此版本
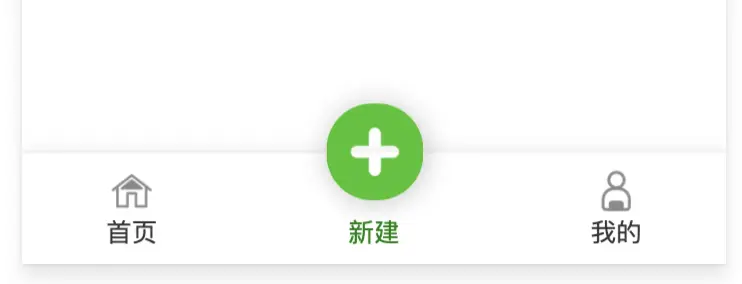
底部自定义tabbar标签菜单导航栏支持凸起效果(支持小程序和H5)
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
- |
- |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
tabBar Props
| 属性名 |
类型 |
默认值 |
说明 |
| items |
Array |
[] |
tab数据,传值见代码示例 |
| currentIndex |
Number |
0 |
当前tab页面的索引,根据items数组的位置来决定当前页面该传什么值 |
| color |
String |
#7A7E83 |
tab 上的文字默认颜色 |
| selectedColor |
String |
#c1a400 |
tab 上的文字选中时的颜色 |
| borderStyle |
String |
#eee |
tabbar 上边框的颜色 |
| backgroundColor |
String |
#fff |
tab 的背景色 |
| fontSize |
String |
28rpx |
文字默认大小 |
tabBar 示例
<template>
<view>
<view>首页</view>
<custom-tab-bar :items="tabItems" :currentIndex="currentTab" @item-click="onTabClick"
:color="color" :selectedColor="selectedColor"></custom-tab-bar>
</view>
</template>
<script>
import CustomTabBar from '@/uni_modules/niceui-tabBar/components/niceui-tabBar/niceui-tabBar.vue';
import tabbar from '@/uni_modules/niceui-tabBar/common/tabbar.js'
export default {
components: {
CustomTabBar
},
data() {
return {
currentTab: 0, // 当前选中的tab索引
tabItems:tabbar.tabItems,
color:tabbar.color,
selectedColor:tabbar.selectedColor
}
},
methods: {
onTabClick(index) { // 切换tab的函数,当选中某个tab时触发
//this.currentTab = index;
if(index!=this.currentTab){
uni.redirectTo({
url:this.tabItems[index].pagePath
})
}
}
}
};
</script>
tabbar.js
//pagePath以自己项目的实际路径为准,这里是为了代码聚合在一起
const tabbar = {
"tabItems":[
{
"pagePath": "/uni_modules/niceui-tabBar/pages/index/index",
"icon": '/static/images/tabbar/index.png',
"selectedIcon":'/static/images/tabbar/index-action.png',
"text": '首页',
},
{
"pagePath": "/uni_modules/niceui-tabBar/pages/add/add",
"icon": '/static/images/tabbar/add.png',
"selectedIcon":'/static/images/tabbar/add-action.png',
"text": '新建',
"up":true
},
{
"pagePath": "/uni_modules/niceui-tabBar/pages/user/user",
"icon": '/static/images/tabbar/me.png',
"selectedIcon":'/static/images/tabbar/me-action.png',
"text": '我的',
}
],
"color":"#333",
"selectedColor":"green",
}
export default tabbar


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(2)
赞赏(2)

 下载 2180
下载 2180
 赞赏 14
赞赏 14

 下载 13008515
下载 13008515
 赞赏 1839
赞赏 1839















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号